ASP.NET Web API Help Page Part 1: Basic Help Page customizations
Now that you have installed the ASP.NET Web API Help Page, I’m going to walk you through some of the basic customizations that you can do to make the help page more personalized.
Changing the help page URI
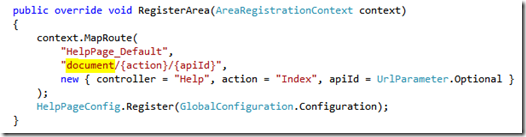
By default, the help page is available at /help. However you can easily change that in the HelpPageAreaRegistration.cs.
In the RegisterArea method, you can change the help page route URI to whatever you want. For example, the following will make the help page available at /document instead.
Providing API documentations
The help page package comes with an XmlDocumentationProvider which allows you to document your APIs using xml comments.
The ideal place to wire up the XmlDocumentationProvider is in HelpPageConfig.cs. The XmlDocumentationProvider constructor would take a physical path to your xml documentation file.
// Uncomment the following to use the documentation from XML documentation file.
config.SetDocumentationProvider(new XmlDocumentationProvider("physical path to your xml documentation"));
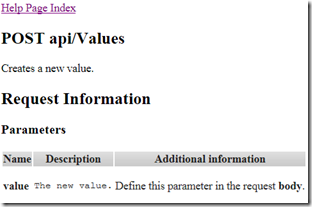
Once that’s done you should see the comments showing up on the help page.
Customizing the view
Changing the layout
You can change the look and feel of the help page using Razor layouts. This allows help page to inherit the look and feel of your existing sites.
First, make sure that your layout page have the following:
@RenderBody()
@RenderSection("scripts", required: false)
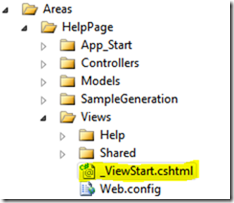
Then, open _ViewStart.cshtml and change the Layout path to your layout page.
For example the following will use the layout page under “Views/Shared” instead of “Areas/HelpPage/Views/Shared”.
@{
// Change the Layout path below to blend the look and feel of the help page with your existing web pages.
Layout = "~/Views/Shared/_Layout.cshtml";
}
Editing the CSHTMLs
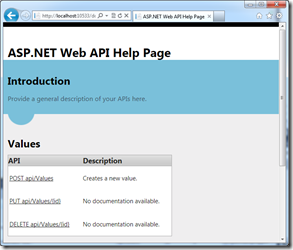
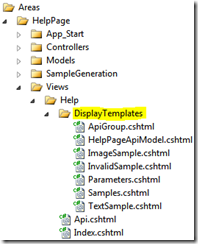
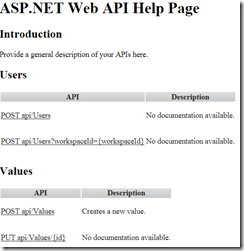
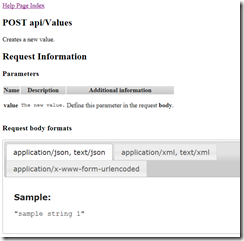
The help page is mainly composed by two pages: Index.cshtml (lists all APIs) and Api.cshtml (describes one API). Each of these displays the model using DisplayTemplates and you can edit any of the cshtml files.
The following is a mapping of the cshtml files to the corresponding view in HTML.
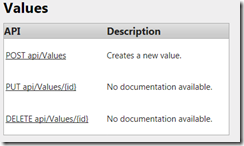
| Index.cshtml |  |
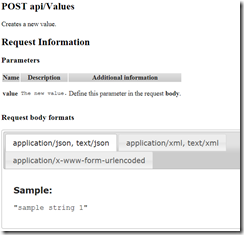
| Api.cshtml |  |
| ApiGroup.cshtml |  |
| HelpPageApiModel.cshtml |  |
| ImageSample.cshtml |  |
| InvalidSample.cshtml |  |
| Parameters.cshtml | |
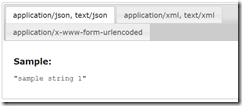
| Samples.cshtml |  |
| TextSample.cshtml |  |
Related blog posts
ASP.NET Web API Help Page Part 2: Providing custom samples on the Help Page
ASP.NET Web API Help Page Part 3: Advanced Help Page customizations