Add custom toolbars to Expression Web 4
Expression Web 4 provides eleven toolbars on the View > Toolbars menu, organized around particular activities, such as editing in Code view, and working with styles or tables. The default toolbars are sensible unless you regularly use only a few buttons from each toolbar; in that case, the default toolbars may clutter and waste valuable space in the application, especially when your favorite buttons are on three or more different toolbars. To the rescue: the free Custom Toolbars add-in for Expression Web 4 lets you create one or more toolbars to organize your favorite buttons and commands in Expression Web 4.
Install the Custom Toolbars add-in for Expression Web 4
If Expression Web 4 is open, quit the application.
Download the Custom Toolbars add-in from the Expression Gallery at https://gallery.expression.microsoft.com/en-us/CustomToolbars.
Double-click the CustomToolbars.msi file, and follow the onscreen instructions to install the add-in.

Start Expression Web 4.
The Favorites toolbar, labeled Customize Toolbars, appears below any open toolbars at the top of Expression Web 4. Select View > Toolbars > Favorites to close this toolbar. This “Favorites” toolbar that appears is known to be buggy if you try to customize it so we recommend closing it and creating a new custom toolbar from scratch, as demonstrated in the following steps.

Create a custom toolbar
In Expression Web 4, on the Tools menu, click Customize Toolbars.

Click New, enter a name for your custom toolbar, and click OK.

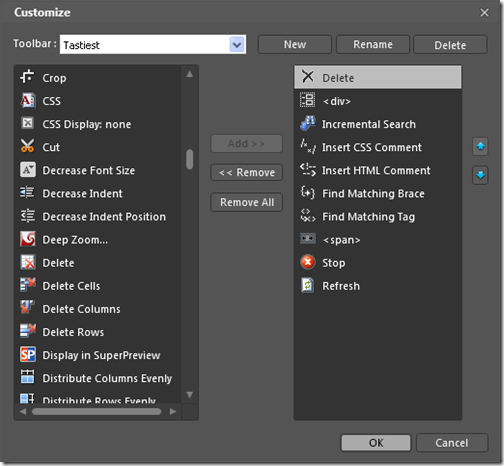
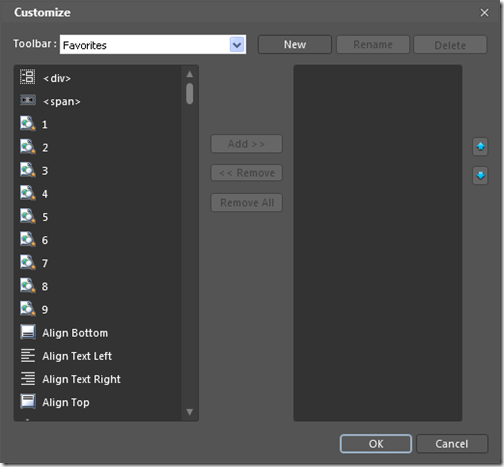
In the Customize dialog box, in the column on the left, select the items you want to add to your toolbar, and click Add. To change the order of items in your toolbar, in the column on the right, select an item you want to move, and then click the up or down arrows. When you are done editing your toolbar, click OK.
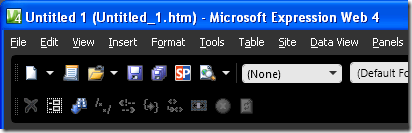
Your custom toolbar now appears below other toolbars open in Expression Web 4, with all of your favorite buttons at the ready! To show or hide your toolbar, select the toolbar’s name from the View > Toolbars menu.
Expression Web team