Tip #18: Did you know…How to absolute position controls on copy paste or drag drop from Toolbox?
To absolute position any control on your designer, you select the control and then select the following menu option: Format –> Position… ->Position style ->Absolute.
Sometimes you may want the controls to be absolutely positioned on the design surface as soon as you drag drop control from the tool box or as soon as you copy paste on designer.
Here is how you enable this:
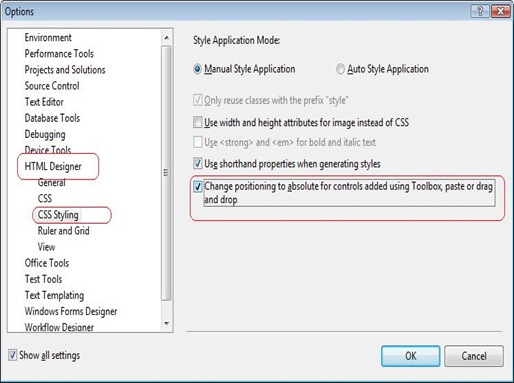
Go to Tools –> Options –>HTML Designer –>CSS Styling
And check “Change positioning to absolute for controls using Toolbox, paste or drag and drop” as show below in the picture.
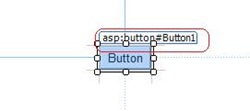
Now, if you switch to Design View and drag drop a button control, the designer will automatically add style="position: absolute" to the control. This control can then be dragged on the design surface by grabbing the white tab (asp:button#Button1) and placed where required.
Absolutely positioned button control with the white tab:
Reshmi Mangalore
SDET, Web Development Tools
Update 11/28/2011:
This image shows where to drag, and it shows it works for both label and validation controls.