Styling controls on a ToolBar
The ToolBar class defines resource keys that reference styles for the controls on the ToolBar. Therefore, to style a control on a ToolBar, use ToolBar’s resource keys as the keys for the style. For example, here are Styles that specify the appearance of Buttons, CheckBoxes, and Menus.
<Style x:Key="{x:Static ToolBar.ButtonStyleKey}" TargetType="Button">
<Setter Property="Foreground" Value="Blue"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<Style x:Key="{x:Static ToolBar.CheckBoxStyleKey}" TargetType="CheckBox">
<Setter Property="Foreground" Value="DarkSlateBlue"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<Style x:Key="{x:Static ToolBar.MenuStyleKey}" TargetType="Menu">
<Setter Property="FontSize" Value="14"/>
<Setter Property="FontStyle" Value="Italic"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Background" Value="LightSteelBlue"/>
</Style>
When you add a control to the ToolBar, you don’t need to specify the style. The style you defined is used automatically.
<ToolBar >
<Button Content="Button 1"/>
<Button Content="Button 2"/>
<Separator/>
<CheckBox Content="CheckBox 1"/>
<CheckBox Content="CheckBox 2"/>
<Separator/>
<Menu>
<MenuItem Header="Menu">
<MenuItem Header="File">
<MenuItem Header="Copy"/>
<MenuItem Header="Paste"/>
</MenuItem>
</MenuItem>
</Menu>
</ToolBar>
The ToolBar has the following resource keys you can use to style controls on a ToolBar:
- ButtonStyleKey
- CheckBoxStyleKey
- ComboBoxStyleKey
- MenuStyleKey
- RadioButtonStyleKey
- SeparatorStyleKey
- TextBoxStyleKey
- ToggleButtonStyleKey
You may have noticed that a resource key for a MenuItem is missing from the list above. In reality, the ToolBar does have its own style for a MenuItem, it’s just more difficult to get to. Consider the following:
<Style TargetType="MenuItem">
<Setter Property="Foreground" Value="Blue"/>
</Style>
<ToolBar >
<Menu>
<MenuItem Header="Menu">
<MenuItem Header="File">
<MenuItem Header="Copy"/>
<MenuItem Header="Paste"/>
</MenuItem>
</MenuItem>
</Menu>
</ToolBar>
If you run this, you might be surprised to find that the text in the headers is not blue. The reason is that menu items in a toolbar use a Style defined within the resources of the Style with the x:Key, ToolBar.MenuStyleKey. You could reference the style on each MenuItem, but consider the following:
<Style x:Key="menuItemStyle" TargetType="MenuItem">
<Setter Property="Foreground" Value="Blue"/>
</Style>
<ToolBar >
<Menu Name="myMenu">
<MenuItem Header="Menu">
<MenuItem Header="File">
<MenuItem Header="Copy" Name="copyMenuItem"
Style="{StaticResource menuItemStyle}"/>
<MenuItem Header="Paste"/>
</MenuItem>
</MenuItem>
</Menu>
</ToolBar>
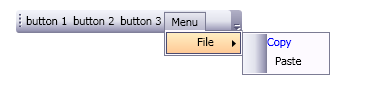
This causes the menu item, “Copy” to have a different horizontal alignment as its sibling “Paste” as shown in the picture below:
In order to get the style you defined to match the default style, you need to base your style on the default. ToolBar doesn’t define a convenient property for you to base your style on, so you have to search for it in code:
// miStyle is defined in xaml
Style menuItemStyle =
(Style)this.FindResource("menuItemStyle");
// myMenu contains the MenuItem we want to style.
Style menuStyle =
(Style)myMenu.FindResource(ToolBar.MenuStyleKey);
Style baseStyle =
(Style)menuStyle.Resources[typeof(MenuItem)];
menuItemStyle.BasedOn = baseStyle;
copyMenuItem.Style = menuItemStyle;
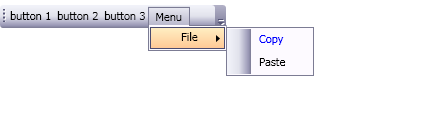
For this method to work, you can’t set the style of menuItem1 in XAML before you do this set the BasedOn property, so you need to remove Style="{StaticResource menuItemStyle}" from the XAML above. Now both menu items are aligned correctly, as shown in the following image.