Tip#97: Did you know… How to Display Hidden Information in Design View
The design view in Visual Studio can display glyphs and borders for the hidden non - graphic elements (such as div, span, form, and script elements). This feature helps you to see where the elements are and avoid inadvertently deleting the non-graphic elements from your page while editing.
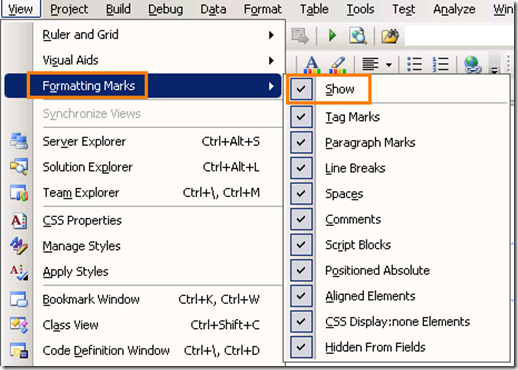
To enable it in designer click on View -> Formatting Marks -> Show
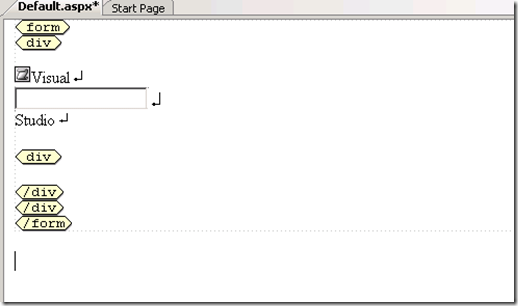
Now you will start seeing the hidden elements on the designer surface.
Hope this helps,
Deepak Verma
SDET | Visual Web Developer