PhoneGap pro Windows Phone
Jedna z možností jak vytvářet aplikace pro mobilní zařízení je využití HTML5 a spouštění aplikace přes webový prohlížeč. Takovéto řešení má své výhody, ale také své problémy:
Výhody:
- Funguje na více typech zařízení
- Lepší dostupnost vývojářů využívajících kombinaci HTML + CSS + Javascript
Nevýhody:
- Zařízení musí být online
- Veškerá data pro aplikaci musí pocházet ze stejného zdroje (domény) jako aplikace
- Aplikace nemůže přistupovat na lokální zdroje telefonu
- Takto vytvořenou aplikaci nemůžete publikovat na Marketplace
Nevýhody, které zdánlivě převyšují výhody, je však poměrně snadné odstranit díky jednoduchému triku. Stačí vytvořit nativní aplikaci, která v sobě obsahuje pouze komponentu webového prohlížeče WebBrowser a zajistit uložení webové aplikace do lokálního úložiště, tedy do IsolatedStorage. Webová aplikace, pak funguje i v případě, kdy zařízení není on-line, protože je uložena lokálně. V tomto případě je také možné přistupovat k informacím z různých domén, protože se neaplikují restrikce na cross-domain komunikaci.
Pokud potřebujete vyvolat z webové aplikace událost v nativní aplikaci, stačí zavolat Javascript funkci window.external.notify(<data>) , která v ovládacím prvku WebBrowser, tedy v nativní aplikaci, vyvolá událost ScriptNotify . Pokud potřebuje nativní aplikace vyvolat akci ve webové aplikaci, tak stačí zavolat metodu InvokeScript ovládacího prvku WebBrowser a jako parametr předat jméno Javascript funkce ve webové aplikaci s případnými parametry.
Abyste nemuseli všechny tyto věci řešit sami, můžete využít projekt PhoneGap, který vše řeší za vás a je pro Windows Phone momentálně dostupný ve verzi Beta.
Postup instalace
- Nainstalujte si Windows Phone SDK .
- Stáhněte si zdrojové kódy PhoneGap WP7 z GitHub.
- Zdrojové kódy se stáhnou jako zip archiv, který si rozbalte na libolné místo ve vašem počítači.
- Ve staženém archivu je soubor GapAppStarter.zip.
- Tento soubor (GapAppStarter.zip) zkopírujte do adresáře %userprofile%\Documents\Visual Studio 2010\Templates\ProjectTemplates.
- Spusťte Visual Studio 2010.
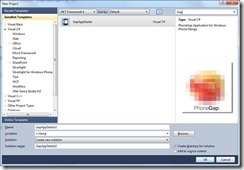
- Otevřete okno pro nový projekt (File – New – Project…).
- Vyberte si Visual C# a najděte šablonu GapAppStarter. Můžete také využít pole pro hledání šablon.
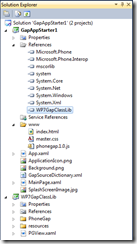
- Do nově vytvořeného Solution přidejte projekt WP7GapClassLib, který je součástí zdrojových kódu, které jste stáhli z GitHub.
- Na tento projekt přidejte referenci z vašeho nového projektu GapAppStarter.
Vlastní aplikaci pak vyváříte jako webovou aplikaci v adresáři www, který najdete v projektu vytvořeném ze šablony GapAppStarter.
Další informace najdete v článku Announcing PhoneGap for Windows Phone Mango.
Štěpán