Improve Your Site’s Search Ranking
Expression Web 4 (released last week!) has a powerful new Search Engine Optimization (SEO) reporting tool that identifies potential SEO problems in your site. This tool makes it very convenient to automatically locate mark-up patterns that might be compromising your page rankings. But all versions of Microsoft Expression Web have a range of features you can use to drive SEO improvements into your mark-up. Let’s take a look at them!
A Simple Way to Think About SEO Guidance
SEO guidance on the Web tends to fall into one of the following categories:
- Don’t confuse the crawler
- Maximize useful content
- Don’t look like a bad guy
To expand on these, your mark-up should be clean and well-constructed, so that crawlers can understand and crawl it efficiently. You should exercise every available opportunity to describe and differentiate your page content to search engines (including non-user-facing information such as meta tags that provide a description). Finally, you should avoid looking like you’re attempting to game the system by misrepresenting your content or artificially inflating page ranking via SEO spam. I’ll cover all these points eventually; this post is dedicated to the first bullet.
Don’t confuse the crawler!
One consistent (but not necessarily the most critical) component of SEO involves the mark-up or code of your web pages. Search engines employ programs called crawlers to retrieve and index content on the web. If your pages contain code errors or otherwise confuse the crawler, search engine results can be compromised and not in your site’s favor. Good quality mark-up also increases the usability of your site, resulting in happy visitors that stick around longer.
Here’s a simple list of rules you can use to help crawlers successfully index your site.
- Fix obvious code problems in your site
- Link consistently
- Define clear crawling boundaries
Your pages should be well-formed and free of coding issues. Page hyperlinks should point to existing content and written in a consistent way (that is, all links to the same destination should be identical in case and syntax). Finally, large sites should provide an index or robots.txt file that describes the site content you want crawled. I will cover the first two bullets below.
Fix Code Problems with Expression Web Diagnostics
If you are not already practicing web standards, the SEO benefits of using web standards might help motivate you. If your markup is syntactically correct and adheres to the rules of your page’s doctype declaration, you reduce the work required to crawl your content. The faster a crawler can get through your site, the faster results for new content will be available to web searches. Expression Web makes it very easy to keep tabs on the quality of your HTML. Open up any page in the tool and both the status bar (at the bottom of the application) and code editor provide immediate feedback regarding the presence or absence of mark-up errors.
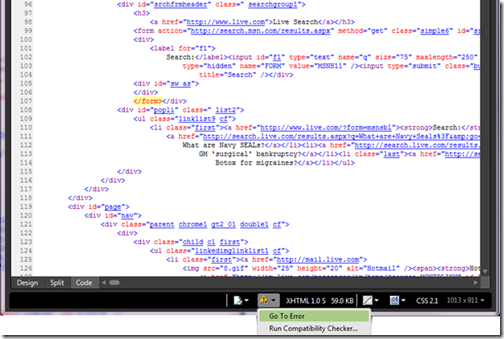
In the following screenshot, I’ve opened up a version of https://msn.com in the Expression Web code editor. The status bar shows me right away that there is a mark-up error on the page. If you click the warning icon in the status bar, you’ll get a pop-up menu that allows you to jump to the coding problem or run a complete compatibility check. If you choose to jump to the code editor and there are multiple code errors, you can press F8 to jump to the next code error.

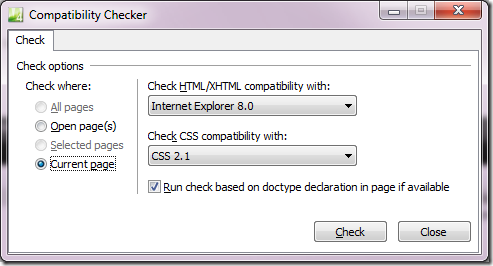
To run a comprehensive report for your site, select Compatibility Checker from the Tools menu, which opens the following dialog.

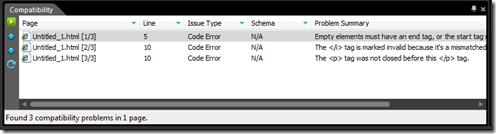
This dialog lets you check your HTML/XHTML and CSS compatibility against a number of different doctypes and browser versions. You can also easily restrict results to the current page, all open pages, or your entire site. Choose your settings and click the ‘Check’ button to send the code checker on its way. Results pop up in the Compatibility panel.

You can double-click compatibility errors in the output panel to jump directly to the problematic code. Hover over the highlighted issue with your pointer, and a pop-up tooltip describes the problem diagnostic and guidance for resolving it. You can also use the F8 key to move forward and back through report results on the current page (F8 moves to the next problem, Shift-F8 will take you back).
Reaping the Rewards of Consistency
As in many things, there is a place in SEO work for being consistent as well as a place for differentiating yourself. When it comes to putting links in mark-up, there is a particular value on standardizing on a consistent format for URLs.
Search engine algorithms are complicated and constantly evolving but all modern engines analyze links to pages as a critical part of indexing pages and providing page ranks. Links tell the search engine there is other site content it should crawl, and links build a map of inter-relatedness that defines the relative value of page. A large number of incoming links to a target page is a sign that the destination represents especially valuable or authoritative content. This is true both for links coming from other sites and links that originate within your own site. (Numerous high-quality external incoming links, of course, are most valuable for elevating search rank.) For best search results, you should insure that links point to content that actually exists. It’s also important that links are expressed in a consistent way. Components of a URL are, technically, case-sensitive; crawlers can therefore potentially divide page rankings between URLs that are identical except for casing or other differences (described below).
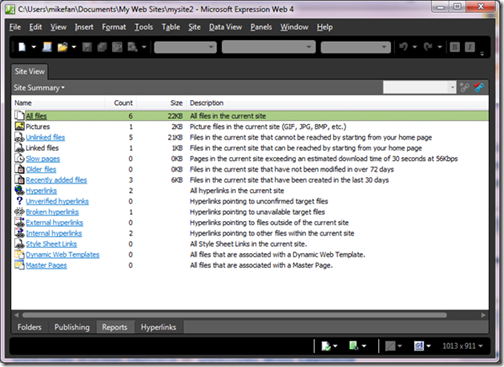
Expression Web provides help for both these problems. First, you should regularly run the broken links report. To do this, open your site in Expression Web. Click the Site View tab and then click Reports at the bottom of this view to see a list of reports that Expression Web can run for you, including several that relate to hyperlinks in your site.

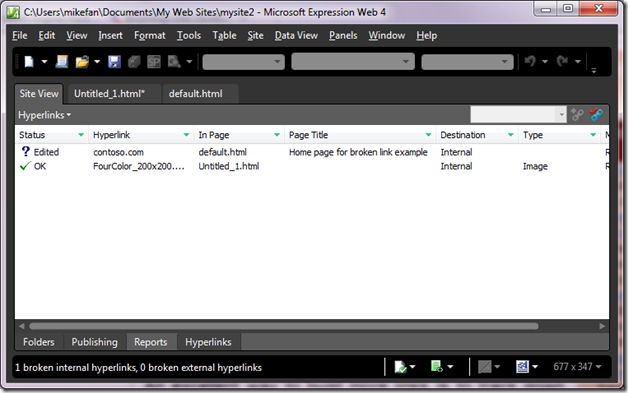
Next, click the report titled ‘Broken hyperlinks’ and you’ll see the following screenshot. In the example below, I’ve neglected to properly format an external hyperlink. Expression Web has also determined that a link to an embedded image is in good shape.

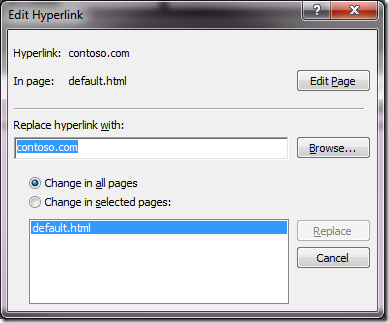
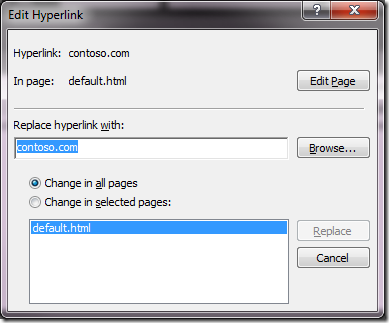
To fix the problem, double-click the reported problem in the report to open a more powerful version of the Edit Hyperlink dialog.

This dialog lets you jump to the link in the page itself for correction (just click the ‘Edit Page’ button). Or you can the correct URL in the dialog and apply the link fix to all pages or a subset.
Once you’ve fixed all broken links in your site, you should review all internal links to insure they are expressed in a consistent way. As mentioned previously, most parts of a URL are case-sensitive. Web servers that run non-Microsoft operating systems might return entirely different content for https://contoso.com/mypage.html than https://contoso.com/MYPAGE.HTML. Search engines can therefore rightly regard these links as unique (depending on other factors). If the links actually point to the same content, search results are split between them, diluting the rank of each URL. A good practice, therefore, is to case all URLs in a consistent way, such as using all lower-case capitalization.
There are several other URL formatting issues you should be aware of (and fix in your site):
- Web servers have a notion of a default document for a URL. https://contoso.com and https://contoso.com/default.html for example are two URLs that can resolve to the same page. Using both of these URLs throughout a site to link to your homepage is bad for SEO. Page ranking for incoming references to a single page can be split into two, making the SEO value of each URL weaker than if they were considered one. So you should pick one form of the URL and use it consistently throughout your site.
- Another subtle problem involves trailing slashes. https://contoso.com and https://contoso.com/ are treated as two distinct URLS by crawlers, even if each URL resolves to the same page. For best SEO results, you should consistently either avoid or include a trailing slash in your internal links.
- Many sites support URLs with and without a leading ‘www’ hostname prefix. For sites like this, URLs such as https://constoso.com/mycontent.html and https://www.contoso.com/mycontent.html split page ranking, so use only one or the other to link to your content.
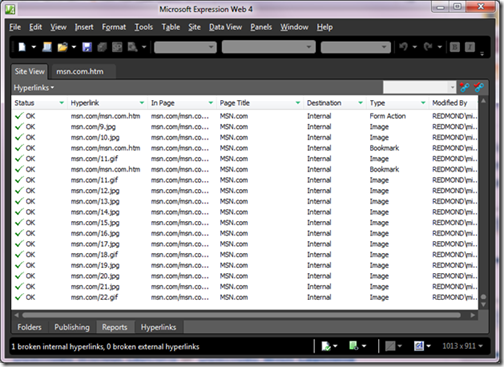
There are several ways to resolve the problem of inconsistent hyperlinks. The most straightforward method is to manually review and correct all internal links in the Hyperlinks report. To display the Hyperlinks report, go to the Site View tab, and click Reports in the bottom tab. Select Site Summary from the drop down menu in the upper left, and click Hyperlinks. Notice the status bar reports the number of broken links that have been found so far and also differentiates between internal and external links.

Click the ‘Hyperlink’ column name to sort by the link destination and more easily compare and identify problematic URLs. (To reduce the number of links in the report, you can click the green arrow on the Destination column to create a custom filter that ensures the list only contains Internal URLs.) If you find any problem URLs, double-click the URL in the list to correct and apply your hyperlink changes to all files across your site, in a single step.

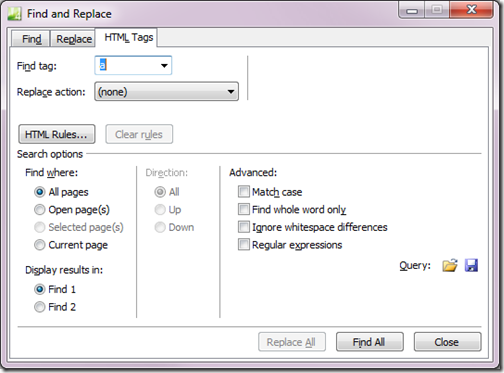
You can also use Expression Web’s Find and Replace functionality to scan and modify internal hyperlinks. Hit CTRL-F or choose Edit > Find to open the Find and Replace dialog. The HTML Tags tab provides special search functionality that uses mark-up to locate and modify values:

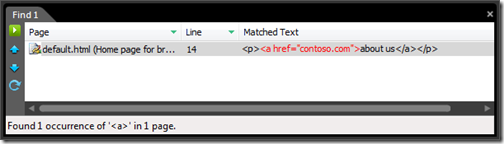
Pull down the ‘Find tag’ dropdown and select ‘a’ in order to run a simple query for all <a> tags in your site. Be sure to select ‘All pages’ under ‘Find where’. Expression Web presents the results in the Find panel, which you can review for URL consistency issues. Double-clicking a result opens the associated page in the editor and jumps to the appropriate code for editing.

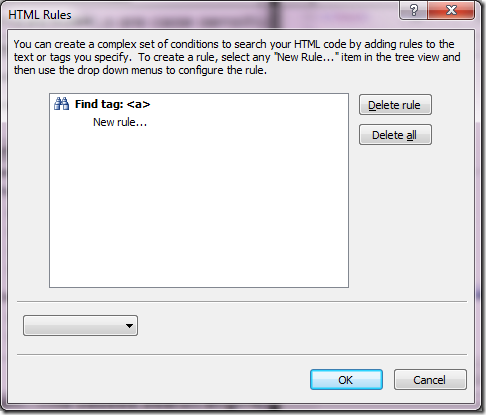
The Expression Web Find and Replace dialog has additional useful and powerful capabilities. Let’s say you have a mixture of internal references to your web site both with and without a trailing slash and you’d like to correct that. You can use the Find and Replace dialog to locate all <a> tags with a particular href attribute value and make them uniform. To do so, in the Find and Replace dialog box, on the HTML Tags tab, select <a> as before in the ‘Find tag’ dropdown. Now, let’s refine the search rule by clicking the ‘HTML Rules…’ button to open the HTML Rules dialog:

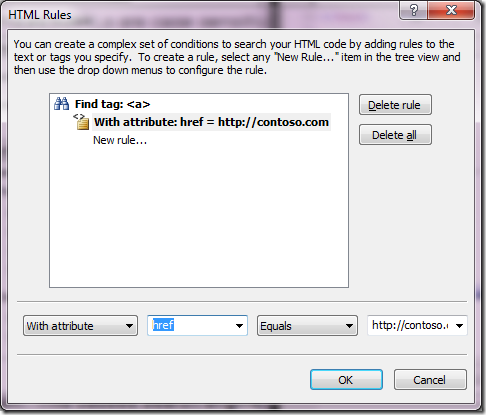
Click ‘New rule…’ and then select ‘With attribute’ from the dropdown menu. Next, specify the attribute (‘href’) and attribute value (the URL you’d like to correct) that should be used to filter results. Here’s what the dialog looks like using the example case I’ve provided above:

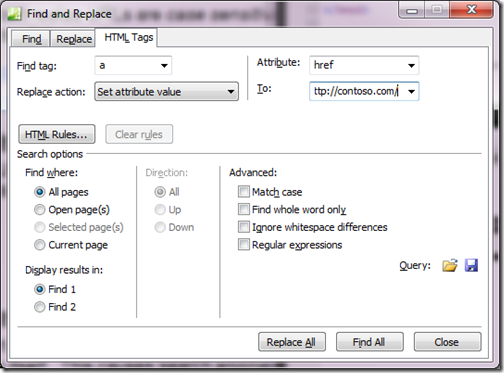
The search tool will now scan all pages looking for <a> tags with an href value equal to https://contoso.com. Now, let’s specify that these should be updated to an attribute value of https://contoso.com/ (which has a trailing slash). Click ok in the ‘HTML Rules’ dialog. In the ‘Find and Replace’ dialog, select ‘Set attribute value’ in the ‘Replace action’ dropdown. Specify ‘href’ in the ‘Attribute’ dropdown and populate ‘To:’ with the value you’d like as a replacement value, like so:

Click ‘Replace All’ and you’re on your way. Note the ‘Match case’ option in the ‘Advanced’ section. This option will allow you to easily locate and correct casing problems in URLs. Simply specify the URL you’d like to find, make sure ‘match case’ is not enabled, and provide a replacement value. The search tool will locate all occurrences of the URL in a case-insensitive way and apply a consistently cased value that you specify.
What Next?
After cleaning up obvious mark-up issues that confuse the crawler, it is time to think about how to increase the useful information in your mark-up that will maximize your page rank and the likelihood that a user will click-through to your site. Expression Web can help with this, too, a topic that I will cover in a post to be published shortly.
Michael Fanning
Principal Architect, Microsoft Expression Web