IE9 PP3: Osom, babe!
Han mantenido su promesa.
Hablo del equipo de desarrollo de Internet Explorer 9 (IE9).
En qué consistía?
1. Mantener progresos constantes en la estandarización del markup (html/css3), performance y aceleración por hardware.
2. Escuchar y responder a las sugerencias de los desarrolladores.
3. Liberar nuevos previews cada 8 semanas.
Lo mejor es que según he experimentado, esta promesa cumplida se refleja en beneficios para todos los desarrolladores y usuarios que tenemos que ver con el desarrollo para browsers.
Me siento orgulloso de anunciar nuestro tercer platform preview de IE9 (PP3). Un preview enfocado específicamente en permitirnos usar TODA nuestra PC en la Web.
Al decir TODA, me refiero a que aunque muy bien sabido es que la mayoría del tiempo que estamos pegados al computador nos la pasamos navegando, sucede que los browsers hasta ahora solo usan un pequeño porcentaje del poder de cómputo de la PC, aun cuando en los últimos meses el poder de cómputo ha llegado a cuadruplicarse con el mismo precio! Por ejemplo, como experiencia personal, les comento que comprarme una tarjeta de video en el 2010 con el doble de rendimiento que la que había comprado en el 2007, me costó 4 veces menos!
Así que hoy en día, la Web solo está tomando ventaja del hardware que existía años atrás. Esto no solo aplica para PC sino para cualquier plataforma de cómputo.
Hablemos sin embargo del mundo PC: En los últimos dos años, el ecosistema de Windows ha alcanzado grandes avances, pero los browsers hoy no están tomando ventaja de todos esos avances. Pero esto ha cambiado con IE9. Un browser donde un markup aún más estándar conoce la aceleración por hardware para hacer pedazos el techo de cristal en el performance gráfico de la web.
Esto obviamente crea un sinfín de posibilidades para nuevas aplicaciones Web que ahora se pueden arriesgar a ser más gráficas y funcionalmente ricas, dado que el hardware está ya disponible para soportarlo.
IE9 a través de Windows y hardware moderno especialmente concebido para trabajar con Windows libera toda una nueva clase de experiencias para la Web. Una muestra de ello, son los siguientes tags disponibles ya en IE9:
• canvas potenciado por la GPU… sí! CANVAS! No qué no? HTML5 Canvas!
• <audio> y <video> también potenciados por la GPU!
Así que las operaciones más exigentes para IE9 dejarán de ejecutarse en la ocupada CPU, para ir a ser devoradas por la veloz hambrienta GPU. Esto se ha logrado trabajando estrechamente con partners como NVIDIA y AMD/ATI para asegurar la más fuerte de las compatibilidades.
Veamos este video para darnos cuenta de la abrumante ventaja en rendimiento gráfico contra Chrome:
Tan abrumante es la ventaja, que por allí he oído algunos comentarios graciosos acerca de que: Eso no puede ser! Es un fake contra! Es un demo amañado! Es solo un video!
Si usted también cree que es un complot, puede comprobarlo por sí mismo descargando la plataforma aquí.
No tema bajar e instalar la PP3. No afectará su actual IE ni mucho menos cualquiera de sus otros preciados browsers. Son solo 16Mb. Al ser un preview, funciona perfectamente standalone. Instálelo y visite este demo (el mismo del video). Haga la prueba del demo y luego si no es muy susceptible, haga la prueba en cualquier otro browser que “soporte” HTML 5. ![]()
A medida que los desarrolladores construyen Webs más asombrosas, un performance adecuado se hace obligatorio. Estamos a punto de llegar a un punto en el tiempo en que si no accedemos a un buen performance, la nueva Web dejará de ser una experiencia y comenzará a ser un fastidio.
Para nosotros como desarrolladores, el hecho de que nuestros sitios carguen rápidamente y corran correctamente significa una mejora en la experiencia de nuestros clientes y esto es lo que mueve nuestro trabajo. Por eso es que IE9 ha trabajado mucho en las mejoras en performance.
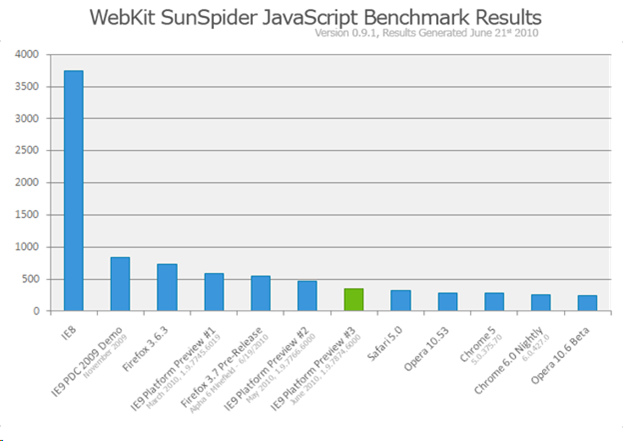
Es así como para esta liberación, hemos aumentado la velocidad de ejecución de JavaScript en un 25% respecto al PP2 para estar por debajo de los 400ms en la prueba del SunSpider. (Todas estas pruebas se pueden acceder desde el portal de la plataforma y replicar en sus browsers preferidos. Son pruebas independientes de terceros.)

Agreguemos a esto el hecho de que hoy podemos ejecutar estos JavaScript aprovechando a las CPU multi-core en su totalidad. De esta manera, una aplicación por ejemplo de mapas que se podía desplazar a 5 frames por segundo, ahora alcanzan hasta 60 frames por segundo (una tasa que cualquier juego envidiaría). Al final tendríamos una Web que se siente como si fuera parte nativa del PC en el que se ejecuta… Imaginen entonces la diferencia para aplicaciones JavaScript más complejas como Excel Web App!!!
y esto me lleva a pensar… “Uy, se sentirá como Silverlight” Entonces para donde me voy? Para Silverlight? O para HTML5…. Desaparecerá alguno de los dos?
Personalmente creo que ninguno desaparecerá… se trata más bien del poder de elección que da Microsoft. Si queremos un aplicativo totalmente estándar por defecto, lo haremos usando HTML5; y estaremos confiados de que con IE9 estas aplicaciones brillarán por su performance y respuesta a estándares… obviamente renunciando a todo el poder de desarrollo rápido que se puede lograr con Silverlight, donde podemos emplear todos los conocimientos y estructura definidas por el Framework .NET. Pero si el que el usuario final instale un plugin de Silverlight no es problema, entonces qué mejor que usar todo lo que ya sabemos y herramientas tan poderosas como Visual Studio y la suite de Expression!
Los desarrolladores hemos pedido mejor interoperabilidad de manera que el mismo markup (tags, script, language, css) funcione en todos los browsers. PP3 incluye soporte a ES5 el estándar por excelencia de JavaScript.
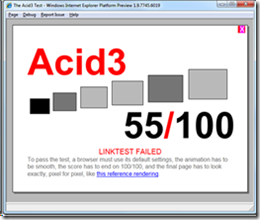
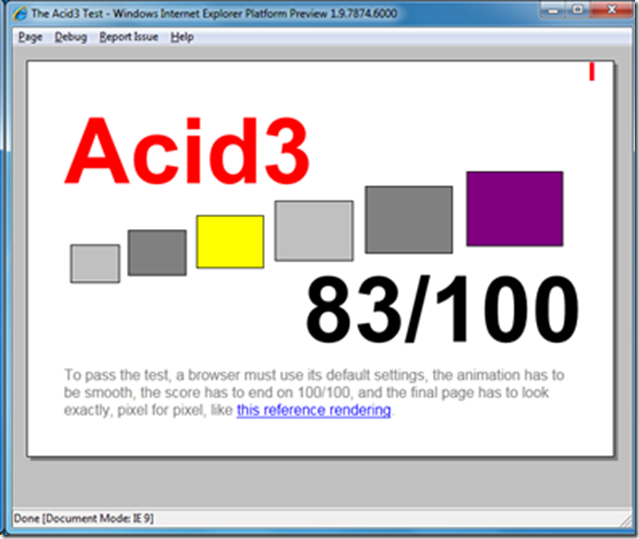
Por si fuera poco, el marcador en ACID 3 subió enormemente desde el PP1, cuando posteé al respecto:
Y eso que venimos de un muy humilde 12 en IE8. Pues ahora en PP3 tenemos:
83!!! Me preocupa en que se basarán las futuras críticas de IE que siempre usaban el ACID como derrotero. Esto, sin tener en cuenta que el test ACID 3 no es tan imparcial como pareciese. De hecho fue creado por un empleado de Google.
Por si fuera poco, miren lo que obtuve al probar los Selectores de CSS3!
“From the 43 selectors 43 have passed, 0 are buggy and 0 are unsupported (Passed 578 out of 578 tests)”
That’s Right! Full Support!

IE9 + Windows + aceleración por hardware es como el vino... se pone mejor con el tiempo… Es hora de aprovechar todo el poder de nuestra PC y reinventar la Web! Ingrese a https://ietestdrive.com Descargue la plataforma, vea las demos, ejecute las pruebas de estandarización y rendimiento y prepárese para lo que viene!
![image[23] image[23]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/28/02/metablogapi/6404.image%5B23%5D_thumb.png)