Adding a simple Test Client to ASP.NET Web API Help Page
ASP.NET Web API Help Page is a useful extension that automatically generates a web-based documentation for you Web APIs. It makes debugging easier because you can copy/paste the information from Help Page to tools like Fiddler, to call your Web API service and examine the response.
Now, wouldn’t it be cool if you can do this directly on the Help Page without even leaving the browser? Well, now you can, with the Web API Test Client package. Note that it’s not an official package released by Microsoft. It’s just a simple prototype that I put together on my spare time.
Getting started
Step 1: Install the Test Client package
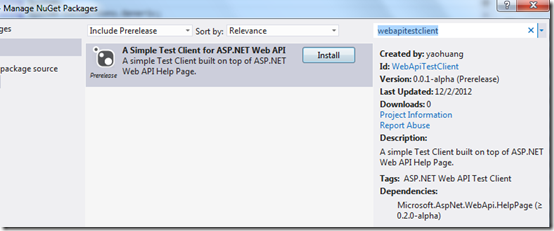
Install the WebApiTestClient package from the NuGet Package Manager. Make sure to “Include Prerelease” then just type in “WebApiTestClient” and click Install.
Once the package is installed, it will add the following files to your project:
- Scripts\WebApiTestClient.js
- Areas\HelpPage\TestClient.css
- Areas\HelpPage\Views\Help\DisplayTemplates\TestClientDialogs.cshtml
- Areas\HelpPage\Views\Help\DisplayTemplates\TestClientReferences.cshtml
It will also pull in the ASP.NET Web API Help Page package if it’s not already installed.
Step 2: Wire up the Test Client on Help Page
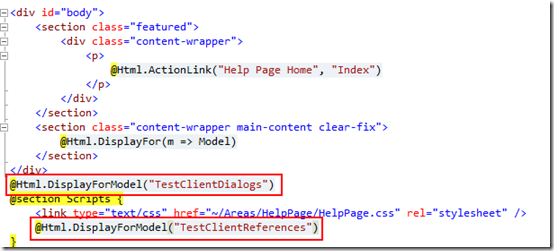
Open the file Api.cshtml (under Areas\HelpPage\Views\Help) and add the following:
- @Html.DisplayForModel("TestClientDialogs")
- @Html.DisplayForModel("TestClientReferences")
Note that you add the @Html.DisplayForModel("TestClientDialogs") after the <div> and @Html.DisplayForModel("TestClientReferences") inside the Scripts section.
You need to have the following JavaScript libraries installed. They should be installed if you used the default Web API template. Now, if you have different version numbers, you can update the references in TestClientReferences.cshtml.
- jQuery 1.7.1
- jQuery.UI.Combined 1.8.20
- knockoutjs 2.1.0
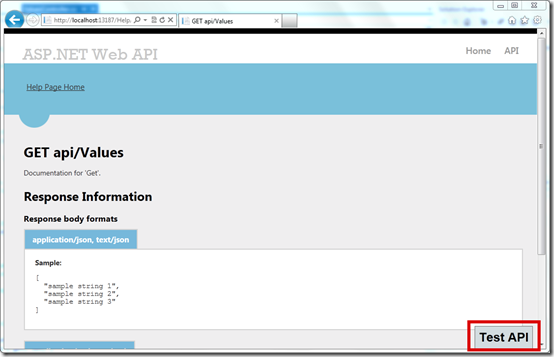
Once everything is wired up correctly, you should see the “Test API” button appearing on the bottom right corner of the API page.
Testing Web APIs
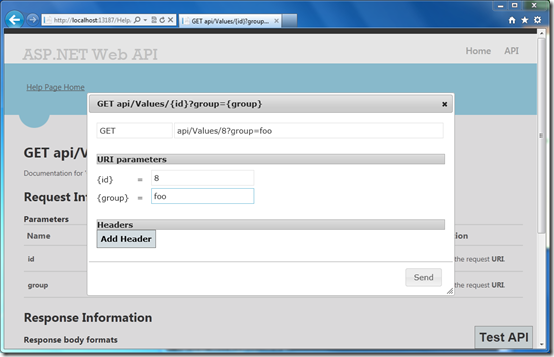
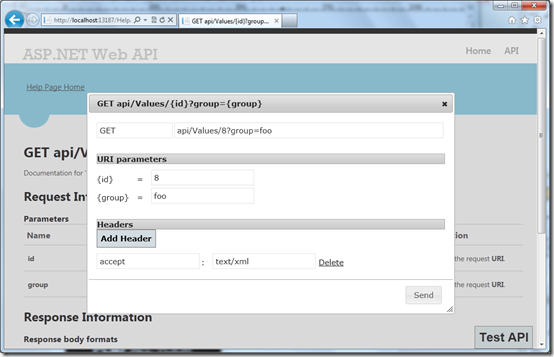
Now you can click on the “Test API” button to start testing the APIs. For each URI parameters, it will automatically provide a text box so that you can fill in the value instead of editing the URI. Note that the URI automatically gets updated as you fill in the parameter values.
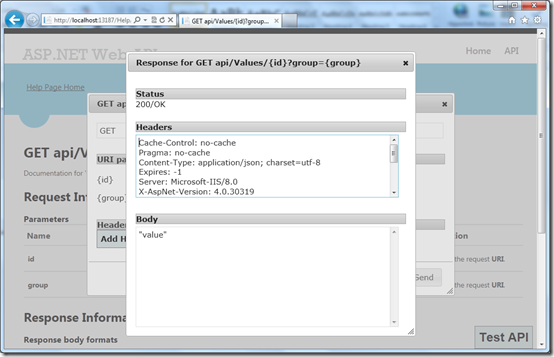
After you click on Send, another dialog will pop up showing you the response.
Adding Request Headers
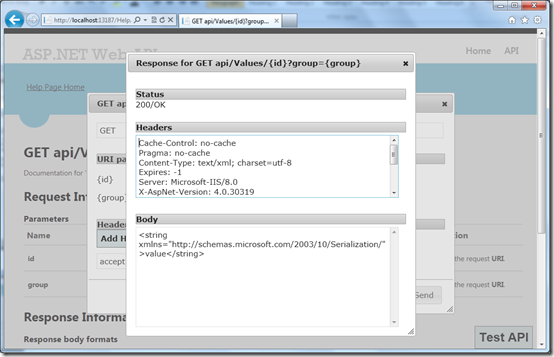
You can add additional request headers by clicking “Add Header”. For example, you can add the accept header “text/xml” to ask for XML.
And sure enough, your Web API returned the content as XML.
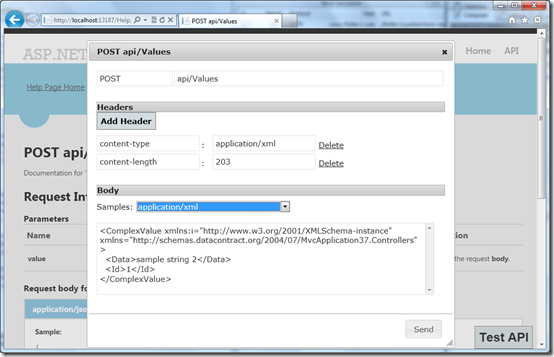
Providing Request Body
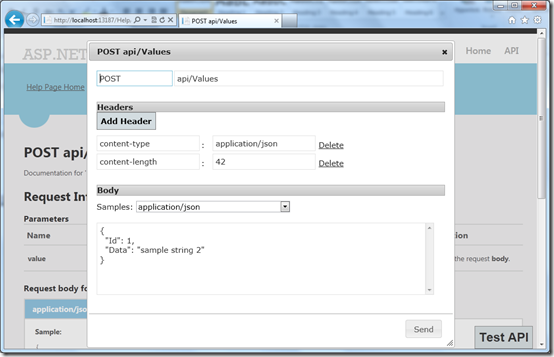
For methods like POST, you can provide the body in the Body section. Note that it will be prepopulated with the samples from Help Page so you don’t need to do any copy-pasting.
And you can select different samples based on the supported media types. For instance, selecting application/xml will pull in the XML sample. Note that the content-type and content-length headers are updated accordingly.
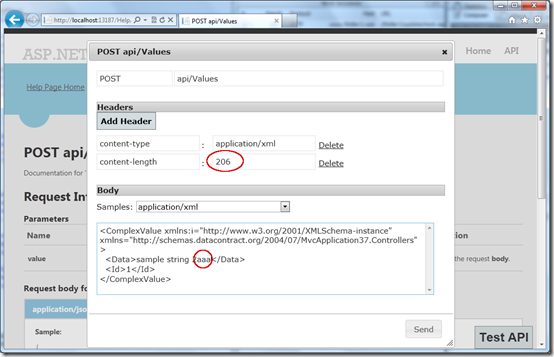
You can change the content of the body and the content-length header will change as you type!
Update: The source code is now hosted at: https://github.com/yaohuang/WebApiTestClient
Hope you enjoy the Web API Test Client!
Yao