Silverlight: Convert Text to Path
The WPF APIs provide a FormattedText object that allows you to export its contents as a Geometry, which in turn allows you to generate its contents in the XAML Path Mini Language.
Here's an example of a Web service that takes in the text, typeface, size and other parameters, loads them into a FormattedText, and uses this to generate a Path as a result.
You can then take the returned value from this Web service and load it into the Data attribute of a Path to get the desired text rendered in Silverlight. This will allow you to have any text from any font rendered in your Silverlight page.
This will allow you to:
- Provide text from unsupported fonts
- Provide text from languages other than English
Here's the Source Code for the Web Service:
[WebMethod]
public string Text2Path(String strText, string strCulture, bool LtoR, string strTypeFace, int nSize)
{
// Set up the Culture
if (strCulture == "")
strCulture = "en-us"
System.Globalization.CultureInfo ci = new System.Globalization.CultureInfo(strCulture);
// Set up the flow direction
System.Windows.FlowDirection fd;
if (LtoR)
fd = FlowDirection.LeftToRight;
else
fd = FlowDirection.RightToLeft;
// Set up the font family from the parameter
FontFamily ff = new FontFamily(strTypeFace);
// Create the new typeface
System.Windows.Media.Typeface tf = new System.Windows.Media.Typeface(ff,
FontStyles.Normal, FontWeights.Normal, FontStretches.Normal);
// Create a formatted text object from the text,
// culture, flowdirection, typeface, size and black
FormattedText t = new FormattedText(strText, ci, fd, tf, nSize,
System.Windows.Media.Brushes.Black);
// Build a Geometry out of this
Geometry g = t.BuildGeometry(new Point(0, 0));
// Get the Path info from the geometry
PathGeometry p = g.GetFlattenedPathGeometry();
// Return the path info
return p.ToString();
}
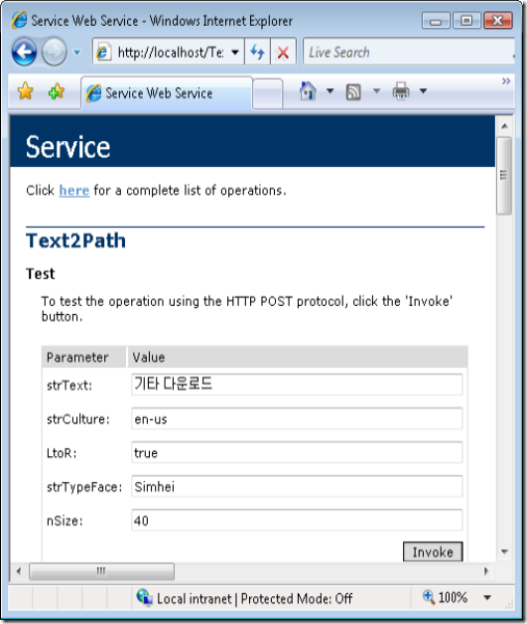
Here's an example of calling this Web service using some Korean Text:
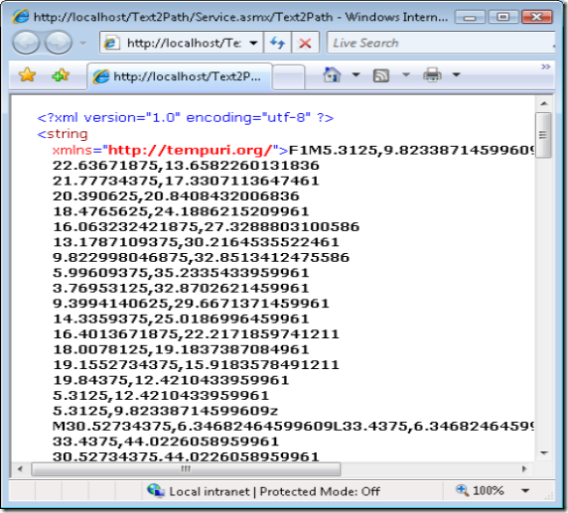
This Web Service returns a String containing the Path Mini Language:
In Silverlight you use the <Path> tag to define a path. It takes a 'Data' attribute which takes a string in the path mini language format, so all you ahve to do is set it to the contents of the value returned from the Web service.
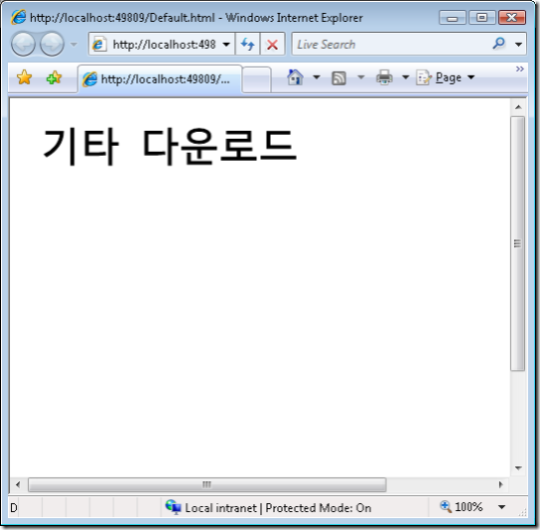
Here's the Korean text from earlier, being rendered in Silverlight using this path.
In the next installment of this blog I'll go into adding a text box to the page, overlaying it on the Silverlight content using windowless mode. It will support text input using an IME, and then use ASP.NET AJAX to call this service, get the response and load it into the path.