Escalado Automático de imágenes en Windows Store Apps
Las apps del Windows Store, a diferencia de las de cualquier otro Store de apps, ofrecen una gran versatilidad de presentación, pues pueden ejecutarse en diversos dispositivos que por ende presentarán diversos tamaños de pantalla.
Por ejemplo, podemos ir desde netbooks de 1024x768, pasando a tablets como la Surface de 1366x768 y laptops o desktops de 1280x1024 y muchos intermedios hasta llegar a dispositivos HD como televisores a 1920x1200 y más.
Entonces es lógico concluir que las imágenes que incluyamos en nuestras apps, no van a servir para todas las resoluciones. Deberíamos entonces generar todo programáticamente con vectores, cosa que no es sencilla aunque es posible y soportada en Windows 8.
Cuál es entonces la solución?
Igual recomiendo que comiencen a pensar en vectores. Cuando creen una imagen, háganlo en formato vectorial… olviden el dibujito jpg…. literalmente no escala y cuando escala se pixela. Recuerdan la premisa de que la app debe ser linda y así se debe ver en cualquier tipo de resolución? Pues bien; una de las grandes características de los gráficos vectoriales es que escalan muy bien y es fácil generarlos para varias resoluciones. Los gráficos vectoriales vienen en versiones como *.SVG que ya es un estándar. Y pueden exportarse fácilmente a los formatos convencionales. Además al igual que los *.PNG, soportan muy bien las transparencias. Desafortunadamente las apps como tal no soportan gráficos *.SVG. Siempre tenemos que pasarles las versiones *.PNG preferiblemente.
Pero en ese caso, cómo se logra el escalado para cada tipo de resolución?
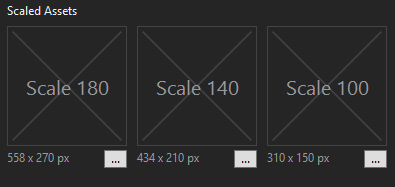
Muy sencillo. Windows 8 soporta que pongamos tres versiones de un mismo archivo, para que este pueda escalar adecuadamente. La idea es que cada archivo tenga una escala específica para cada tipo de monitor. En Windows 8 se han definido tres escalas. Normal (basada en una pantalla de 1366x768) o 100%, luego viene una mediana que es de 140% y finalmente la grande de 180% que soporta resoluciones HD sin distorsionar las imágenes. Y dependiendo de la resolución detectada, Windows 8 carga automáticamente el archivo adecuado. Nosotros solo lo referenciamos con la raíz del nombre y Windows 8 escoge el adecuado; otra opción es usar la convención de un folder por cada tipo de escala. Entonces al final implementaríamos de alguna de estas dos maneras:
En este caso, una imagen de 100x100 pixeles, tendría otras dos acompañantes: una de 140x140 y otra de 180x180.
Como se aprecia, es un mecanismo bastante sencillo, ya que teniendo una imagen vectorial, podemos exportarla con las distintas resoluciones, incluirlas en nuestros assets y luego dejar que Windows 8 se encargue del trabajo sucio.