Silverlight: Using Text from Unsupported Fonts
In Expression Blend you have the facility to convert text from a textblock into a XAML path. This then has no dependency on the original font, and the text will be rendered by Silverlight.
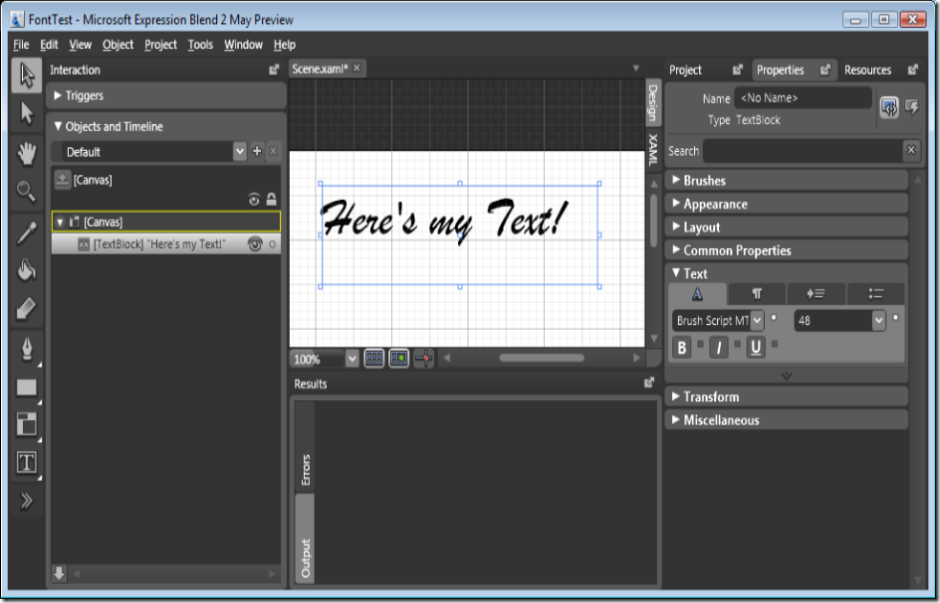
So, for example here's Expression Blend with some text written in Brush Script MT size 48.
With the TextBlock selected, go to the Object menu, select 'Path', and then select 'Convert to Path'. Your text will be converted into a Path with strokes defined by the Path mini-language.
You can see here how it is rendered by Silverlight in IE.
Thus, when using Expression you can create static text using the path mini language, and Expression does the grunt work for you. This also allows for foreign language support also, giving you static text without requiring a font download.
Enjoy!