320x320 Revisited
A little over a year ago, I wrote a blog entry that explained why we chose to support 240x240 screens on PocketPC instead of 320x320 ones. The result was a lively discussion on the subject. In one of the comments I said, “If we add 320x320 support in the future, you folks will be the first to know. (Okay, that's not true. Some marketer would announce it somewhere else first, but you know what I mean.)” It turns out that my parenthetical there wasn’t true. At least, I don’t think it was. I haven’t seen any marketing blurbs about this anywhere, yet here I am telling you about it.
Marketing’s Domain?
Time and time again I’ve said, “I can’t announce features. Announcing features is marketing’s domain and I’m in development.” But the cat’s out of the bag on this one. Yesterday we released the WM6 SDKs, and there’s now an emulator image for a 320x320 “Windows Mobile Professional” (the new name for PocketPC) image. Now, I’m certainly not going to announce any devices that will use this new resolution. But you can assume that we didn’t go through the large task of supporting 320x320 for our health.
Mike, you really are a liar, aren’t you?
I’m writing this now for a few reasons. First and foremost, I wanted to let the people who were interested in 320x320 screens know that we did the work to support them. And I’m going to provide some information for developers who need to deal with this new resolution. But I’m really writing this because I wanted to give you some insight into how we work here.
To my knowledge, I’ve never lied to you folks. And I don’t intend to start. But, most certainly, I don’t tell you everything I know. There’s a lot of information that I have that I just can’t share with you. Case in point. Last year when I wrote the “Where Did 240 come from?” entry, I knew that we were working on supporting 320x320. It’s an interesting line I frequently have to walk here—knowing things but being unable to tell you about them.
This is especially important for me in particular. I, more than most people here, work with unreleased devices from a lot of different OEMs. If I were to ever tell one OEM what another was doing, they’d stop trusting me with the information I need to do my job.
This is why that previous entry didn’t tell you what we were planning to do in the future. It’s also why the comments are full of me saying things like, “This is something we can do, it’ll just take a lot of work.” (Incidentally, that “a lot of work” bit was definitely true. We barely finished 320x320 support in time for WM6 to ship.)
How did we do it?
You can read the previous entry to see some of the challenges associated with doing 320x320. Initial PocketPCs and Smartphones used the same 96 dpi dot pitch. So icons created for one were the right size on the other. When we started supporting higher dot pitches, we needed to start doing more icons. VGA PocketPCs are 192 dpi and QVGA Smartphones are 131 dpi. (Note that I’m using the old fashioned terms, “PocketPC” and “Smartphone” here because this discussion would be too confusing if I tried to use the new marketing names. Maybe someday I’ll blog about those names.)
We considered setting the dot pitch for 320x320 devices to 144 (halfway between 96 and 192). This had pros and cons. Icons might scale decently if they went by an even amount, but they still wouldn’t look all that great. So, to make things really look right, you’d still need to create a whole new set of icons.
Of course, 144 assumes that 320 is halfway between 240 and 480. And, unless your math education came from the Washington State public school system, you can probably tell that this isn’t true. So, regardless of how well the icons would scale at 144 dpi, that wasn’t the correct dot pitch. The correct dot pitch for 320x320 is 128. We might have gone for a fuzzy math answer anyway if it weren’t for the fact that 128 is really similar to 131, and QVGA Smartphones already use that size. This meant that we could use icons generated for QVGA Smartphones and stick to “only” needing 5 icon sizes. At least the change wouldn’t require new sizes.
Now, truth be told, the correct icon size for 131 is 44x44 and the correct icon size for 128 is 43x43. The size is close enough that you can pretty much use them interchangeably. If we try to load a 43x43 icon on a 131 system, it’ll just pad an extra pixel row and column. If we try to load a 44x44 icon on a 128 system, we’ll just remove the right and bottommost row and column.
What’s this mean for ISVs?
Since the apps I write run on both PPC and SP, I personally already do 5 icon sizes whenever I write an app: 16x16, 22x22, 32x32, 44x44, and 64x64. I don’t plan to add 21x21 or 43x43. I’ll just continue to use the sizes I have. Potentially, I may start doing 21x21 and 43x43 instead of 22 and 44 just to be safe, but I definitely do not plan to start having 7 icons. 5 is too many as it is. Internally, we did pretty much the same thing while developing 320x320. If there was already a 44x44 icon available (from QVGA Smartphone), we just used that. If there wasn’t one, we created a new 43x43 one. If we ever need that icon on Smartphone, we’ll just use the existing 43x43 one.
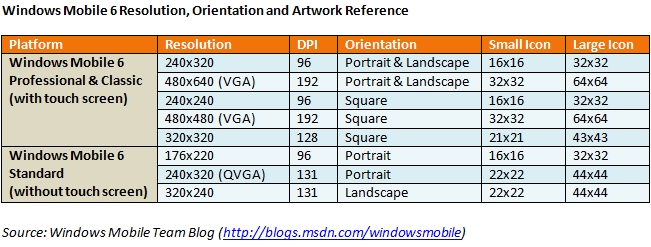
Mel put together a handy table that shows all of this. Note that he’s ahead of me on switching over to the new naming scheme. “Professional” is what we used to call “PocketPC” and “Standard” is what we used to call “Smartphone.”

Mike Calligaro
JamesPr adds : If you want to test your application against 320x320 you can use the Square QVGA emulator image in the Windows Mobile 6 SDK.