SlapShot for Expression Web 4
SlapShot is a new extension written for Expression Web 4. For those of you who already use the SnapShot panel (a feature that debuted in Expression Web 3), you will feel right at home with SlapShot.
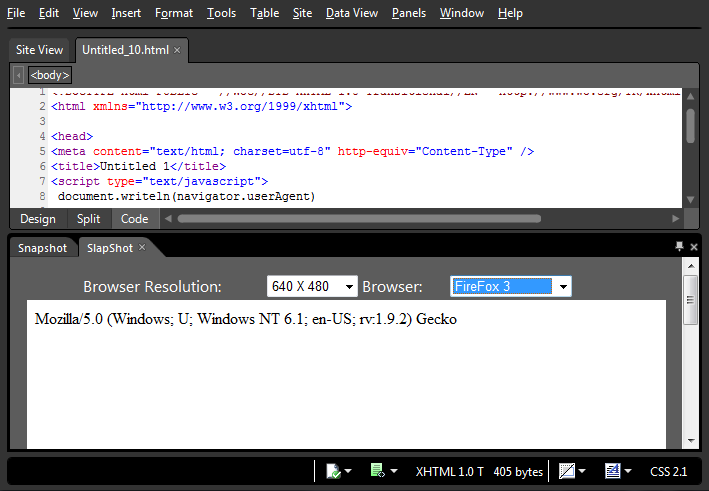
For those of you who haven’t yet used SnapShot (or who need a quick refresher course), SnapShot is a panel in Expression Web that displays an image of the current page as rendered by the selected browser. It allows you to easily change the browser and browser resolution without having to repeatedly preview in browser to see your changes.

SlapShot is based on the same premise in that you can easily preview a page without loading a browser, however SlapShot extends the features of SnapShot by including full ActiveX support (Silverlight®, Flash®, and so on), as well as interactivity within the page (including navigation).
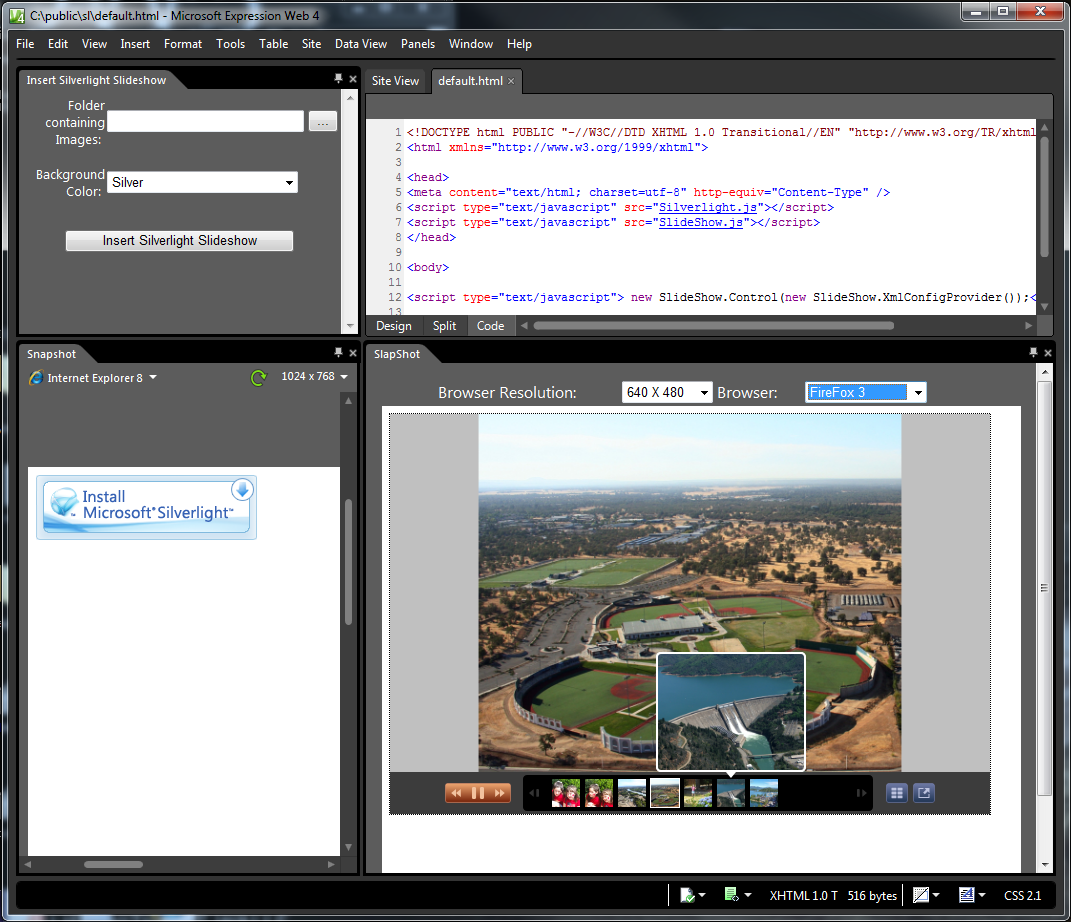
In the following screenshot, you can see that SnapShot displays only the Install Silverlight message but SlapShot displays (with interaction) the actual Silverlight content.

Slapshot works by listening to the Expression Web ondocumentchanged and ondocumentsaved events (for more information about these events, see The add-in manifest in the Expression Web SDK User Guide ). When a page is saved or the active document is changed (for example, the user clicks on the tab of a different page), the SlapShot display updates. Quite nifty.
There are a few conditions that must be met before SlapShot will work correctly:
- The page must belong to a site on the local computer.
- Expression Web must be configured to use the Microsoft Expression Development Server.
- To configure Expression Web to use the Development Server:
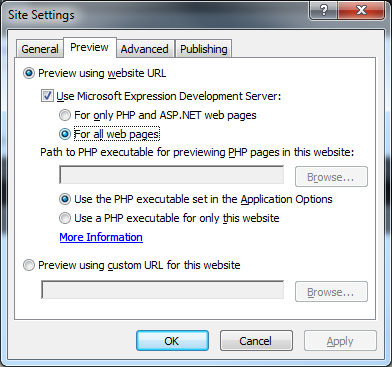
- On the Site menu, click Site Settings, and then click the Preview tab.
- Make sure Use Microsoft Expression Development Server is checked and select For all web pages.
- Run any page once or load SnapShot to start the Development Server for the site.
For more detailed instructions configuring and loading the Development Server see the Previewing documentation.

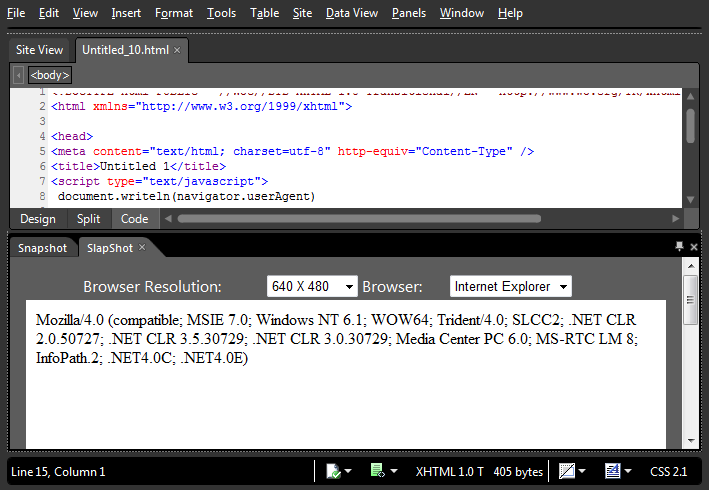
Version 1 of SlapShot includes default support for the version of Internet Explorer that is installed on your computer.

You can enable Beta (not all features are available yet) Firefox support in the SlapShot panel using the following steps:
- Download the Mozilla XUL SDK from the Mozilla download center: https://releases.mozilla.org/pub/mozilla.org/xulrunner/releases/.
- Unzip the latest version to your hard drive.
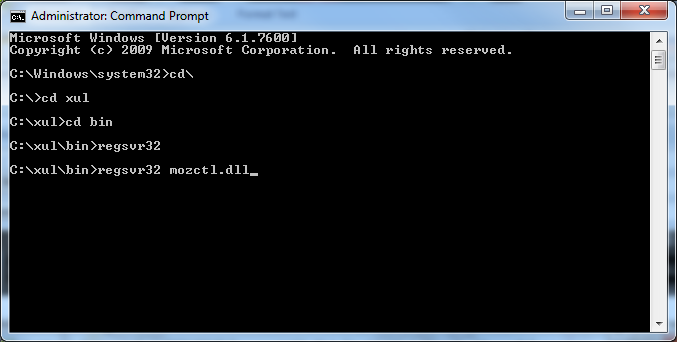
- Start a command prompt as an administrator and change to the bin subdirectory where you unzipped the XUL SDK.
- Type regsvr32.exe mozctl.dll and press ENTER.
- Restart Expression Web 4. The SlapShot panel now supports Firefox.



The SlapShot add-in uses a fairly large swath of the extensibility layer and, hopefully, can provide a reference about how to get various pieces of data out of Expression Web 4 (as well as be a useful tool). SlapShot is already available on the Expression Gallery.
To install SlapShot
- In Expression Web, click Tools, and then click Add-Ins. The Manage Add-ins dialog box is displayed.
- Click Install, browse to the location you downloaded SlapShot.xadd to, click SlapShot.xadd, and then click Open. The extension is unpacked and added to the list of add-ins, SlapShot can then be found towards the bottom of the Panels menu item.
Enjoy!
John Dixon
Expression Web