Volta: Redefining Web Development
Anyone who writes web applications knows that web development is not easy. Developers wrangle with a soup of technologies distributed across multiple tiers. We live in a world where programmers accept the fact that they need to know four or five different languages, tools, and environments just to get a site up and running. In ancient times, the Egyptians built marvelous structures despite the primitive tools that the workmen used. Building a pyramid took most of the national resources of wealth and labor. Today, we build structures which are vastly more complicated and yet require only a tiny fraction of the resources. The difference is in the tools and the infrastructure.
In a similar way, Volta significantly improves web development. Programmers write web applications using familiar .NET languages, libraries, and tools. Volta splits the application into multiple parts potentially running on different tiers, say, client and server. Client code needs only a minimal, JavaScript-enabled browser, though Volta will take advantage of additional runtimes that may be present.
Programmers simply refactor classes that need to run on tiers other than the client and Volta injects the boilerplate code for communication, serialization, synchronization -- all the remoting code. The developer enjoys all of the benefits of .NET: a great debugger, test tools, profiling, intellisense, refactorings, etc.
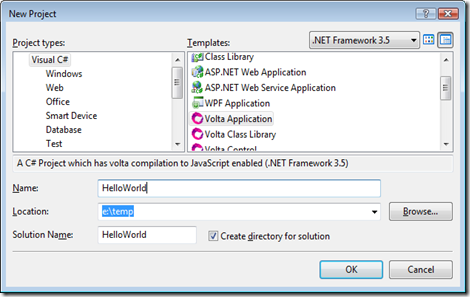
Just how simple is Volta? Let's write an application that uses a button to query the server for a string and displays that string to the client: the hello world web application.
Now, let's write the code for the web page. We need a Div for the output and an Input for the interaction. Of course, we could have constructed the page elements with HTML/CSS instead.
using System;
using Microsoft.LiveLabs.Volta.Html;
using Microsoft.LiveLabs.Volta.Xml;
namespace HelloWorld
{
public partial class VoltaPage1 : Page
{
public VoltaPage1()
{
var output = new Div();
var b = new Input();
b.Type = "button";
b.Value = "Get Message";
b.Click += () => output.InnerHtml = C.GetMessage();
Document.Body.AppendChild(output);
Document.Body.AppendChild(b);
}
}
class C
{
public static string GetMessage()
{
return "Hello, World";
}
}
}
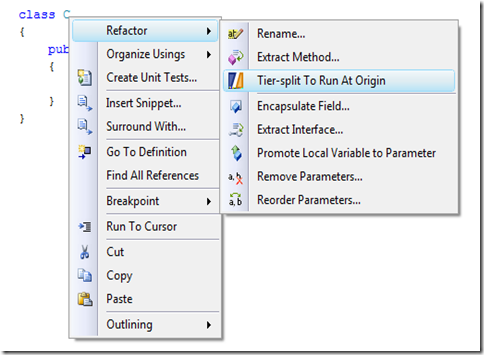
But we want to produce the message on the server. Time to refactor.
Browser clients call the server, the "Origin", because this ensures the message will come from the same server that supplied the HTML.
[RunAtOrigin]
class C
{
public static string GetMessage()
{
return "Hello, World";
}
}
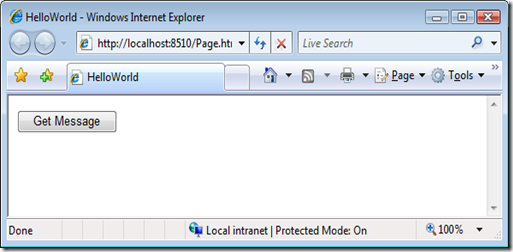
That is it. Try it out.
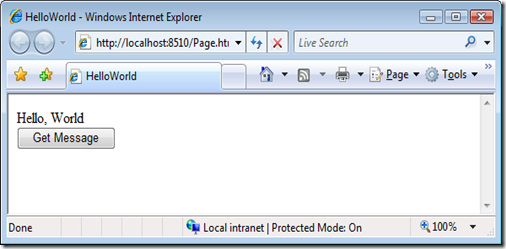
Now, click "Get Message".
Great. But is it cross-browser compatible?
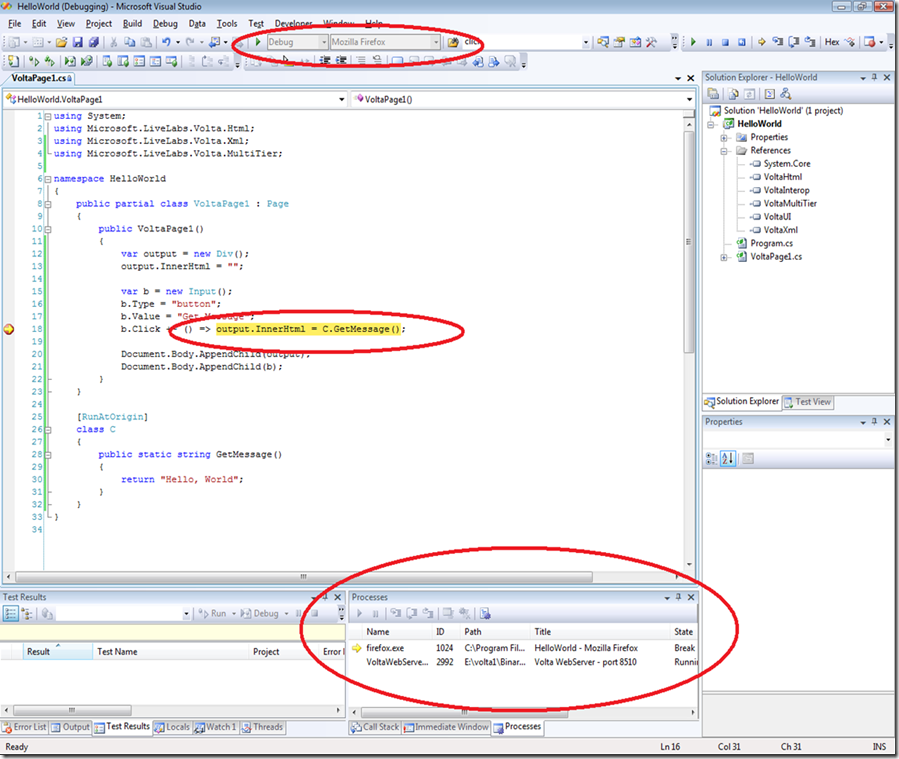
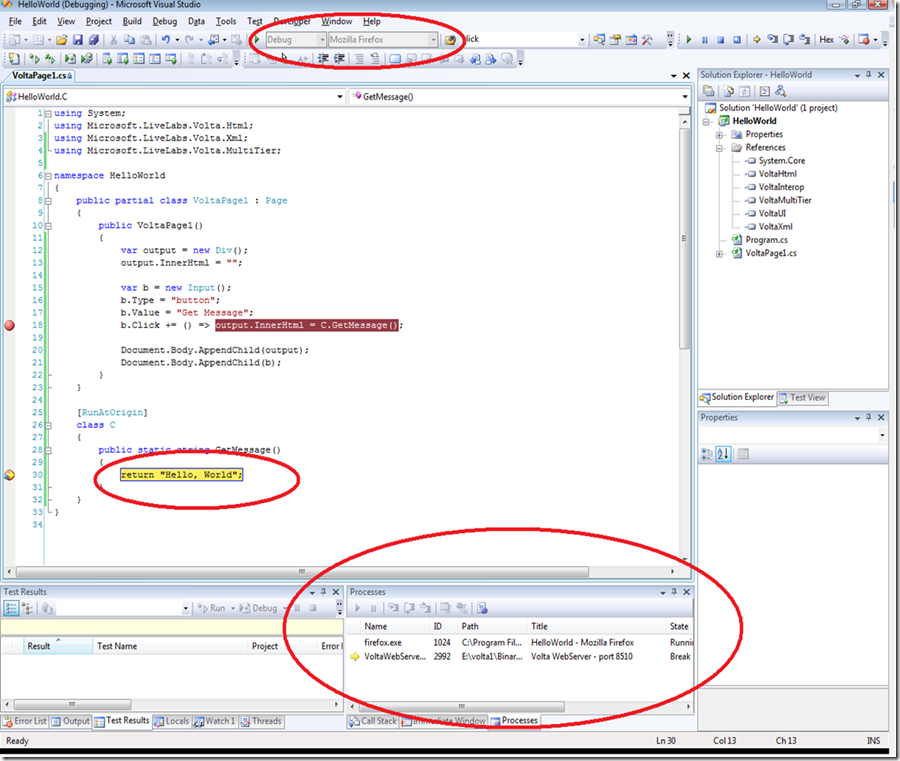
Yes. And you can debug it.
You can even debug across tiers.
There is a lot more to Volta in the first technology preview which was made publicly available at 11 am PST today and there will be a lot more to come.
Still skeptical? Try it out for yourself.