Developpement Windows Phone - partie 21
L’Isolated Storage
Cet article fait partie d’une série d’articles sur le développement Windows Phone. Il s’agit d’une traduction des articles se trouvant sur la MSDN.
Sommaire
Bien débuter et fondamentaux
- Bien démarrer (Hello World)
- Créer une interface utilisateur pour Windows Phone en XAML
- Utiliser des contrôles
- Types de contrôles
- Contrôles Panorama et Pivot
- Travailler avec du texte sur le Windows Phone
- Mise en page sur l’écran
- Orientations de l’écran
- Saisie tactile
- Navigation
- Exécuter votre application en arrière-plan (tombstoning)
- Notifications Push pour le développement Windows Phone
- Publier votre application sur le Marketplace
Visuels et média
Travailler avec les données
- Obtenir des données dans vos applications Windows Phone
- Data binding
- Isolated storage
- Accéder à un service Web REST
- Consommer des données Windows Azure
Sondes et autres fonctionnalités spécifiques au téléphone
- Lanceurs et choosers
- Détecter des mouvements (accéléromètres)
- Développer avec le GPS Windows Phone (Services de localisation)
- Développer avec l’appareil photo du Windows Phone
L’Isolated Storage
Dans Silverlight pour Windows Phone 7, il n’y a pas d’accès direct au système de fichier sur le périphérique. Cela signifie que vous ne pouvez pas sauvegarder ou accéder aux données n’importe où. Toutefois, Silverlight fournit pour chaque application un mécanisme de sauvegarde et d’accès aux données à une zone spécifique auquelle seule l’application peut accéder. Cet accès IO est appelé l’Isolated Storage, et vous pouvez l’utiliser pour enregistrer et récupérer des données localement sur votre appareil Windows Phone.
Ce tutoriel montre comment utiliser l’Isolated Storage sur un périphérique Windows Phone
Ce tutoriel contient les sections suivantes:
- Introduction à l’Isolated Storage
- Travailler avec des paires clés / valeurs
- Travailler avec des fichiers
Introduction à l’Isolated Storage
L’Isolated Storage crée un système de fichiers virtuel auquel seule l’application associée peut avoir accès. Cela signifie qu’une application peut sauvegarder et récupérer des données dans son Isolated Storage, mais elle ne peut pas accéder aux données d’autres Isolated Storage appartenant à d’autres applications.
L’Isolated Storage est constitué d’un ou de plusieurs fichiers de stockage, appelés magasins, qui contiennent l’emplacement du répertoire courant où les données sont stockées.
Il y a deux façons d’utiliser l’Isolated Storage. La première façon et la plus simple est de sauvegarder ou de récupérer les données comme paire clé/valeur à partir d’un dictionnaire en utilisant la classe IsolatedStorageSettings. La deuxième façon est de sauvegarder ou récupérer des fichiers en utilisant la classe IsolatedStorage. Les classes IsolatedStorageSettings et IsolatedStorageFile sont situées dans le namespace System.IO.IsolatedStorage, vous ajouterez donc une directive using pour ce namespace.
Travailler avec des paires clé/valeur
Pour sauvegarder ou récupérer des données comme paires clé/valeur, vous utilisez la classe IsolatedStorageSettings. Cette classe est un dictionnaire qui vous permet de stocker des objets, telles que des chaînes de caractères (String). Celle-ci est idéalement adaptée pour sauvegarder des « morceaux de données », tels que les paramètres des applications, dont vous avez besoin au démarrage et à la sortie de l’application. Les deux scénarios où cela est commun sont lorsqu’une application est démarrée ou arrêtée par l’utilisateur, et lorsqu’une application est « tombstonée » (soit désactivée). Pour plus d’informations sur le tombstoning, voir l’article MSDN sur l’ensemble d’exécution du modèle pour Windows Phone
De manière générale, vous utiliserez les méthodes suivantes de la classe IsolatedStorageSettings:
- Add: Ajoute une entrée dans le dictionnaire pour la paire clé / valeur
- Contains: Détermine si le dictionnaire contient la clé spécifiée
- Remove: Supprime l’entrée avec la clé spécifiée.
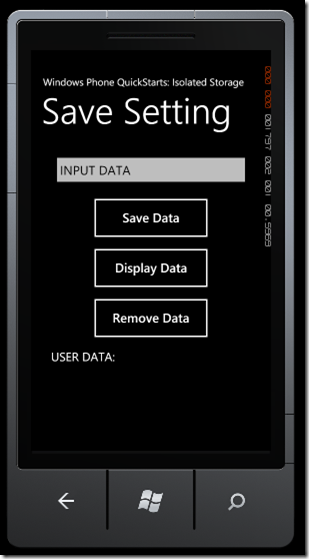
L’image suivante montre un exemple d’application qui ajoute, récupère, et supprime une paire clé/valeur de l’IsolatedStorage.
L'exemple suivant montre comment ajouter une paire clé / valeur. Une instance de l’ IsolatedStorageSettings est créée à partir de la propriété ApplicationSettings. Une clé nommée «UserData» est créée dans le dictionnaire. La valeur de «UserData» est affectée à la propriété Text d’un TextBox. Enfin, les paramètres sont enregistrés en utilisant la méthode Save.
C#
Code Snippet
- private void btnSaveSetting_Click(object sender, RoutedEventArgs e)
- {
- IsolatedStorageSettings settings = IsolatedStorageSettings.ApplicationSettings;
- // txtInput is a TextBox defined in XAML.
- if (!settings.Contains("userData"))
- {
- settings.Add("userData", txtInput.Text);
- }
- else
- {
- settings["userData"] = txtInput.Text;
- }
- settings.Save();
- }
Visual Basic
Code Snippet
- Private Sub btnSaveSetting_Click(sender As Object, e As RoutedEventArgs)
- Dim settings As IsolatedStorageSettings = IsolatedStorageSettings.ApplicationSettings
- ' txtInput is a TextBox defined in XAML.
- If Not settings.Contains("userData") Then
- settings.Add("userData", txtInput.Text)
- Else
- settings("userData") = txtInput.Text
- End If
- settings.Save()
- End Sub
L'exemple suivant montre comment récupérer les données d'une paire clé / valeur. Cette donnée est accessible directement à partir de la propriété ApplicationSettings. La propriété Text d'un TextBlock est définie à la valeur de la clé «UserData ».
C#
Code Snippet
- private void btnDisplaySetting_Click(object sender, RoutedEventArgs e)
- {
- // txtDisplay is a TextBlock defined in XAML.
- txtDisplay.Text = "USER DATA: ";
- if (IsolatedStorageSettings.ApplicationSettings.Contains("userData"))
- {
- txtDisplay.Text += IsolatedStorageSettings.ApplicationSettings["userData"] as string;
- }
- }
Visual Basic
Code Snippet
- Private Sub btnDisplaySetting_Click(sender As Object, e As RoutedEventArgs)
- ' txtDisplay is a TextBlock defined in XAML.
- txtDisplay.Text = "USER DATA: "
- If IsolatedStorageSettings.ApplicationSettings.Contains("userData") Then
- txtDisplay.Text += TryCast(IsolatedStorageSettings.ApplicationSettings("userData"), String)
- End If
- End Sub
L'exemple suivant montre comment supprimer une paire clé / valeur. Cette donnée est accessible directement à partir de la propriété ApplicationSettings. La clé «UserData" est retirée du dictionnaire en utilisant la méthode Remove.
C#
Code Snippet
- private void btnRemoveSetting_Click(object sender, RoutedEventArgs e)
- {
- if(IsolatedStorageSettings.ApplicationSettings.Contains("userData"))
- {
- IsolatedStorageSettings.ApplicationSettings.Remove("userData");
- }
- }
Visual Basic
Code Snippet
- Private Sub btnRemoveSetting_Click(sender As Object, e As RoutedEventArgs)
- If IsolatedStorageSettings.ApplicationSettings.Contains("userData") Then
- IsolatedStorageSettings.ApplicationSettings.Remove("userData")
- End If
- End Sub
Travailler avec les fichiers
Pour sauvegarder ou récupérer des fichiers, vous utiliserez la classe IsolatedStorageFile. Cette classe représente une zone de stockage isolée qui contient des fichiers et des répertoires. Lorsque vous travaillez avec des fichiers, vous utilisez généralement la classe IsolatedStorageFileStream pour lire et écrire le contenu dans le fichier. Vous utiliserez généralement les méthodes suivantes de la classe IsolatedStorageFile:
- GetUserStoreForApplication: Obtient l’espace de stockage isolé de l’utilisateur qui correspond à l'identité de l’application du code qui l’appelle.
- FileExists: Détermine si le chemin spécifié se réfère à un fichier existant dans le stockage isolé
- CreateFile: Créer un fichier dans le stockage isolé
- OpenFile: Ouvre un fichier à un emplacement spécifié en utilisant le partage et les options d'accès définies. Cette méthode retourne un objet IsolatedStorageFileStream qui contient le flux du fichier.
- DeleteFile: Supprime un fichier dans le stockage isolé.
- DirectoryExists: Détermine si le chemin spécifié se réfère à un répertoire existant dans le stockage isolé
- CreateDirectory: Crée un répertoire dans le stockage isolé.
- DeleteDirectory: Supprime un répertoire dans le stockage isolé.
- Remove: Supprime la portée de l’Isolated Storage et tout son contenu.
Les instances des classes IsolatedStorageFile et IsolatedStorageFileStream doivent être supprimées après leurs utilisations. La déclaration du « using » le fait automatiquement pour vous et est une bonne pratique à utiliser.
L'exemple suivant créé une application qui enregistre et récupère un fichier image dans l’isolated storage. Cet exemple utilise la classe PhotoChooserTask pour obtenir une image se situant dans la bibliothèque d’images sur l'appareil. Ce tutoriel n’ira pas dans les détails de l'utilisation du PhotoChooserTask. Pour plus d'informations sur l'utilisation de PhotoChooserTask, voir l’article MSDN sur l’aperçu des Launcher et Choosers pour Windows Phone.
Le XAML suivant montre une interface utilisateur de base pour une application. Un Button pour lancer le sélecteur de photo et enregistrer le fichier image, un Button pour récupérer le fichier à partir de l’isolated storage et l'afficher, et un objet Image pour afficher le fichier image.
XAML
Code Snippet
- <!--ContentPanel - place additional content here-->
- <StackPanel x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <Button Name="btnSaveFile"
- Content="Save Image"
- Height="100" Width="300"
- Click="btnSaveFile_Click"/>
- <Button Name="btnDisplayFile"
- Content="Display Saved Image"
- Height="100" Width="300"
- Click="btnDisplayFile_Click"/>
- <Image Name="userImage" Source="Sl_Nebula.jpg" />
- </StackPanel>
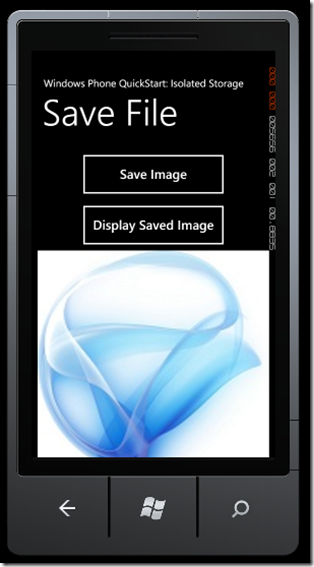
L’image suivante montre l’application en exécution dans l’émulateur Windows Phone.
Le code suivant créé et démarre le PhotoChooserTask pour obtenir une image, puis l’enregistrer dans l’Isolated Storage. Après que l’image est été choisie, un répertoire nommé images est créé s'il n'existe pas. Un objet IsolatedStorageFileStream est créé pour stocker le fichier. La méthode SaveJpeg est utilisée pour sauvegarder les données de l’image dans l'objet IsolatedStorageFileStream.
C#
Code Snippet
- private void SaveToFile(BitmapImage image)
- {
- using (IsolatedStorageFile store = IsolatedStorageFile.GetUserStoreForApplication())
- {
- WriteableBitmap bmImage = new WriteableBitmap(image);
- if (!store.DirectoryExists("Images"))
- {
- store.CreateDirectory("Images");
- }
- using (IsolatedStorageFileStream isoStream =
- store.OpenFile(@"Images\userPhoto.jpg", FileMode.OpenOrCreate))
- {
- Extensions.SaveJpeg(
- bmImage,
- isoStream,
- bmImage.PixelWidth,
- bmImage.PixelHeight,
- 0,
- 100);
- }
- }
- }
Visual Basic
Code Snippet
- Private photoTask As PhotoChooserTask
- ' Constructor
- Public Sub New()
- InitializeComponent()
- photoTask = New PhotoChooserTask()
- photoTask.Completed += New EventHandler(Of PhotoResult)(AddressOf photoTask_Completed)
- End Sub
- Private Sub photoTask_Completed(sender As Object, e As PhotoResult)
- If e.TaskResult = TaskResult.OK Then
- Dim bmp As New BitmapImage()
- bmp.SetSource(e.ChosenPhoto)
- SaveToFile(bmp)
- End If
- End Sub
- Private Sub btnSaveFile_Click(sender As Object, e As RoutedEventArgs)
- photoTask.Show()
- End Sub
- Private Sub SaveToFile(image As BitmapImage)
- Using store As IsolatedStorageFile = IsolatedStorageFile.GetUserStoreForApplication()
- Dim bmImage As New WriteableBitmap(image)
- If Not store.DirectoryExists("Images") Then
- store.CreateDirectory("Images")
- End If
- Using isoStream As IsolatedStorageFileStream = store.OpenFile("Images\userPhoto.jpg", FileMode.OpenOrCreate)
- Extensions.SaveJpeg(bmImage, isoStream, bmImage.PixelWidth, bmImage.PixelHeight, 0, 100)
- End Using
- End Using
- End Sub
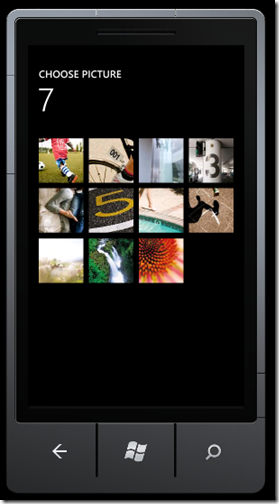
L’image suivante montre le sélecteur d’images sur le téléphone.
Le code suivant récupère le fichier image à partir de l’Isolated Storage en utilisant la méthode OpenFile, et définit la propriété Source d'un objet Image pour cette image.
C#
Code Snippet
- private BitmapImage GetSavedImage()
- {
- BitmapImage image;
- using (IsolatedStorageFile store =
- IsolatedStorageFile.GetUserStoreForApplication())
- {
- using (IsolatedStorageFileStream isoStream =
- store.OpenFile(@"Images\userPhoto.jpg", FileMode.Open))
- {
- image = new BitmapImage();
- image.SetSource(isoStream);
- }
- }
- return image;
- }
- private void btnDisplayFile_Click(object sender, RoutedEventArgs e)
- {
- BitmapImage bitmap = GetSavedImage();
- if (bitmap != null)
- {
- // userImage is defined in MainPage.xaml
- userImage.Source = bitmap;
- }
- }
Visual Basic
Code Snippet
- Private Function GetSavedImage() As BitmapImage
- Dim image As BitmapImage
- Using store As IsolatedStorageFile = IsolatedStorageFile.GetUserStoreForApplication()
- Using isoStream As IsolatedStorageFileStream = store.OpenFile("Images\userPhoto.jpg", FileMode.Open)
- image = New BitmapImage()
- image.SetSource(isoStream)
- End Using
- End Using
- Return image
- End Function
- Private Sub btnDisplayFile_Click(sender As Object, e As RoutedEventArgs)
- Dim bitmap As BitmapImage = GetSavedImage()
- If bitmap IsNot Nothing Then
- ' userImage is defined in MainPage.xaml
- userImage.Source = bitmap
- End If
- End Sub
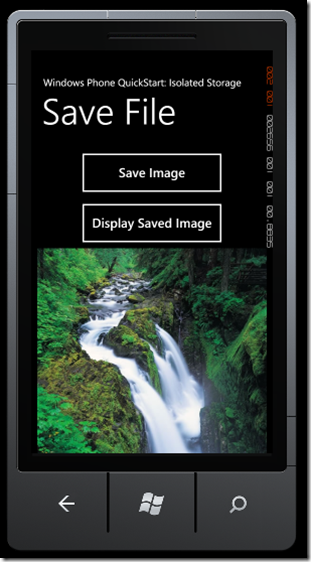
L'image suivante montre l'application après que l'objet Image ai été mis à jour avec le fichier image récupéré de l’Isolated Storage.
Voir aussi