Should I Use Visual Studio 2017 or VS Code For My Next Angular Application?
I engage with a lot of our customers that work on Angular applications and I frequently get asked the following question: Should we use Visual Studio 2017 or VS Code for our next application? The short answer is doesn't matter because both provide similar capabilities for the most part. In this blog post I will show you how to setup both environments to allow you to be productive when building your next Angular application.
Before I start let me debunk couple myths:
- Myth 1: Visual Studio 2017 doesn't support folder based projects which is essential for Angular applications that are built using the Angular-CLI. Thus, it is easier to work with VS Code when it comes to Angular projects.
- Reality: Visual Studio 2017 now supports folder based projects which makes the experience similar to that provided by VS Code.
- Myth 2: Visual Studio is a better choice for back-end piece whereas VS Code would be a better choice for the front-end piece.
- Reality: Both are equipped to handle both scenarios. With the new Asp.Net CLI tools for example you can now easily build Asp.Net WebApi projects with VS Code as the tools are disconnected from the IDE.
- Myth3: Use VS Code only if you are working against git based repositories as VS Code doesn't support checking into repositories using TFVC as the version control.
- Reality: Both support Git and TFVC.
In this post I will focus on debunking the first myth while addressing the other myths in future posts.
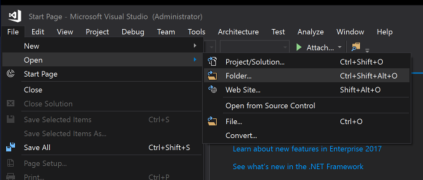
In this example I will assume that you have already created an Angular application using the Angular-CLI. As you can see in the following figure, Visual Studio 2017 allows loading folder based projects. As a matter of fact Visual Studio 2017 installation adds a context menu where it allows you to simply right click inside the folder and load it with Visual Studio 2017.

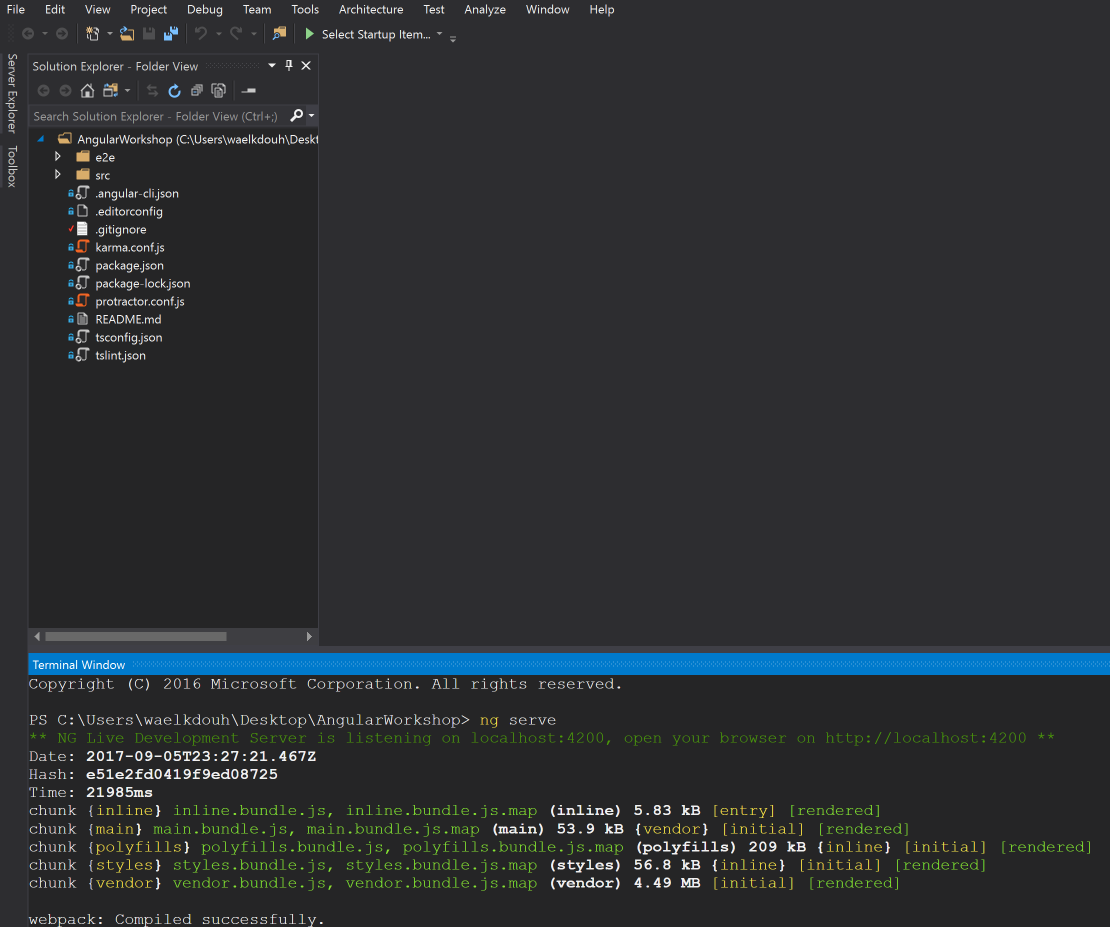
Here is an Angular project loaded and being served from the terminal using the ng serve command. In this example I am using the Whack Whack terminal emulator extension for Visual studio which can be found here.

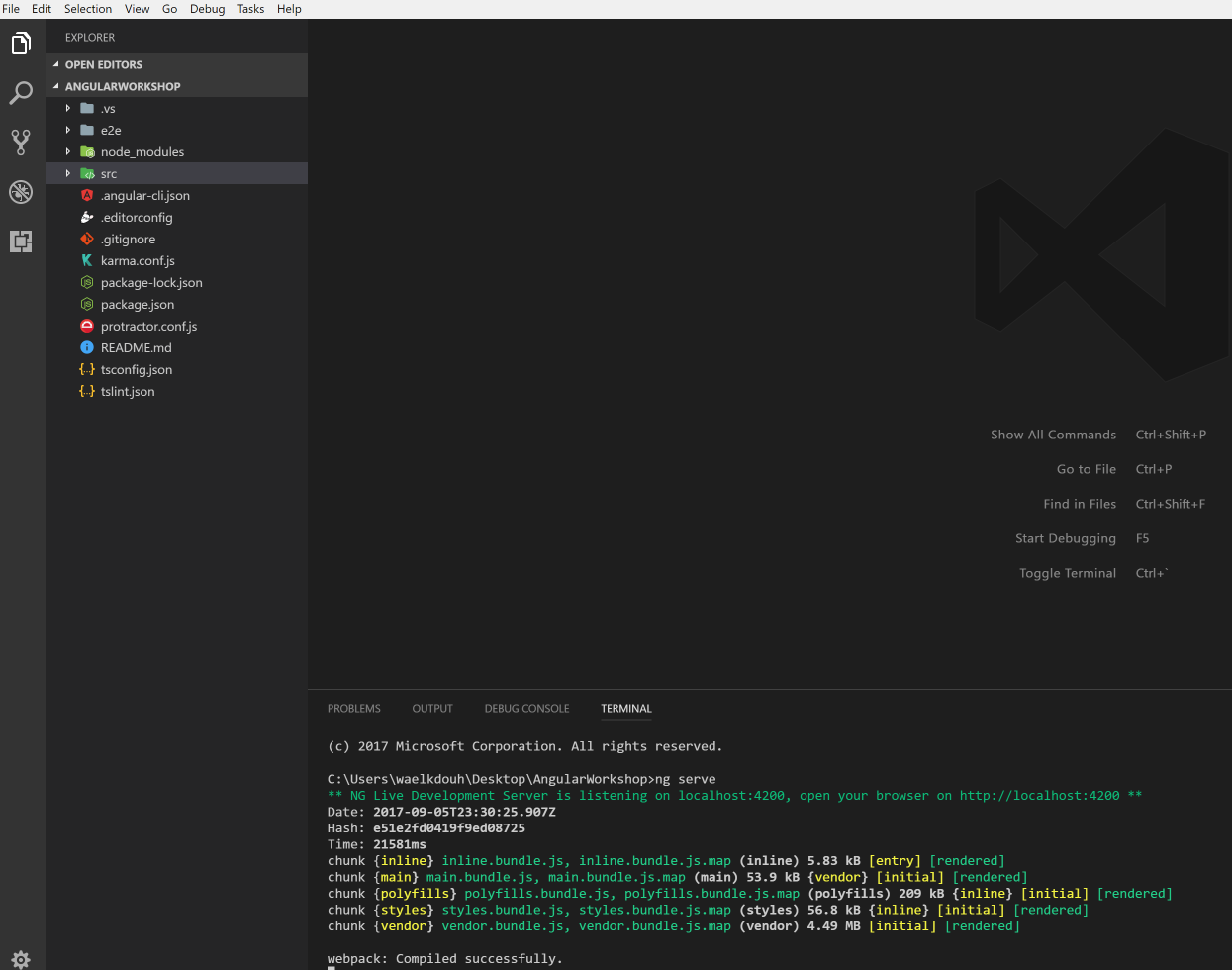
The same code loaded with VS Code provides a similar experience. Just like Visual Studio 2017, you can add a context menu ( you have to opt in during installation of VS Code) which allows you to right click inside the folder and load it with VS Code. Here is an Angular project being served from the built in terminal using the ng serve command.

As you saw above, VS Code and Visual Studio 2017 are not meant to replace each another, but rather complement each other. Some people like the experience of a full fledged IDE like Visual Studio 2017 while others prefer the experience of a code editor like VS Code. Regardless of which one you pick you will be productive while developing your next Angular application. Note that at the time of writing this post Visual Studio 2017 is only available on Windows and Mac while VS Code is available on Windows/Linux/Mac as its built using an electron shell.