Document Outline: WPF and Silverlight Projects
Keyboard: CTRL + ALT + T
Menu: View -> Other Windows -> Document Outline
Command: View.DocumentOutline
Versions: 2008,2010
Published: 11/29/2010
Code: vstipTool0117
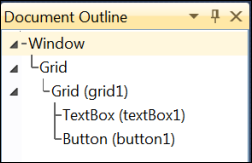
When working with WPF and XAML it can get tricky sometimes finding items. This is where the Document Outline comes in handy. In this example, I've created a WPF Application and put a few controls on it. Here is what I get when I pull up the Document Outline (CTRL + ALT + T):
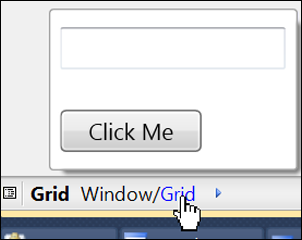
Note that you can also get to the Document Outline by clicking on the Document Outline button located in the lower left-hand corner of the screen by default:
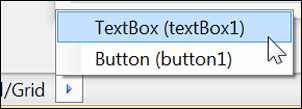
Notice how it shows each control and the parent/child relationships. If the experience stopped there it would be okay but it actually goes to awesome when you put your mouse pointer over any item in the list:
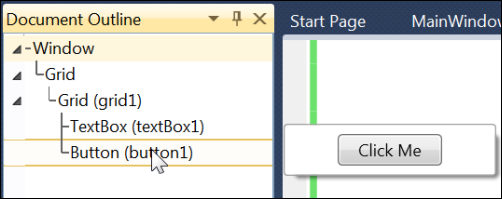
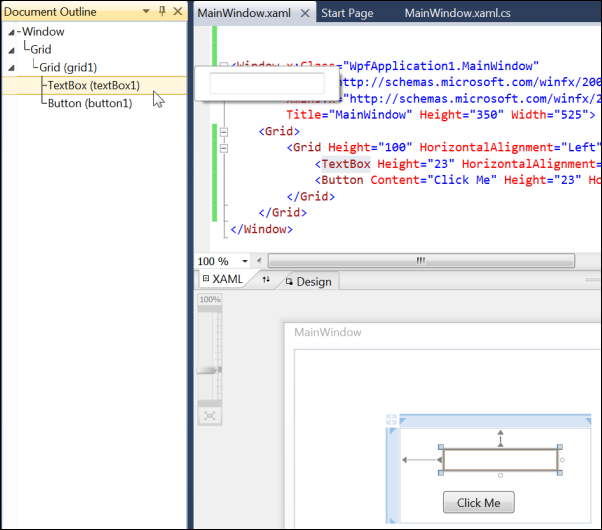
And putting the mouse pointer over a parent will show a preview of the parent and all the children. Additionally it will put shading over the parent and all the children in the outline:
You can also get a preview from the outline presented at the lower part of the screen as well:
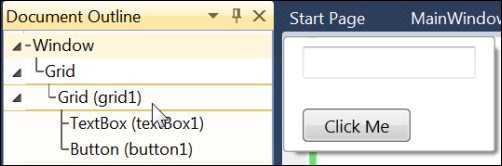
And dig into the details if needed:
Also, by clicking on any item in the Document Outline it will select it in, both, XAML and Design view:
So the Document Outline can be used when working with WPF to do the following:
View the logical structure of elements in your XAML.
View a thumbnail preview of an element in a pop-up window.
Navigate to specific elements, in Design view and in XAML view.
Put user input focus on deeply nested elements that may be hard to select on the design surface itself.
Locate controls that may be visually hidden by other controls.