Jak napsat doplněk pro VS Code a publikovat ho na Marketplace
Na konferenci Microsoft Connect(); 2015 byl oznámen přerod Visual Studio Code (VSCode) na status Beta. VS Code je programátorský editor vhodný pro tvorbu a ladění moderních, zejména webových aplikací, a je dostupný zdarma na Linuxu, OS X i Windows. Beta nám přinesla mnoho novinek, z nichž nejzásadnější je tvorba doplňků. A teď je řada na nás, vývojářích, abychom si začali upravovat VS Code k obrazu svému a pomáhali také ostatním vývojářům. Proto vám v tomto článku ukáži, jak jednoduché je vytvořit doplněk pro VS Code a přivést tak pár dalších nadšenců k zlepšování zajímavého nástroje jako je VS Code.
Již vytvořené doplňky i s jejich kódy hostovanými na GitHubu můžeme najít zde: https://marketplace.visualstudio.com/#VSCode
Generátor
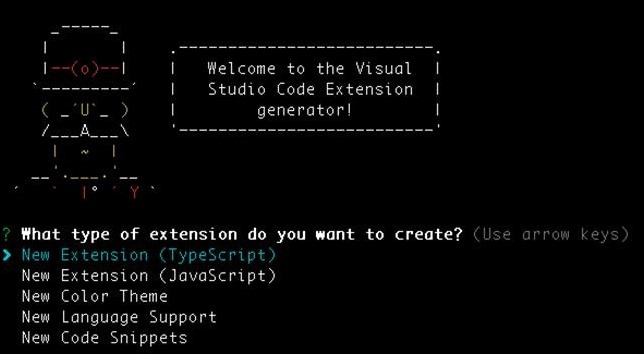
Náš první krok bude instalace Node.js - https://nodejs.org/en/. Pro vygenerování našeho doplňku použijeme Yeoman generátor. Ten, společně s doplňkem od VS Code nainstalujeme a spustíme tímto příkazem:
npm install -g yo generator-codeyo code
Při tvorbě doplňku máte na výběr z dvou jazyků, TypeScriptu nebo JavaScriptu. Poté postupujte dle pokynů. Po vygenerování otevřeme náš doplněk ve VS Code.
Struktura a nastavení
Soubor package.json obsahuje všechny informace o našem doplňku, tedy i jeho účel, jeho spuštění, popis atd. Zde můžeme například přidávat také Node moduly které chceme využívat. Také obsahuje informace do Marketplace.
README.md je soubor, který obsahuje informace o popisu, které se propisují do našeho Git repositáře i do VS Marketplace.
Extension.ts ve složce src je náš kód (pokud programuje v JavaScriptu je to extension.js). Všechnu logiku našeho kódu začneme v tomto souboru.
Tvorba
Nejdříve musíme nastavit, jak náš doplněk aktivovat, a to v package.json. Takto se aktivuje náš doplněk při napsaní “Hello World” do lišty ve VS Code.
"activationEvents": [
"onCommand:extension.sayHello"
]
Pokud otevřete soubor Extension.ts a najdete “activate” funkci, tak tato funkce se aktivuje právě při parametrech, které jsme zadali, a zde už můžeme vytvářet logiku našeho doplňku. Můžeme využívat všechny standardní funkce a postupy, jaké jsme zvyklí v jiných projektech. Než se ale do kódování pustíte, doporučuji projít si API VS Code - https://code.visualstudio.com/docs/extensionAPI/vscode-api.
Testování a debugování
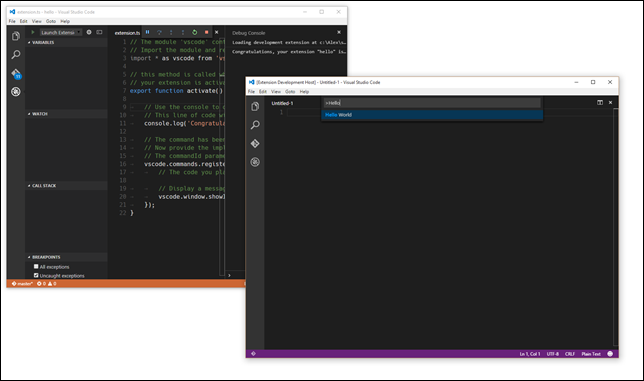
Pokud náš doplněk otevřete ve VS Code, tak si jej můžete ihned spustit, a to kliknutím na tlačítko debuggeru a následném spuštění. Otevře se nám separátní VS Code, ve kterém je náš doplněk, po vypnutí se doplněk smaže.
Pokud chcete náš doplněk debugovat, můžete využít nástrojů přímo ve VS Code.
Publikace
Pokud chcete doplněk poskytnout také ostatním vývojářům, tak musíte začít tím, že nainstalujete doplněk od Microsoftu, vsce.
npm install -g vsce
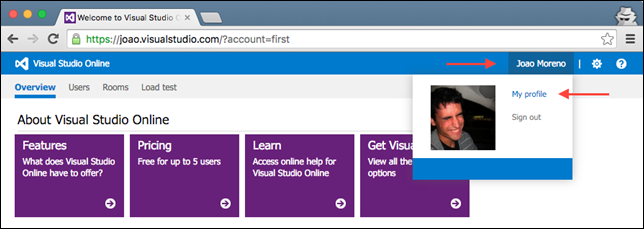
Dále budeme potřebovat MS Token. Nejdříve bude potřeba se zaregistrovat, https://www.visualstudio.com/en-us/get-started/setup/sign-up-for-visual-studio-online poté na stránce vašeho Visual Studia Online přejdete na stránku “My Profile”.
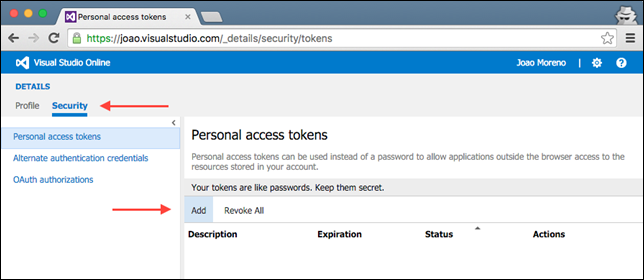
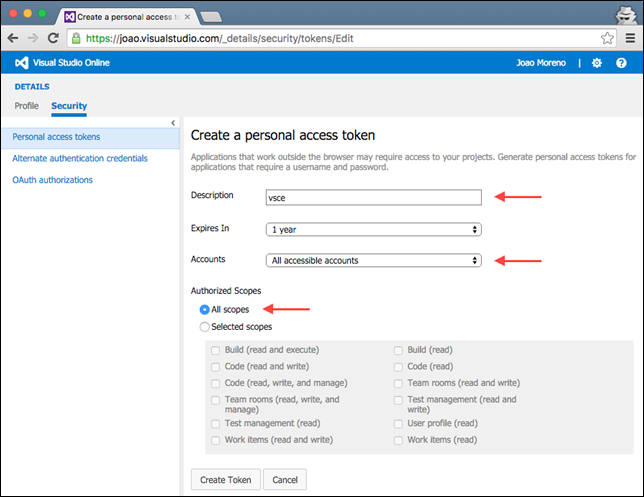
Přejděte na “Security” záložku a poté klikněte na “Add”.
Token si libovolně pojmenujeme, a nastavíme na 1 rok, poté nám expiruje a bude potřeba nový. Poté ho zkopírujeme.
V terminálu (nebo CMD) přejdeme do složky našeho doplňku a poté vyvoláme tento příkaz, který vytvoří nového vydavatele.
vsce create-publisher nazev
A přihlásíme se na něj.
vsce login nazev
Teď už stačí vyvolat jen příkaz “Publish” a náš doplněk je dostupný v Marketplace.
vsce publish
V tomto článku jsem použil informace z https://code.visualstudio.com/Docs a https://github.com/Microsoft/vscode.
Martin Kaše