Developpement Windows Phone - partie 18
Les Pinceaux (Brushes)
Cet article fait partie d’une série d’articles sur le développement Windows Phone. Il s’agit d’une traduction des articles se trouvant sur la MSDN.
Sommaire
Bien débuter et fondamentaux
- Bien démarrer (Hello World)
- Créer une interface utilisateur pour Windows Phone en XAML
- Utiliser des contrôles
- Types de contrôles
- Contrôles Panorama et Pivot
- Travailler avec du texte sur le Windows Phone
- Mise en page sur l’écran
- Orientations de l’écran
- Saisie tactile
- Navigation
- Exécuter votre application en arrière-plan (tombstoning)
- Notifications Push pour le développement Windows Phone
- Publier votre application sur le Marketplace
Visuels et média
Travailler avec les données
- Obtenir des données dans vos applications Windows Phone
- Data binding
- Isolated storage
- Accéder à un service Web REST
- Consommer des données Windows Azure
Sondes et autres fonctionnalités spécifiques au téléphone
- Lanceurs et choosers
- Détecter des mouvements (accéléromètres)
- Développer avec le GPS Windows Phone (Services de localisation)
- Développer avec l’appareil photo du Windows Phone
Les Pinceaux (Brushes)
Avec Silverlight pour Windows Phone 7 vous pouvez dessiner des objets à l’écran et les peindre avec des objets Brush. Ce tutoriel introduit les différents Brush (pinceaux) qui sont présents dans Silverlight et comment les utiliser.
Ce tutoriel contient les sections suivantes :
- Introduction aux Brushes
- Les Brushes SolidColor
- Les Brushes LinearGradient
- Les Brushes RadialGradient
- Les Brushes Image
Introduction aux brushes
Vous utilisez des objets Brush pour peindre une zone avec une couleur unie, un dégradé ou une image. Si vous êtes familier avec la façon dont les Brushes fonctionnent avec les applications Silverlight s‘exécutant dans le navigateur, alors vous serez heureux de savoir que les Brushes fonctionnent exactement de la même manière sur Windows Phone. La seule exception est que le VideoBrush n’est pas supporté sur Windows Phone.
Pour peindre un objet sur l’écran, comme une forme (Shape) ou un Control, vous utilisez un Brush. Vous définissez la propriété Fill de la forme (Shape) ou les propriétés Background et Foreground d’un Control avec le Brush désiré.
Les différents types de Brush dans Silverlight pour Windows Phone sont le SolidColorBrush, le LinearGradientBrush, le RadialGradientBrush et l’ImageBrush.
Pour plus d’informations sur les Brushes, consultez la Vue d’ensemble sur les Brushes sur MSDN.
Les Brushes solidcolor
Un SolidColorBrush peint une zone avec une seule couleur, comme le rouge ou le bleu. Il y a trois manières en XAML de définir un SolidColorBrush et de lui spécifier sa couleur. Vous pouvez utiliser les noms de couleurs prédéfinies, utiliser les valeurs hexadécimales de couleur ou la propriété Syntax Element.
Les noms de couleurs prédéfinies
Vous pouvez utiliser un nom de couleur prédéfinie, comme Yellow ou SlateBlue pour définir la propriété Fill de de la forme (Shape) ou les propriétés Background et Foreground d’un Control. L’analyseur XAML convertit le nom en une structure Color.
Remarque
Pour un graphe avec tous les noms de couleurs prédéfinies et leurs valeurs hexadécimales correspondantes, consultez la structure Color sur MSDN.
L’exemple suivant définit la propriété Fill d’un Rectangle à la couleur prédéfinie Red
XAML
Code Snippet
- <StackPanel>
- <Rectangle Width="100" Height="100" Fill="Red" />
- </StackPanel>
Les valeurs de couleur hexadécimale
Vous pouvez utiliser la valeur hexadécimale d’une couleur pour définir la propriété Fill d’un Shape ou les propriétés Background et Foreground d’un Control. La structure de la valeur hexadécimale est une valeur alpha (opacité), valeur rouge, valeur vert, valeur bleue. Par exemple, la valeur hexadécimale #FFFF0000 définit une couleur rouge opaque (alpha=FF, rouge=FF, vert=FF et bleue=00).
L’exemple suivant définit la propriété Fill d’un Rectangle à la valeur hexadécimale #FFFF0000
XAML
Code Snippet
- <StackPanel>
- <Rectangle Width="100" Height="100" Fill="#FFFF0000" />
- </StackPanel>
La propriété Syntax Element
Vous pouvez utiliser la propriété Syntax Element pour définir un SolidColorBrush. Cette syntaxe est plus verbeuse que les précédentes méthodes, mais elle vous permet de spécifier des paramètres supplémentaires, comme la propriété Opacity de Brush. Pour plus d’informations sur la syntaxe XAML, y compris la propriété Syntax Element, consultez le tutoriel sur le XAML.
L’exemple suivant créé un Rectangle et créé explicitement le SolidColorBrush pour la propriété Fill. La couleur (Color) du SolidColorBrush est définie à Bleu et la propriété Opacity est définie à 0,5.
XAML
Code Snippet
- <Grid>
- <Rectangle Width="200" Height="150">
- <Rectangle.Fill>
- <SolidColorBrush Color="Blue" Opacity="0.5" />
- </Rectangle.Fill>
- </Rectangle>
- </Grid>
Les Brushes lineargradient
Un LinearGradientBrush peint une zone avec un dégradé qui est défini le long d’une ligne, appelée l’axe de dégradé. Vous spécifiez les couleurs du dégradé et leur emplacement le long de l’axe du dégradé en utilisant des objets GradientStop. Vous pouvez également modifier l’axe de dégradé, ce qui vous permet de créer des dégradés horizontaux et verticaux, et d’inverser la direction de celui-ci.
Le GradientStop est la pierre angulaire d’un pinceau à dégradé. Un GradientStop spécifie une couleur (Color) à un Offset le long de l’axe de dégradé.
La propriété Color du GradientStop spécifie la couleur du GradientStop. Vous pouvez définir la couleur en utilisant un nom de couleur prédéfinie ou en spécifiant les valeurs hexadécimales ARVB.
La propriété Offset du GradientStop spécifie la position de la couleur d’arrêt du dégradé sur l’axe. L’Offset est un Double qui varie entre 0 et 1. Plus la valeur de l’Offset du dégradé est proche de 0, plus la couleur se rapprochera du début du dégradé. Plus la valeur de l’Offset du dégradé est proche de 1, plus la couleur se rapprochera de la fin du dégradé.
L’exemple suivant créé un dégradé linéaire avec 4 couleurs et l’utilise pour peindre un Rectangle.
XAML
Code Snippet
- <StackPanel>
- <!-- This rectangle is painted with a diagonal linear gradient. -->
- <Rectangle Width="400" Height="200">
- <Rectangle.Fill>
- <LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
- <GradientStop Color="Yellow" Offset="0.0" />
- <GradientStop Color="Red" Offset="0.25" />
- <GradientStop Color="Blue" Offset="0.75" />
- <GradientStop Color="LimeGreen" Offset="1.0" />
- </LinearGradientBrush>
- </Rectangle.Fill>
- </Rectangle>
- </StackPanel>
L’image suivante montre à quoi ressemble le dégradé sur un Windows Phone
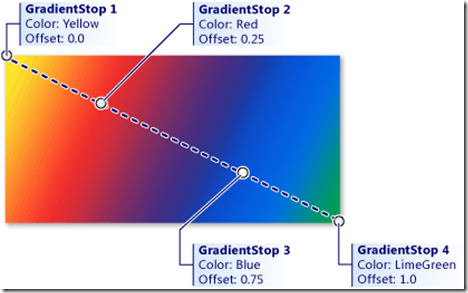
La couleur de chaque point entre les points de dégradé est interpolée linéairement comme une combinaison de la couleur spécifiée par les deux points de dégradé de contour. L’illustration suivante met en évidence les points de dégradé dans l’exemple précédent. Les cercles marquent la position des points de dégradé et la ligne hachurée montre l’axe du dégradé.
Vous pouvez changer la ligne sur laquelle les points du dégradé sont positionnés en définissant les propriétés StartPoint et EndPoint du Brush. En manipulant ces propriétés vous pouvez créer des dégradés horizontaux et verticaux, inverser la direction du dégradé, condenser la propagation de celui-ci, et plus encore.
L’exemple suivant créé un Rectangle qui a un LinearGradientBrush défini sur sa propriété Fill. Le LinearGradientBrush crée deux GradientStops, un rouge et un bleu. Le GradientStop rouge est défini à un Offset de 0 et le GradientStop bleu est défini à un Offset de 0.75. La propriété StartPoint est définie à (0,0) et la propriété EndPoint est définie à (1,1) qui sont les valeurs par défaut. La méthode Spread spécifie les différentes façons dont le dégradé peut être dessiné. Utiliser les curseurs dans cet exemple pour expérimenter ce qu’il se passe avec les différentes valeurs de la propriété.
Les Brushes radialgradient
Comme un objet LinearGradientBrush, un RadialGradientBrush peint une zone avec des couleurs qui se mélangent le long d’un axe. Un dégradé de l’axe d’un Brush est défini par un cercle. Ses couleurs rayonnent vers l’extérieur de son origine. Utiliser les propriétés GradientOrigin, Center, RadiusX et RadiusY pour définir le dégradé radial
L’exemple suivant créé un dégradé radial avec quatre GradientStops.
XAML
Code Snippet
- <StackPanel>
- <!-- This rectangle is painted with a radial gradient. -->
- <Rectangle Width="400" Height="200">
- <Rectangle.Fill>
- <RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5">
- <GradientStop Color="Yellow" Offset="0" />
- <GradientStop Color="Red" Offset="0.25" />
- <GradientStop Color="Blue" Offset="0.75" />
- <GradientStop Color="LimeGreen" Offset="1" />
- </RadialGradientBrush>
- </Rectangle.Fill>
- </Rectangle>
- </StackPanel>
L’image suivante montre à quoi ressemble le dégradé sur un Windows Phone
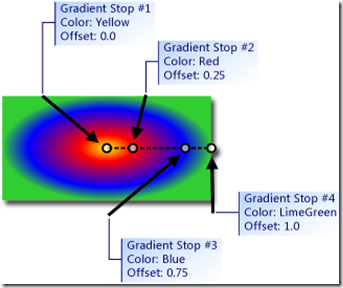
L’illustration suivante montre le dégradé créé dans l’exemple précédent. Les points du dégradé du Brush ont été mis en évidence. Notez que même si les résultats sont différents, les points de dégradé dans cet exemple sont identiques aux points des dégradés des précédents exemples.
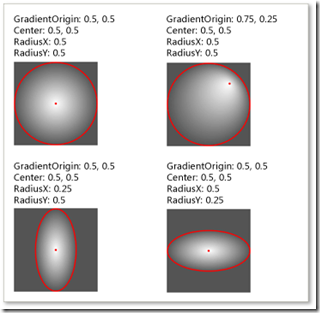
L’illustration suivante montre plusieurs dégradés radiaux avec différents paramètres pour le GradientOrigin, Center, RadiusX et RadiusY.
L’exemple suivant créé un Rectangle qui a un RadialGradientBrush sur la propriété Fill. Le RadialGradientBrush créé deux GradientStops, un rouge et un bleu. Le GradientStop rouge est définit avec un offset de 0 est le GradientStop bleu est définit avec un Offset de 0,75. Les propriétés GradientOrigin et Center sont toutes deux définies à (0.5, 0.5) et les propriétés RadiusX et RadiusY sont définies à 0.5 qui sont les valeurs par défaut. Utilisez les curseurs dans cet exemple afin d’expérimenter les différentes valeurs de propriétés.
Les Brushes Image
Une ImageBrush peint une zone avec une image. Il peint la zone avec une image JPEG ou PNG spécifiée par la propriété ImageSource. Vous définissez la propriété ImageSource avec le chemin de l’image à charger.
Par défaut, une ImageBrush étire son image pour remplir la zone peinte, et peut éventuellement déformer l’image si la zone peinte a un ratio différent de l’image d’origine. Vous pouvez changer ce comportement en changeant la propriété Strech de sa valeur par défaut de Fill à None, Uniform ou UniformToFill.
L’exemple suivant créé un ImageBrush et définit la propriété ImageSource à une image nommée flower.jpg qui est incluse en tant que ressource dans l’application. Utilisez la liste déroulante pour changer la propriété.
L’image suivante montre à quoi ressemble l’image sur un Windows Phone

Voir aussi