Expression Blend: Vyzkoušejte si chování
Stručný přehled a průvodce funkcemi chování v programu Blend
Použití chování představuje možnost, jak aplikacím dodat interaktivitu bez nutnosti psaní kódu. Program Blend obsahuje silnou podporu chování, která umožňuje jednoduše přetáhnout chování na objekty, nastavit několik vlastností, a tím je vše hotovo. Můžete používat chování dodávaná s programem Blend, ale můžete také vytvářet svá vlastní chování nebo je stahovat z galerie Expression Gallery.
V této lekci dodáme statickému prodejnímu stánku s limonádou interaktivitu pomocí osmi chování dodávaných s programem Blend 3.
01 Otevřete si stánek s limonádou
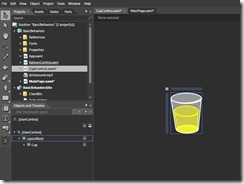
Stáhněte soubory projektu BasicBehaviors (Základní chování) a otevřete projekt v programu Expression Blend.
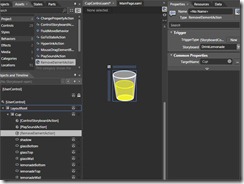
02 Přeměňte kelímek na uživatelský ovládací prvek
Vyberte mřížku Cup (Kelímek) na panelu Objects (Objekty) a klikněte na ni pravým tlačítkem. Zvolte příkaz Make Into UserControl (Přeměnit na uživatelský ovládací prvek). Ponechte výchozí název CupControl a klikněte na tlačítko OK.
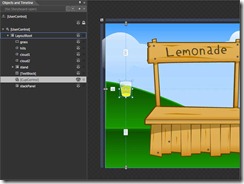
03 Přidejte animaci pití
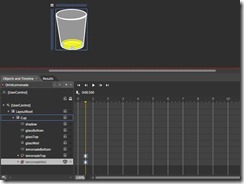
Přidejte nový objekt Storyboard (Scénář) kliknutím na ikonu se symbolem + v horní části panelu Objects (Objekty). V místním okně zadejte nový název DrinkLemonade (Pít limonádu) a klikněte na tlačítko OK. Pro snazší úpravu animace změňte pracovní prostředí pomocí položek nabídky Window > Workspaces > Animation (Okno > Pracovní prostředí > Animace). Přesuňte žlutý ukazatel pozice na značku 0,5 sekundy. Pomocí nástroje pro přímý výběr vyberte 3 horní body dráhy lemonadeWall. Více bodů vyberete, když při kliknutí podržíte klávesu Shift. Stáhněte body dolů, tak aby byly umístěny paralelně s prvkem lemonadeBottom. Stáhněte dolů prvek lemonadeTop a změňte jeho velikost, tak aby odpovídala velikosti prvku lemonadeBottom.
04 Aktivace animace
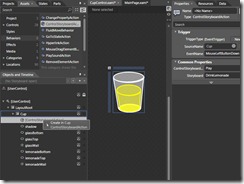
Změňte zpět pracovní prostředí pomocí položek nabídky Window > Workspaces > Design (Okno > Pracovní prostředí > Design). Zavřete objekt Storyboard (Scénář) kliknutím na symbol x v horní části panelu Objects (Objekty). Otevřete panel Assets (Materiály) a klikněte na položku Behaviors (Chování). Přetáhněte akci ControlStoryboardAction (Řízení scénáře) na mřížku Cup. Nyní budou na panelu Properties (Vlastnosti) zobrazeny vlastnosti dostupné pro toto chování. Ponechte výchozí hodnotu MouseLeftButtonDown (Stisknutí levého tlačítka myši) pro vlastnost Trigger (Aktivace) a možnost Play (Přehrát) a nastavte vlastnost Storyboard (Scénář) na hodnotu DrinkLemonade.
05 Přehrání zvuku
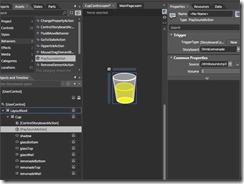
Z panelu Assets (Materiály) v rámci nabídky Behaviors (Chování) přetáhněte kopii akce PlaySoundAction (Přehrát zvuk) na mřížku Cup. Na panelu Properties (Vlastnosti) klikněte na tlačítko New (Nová) pro vytvoření nové vlastnosti Trigger (Aktivace). V místním okně Select Object (Výběr objektu) vyberte aktivaci StoryboardCompletedTrigger (Scénář dokončen) a klikněte na tlačítko OK. Z rozevíracího seznamu vyberte položku DrinkLemonade jako objekt Storyboard (Scénář). Nastavte zdroj na soubor drinksound.mp3 a úroveň hlasitosti na hodnotu 1.
06 Odstranění prvku
Poté, co jsme si limonádu vychutnali, kelímek vyhodíme. Na panelu Assets (Materiály) v rámci nabídky Behaviors (Chování) přetáhněte kopii akce RemoveElementAction (Odstranění prvku) na mřížku Cup. Stejně jako v předchozím kroku nastavte vlastnost Trigger (Aktivace) na událost Completed (Dokončeno) objektu Storyboard s názvem DrinkLemonade DrinkLemonade.
07 Otestujte chování
Přejděte zpět na soubor MainPage.xaml a ověřte, že na pracovní ploše Artboard je instance prvku CupControl. Stiskněte klávesu F5 pro spuštění projektu a pak klikněte na kelímek. Pokud jsou chování správně napojena, měla by se přehrát animace DrinkLemonade, která odstraní limonádu. Pak by mělo následovat zmizení kelímku a přehrání zvuku uspokojení „Ahhh“.
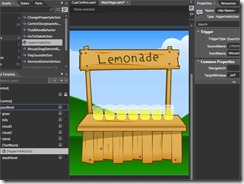
08 Plynulý pohyb
Na panelu Assets (Materiály) v rámci nabídky Behaviors (Chování) přetáhněte kopii vlastnosti chování FluidMoveBehavior (Plynulý pohyb) na panel stackPanel. Na panelu Properties (Vlastnosti) nastavte vlastnost AppliesTo (Vztahuje se na) na hodnotu Children (Podřízené ovládací prvky), trvání na hodnotu 00:00:00.5 a funkci EaseX (Zvolnění v ose X) na hodnotu Cubic In (Kubické směrem dovnitř). Nyní přesuňte uživatelský ovládací prvek CupControl do panelu stackPanel. Toho docílíte, když prvek CupControl přetáhnete nad panel stackpanel a současně podržíte klávesu Alt. Zkopírujte a vložte do panelu stackPanel šest dalších prvků CupControl.
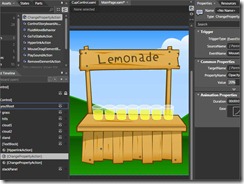
09 Snadné hypertextové odkazy
Na panelu Assets (Materiály) v rámci nabídky Behaviors (Chování) přetáhněte kopii akce HyperLinkAction (Hypertextový odkaz) na prvek TextBlock (Blok textu). Na panelu Properties (Vlastnosti) změňte vlastnost NavigateUri na nějaký zajímavý odkaz, například https://visitmix.com, a změňte vlastnost TargetWindow (Cílové okno) na hodnotu _blank.
10 Změna vlastností
Na panelu Assets (Materiály) v rámci nabídky Behaviors (Chování) přetáhněte kopii akce ChangePropertyAction (Změna vlastnosti) na prvek TextBlock (Blok textu). Na panelu Properties (Vlastnosti) změňte vlastnost EventName (Název události) na hodnotu MouseEnter a položku PropertyName (Název vlastnosti) na hodnotu Opacity (Průhlednost). Nastavte položku Value (Hodnota) na hodnotu 100 %. Přetáhněte další kopii akce ChangePropertyAction (Změna vlastnosti) na prvek TextBlock (Blok textu). Tentokrát nastavte vlastnost EventName na hodnotu MouseLeave, položku PropertyName na hodnotu Opacity a položku Value na hodnotu 20 %. Vlastnost Duration (Trvání) nastavte na hodnotu 00:00:01 a pro vlastnost Ease (Zvolnění) použijte hodnotu Exponential In (Exponenciální směrem dovnitř).
11 Otestujte znovu chování
Spusťte projekt stisknutím klávesy F5. Pokud jsou nová chování řádně nastavena, kelímky se budou postupně objevovat a posunovat po desce stánku. A nápis Lemonade (Limonáda) bude nyní fungovat jako odkaz, na který je možné kliknout a který reaguje na události MouseEnter a MouseLeave. Dobrá práce, dodejme teď scéně trochu barvy.
12 Přitáhněte balónky
Na panelu Assets (Materiály) klikněte na kartu Project (Projekt). Dvojitým kliknutím na prvek BalloonControl (Balónek) přidejte na mřížku jeho instanci. Vraťte se zpět na kartu Behaviors (Chování) na panelu Assets (Materiály) a přetáhněte kopii chování MouseDragElementBehavior (Přetažení prvku myší) na prvek BalloonControl na panelu Objects (Objekty). Toto chování prostě umožňuje přetažení připojeného objektu na scéně z místa na místo pomocí kliknutí myší a nemá žádné vlastnosti, které by bylo možné upravovat.
13 Změna pomocí stisknutí kláves
Na panelu Assets (Materiály) v rámci nabídky Behaviors (Chování) přetáhněte kopii akce GoToStateAction (Přechod do stavu) na prvek BalloonControl. Na panelu Properties (Vlastnosti) klikněte na tlačítko New (Nová) pro vytvoření nové vlastnosti Trigger (Aktivace). V místním okně Select Object (Výběr objektu) vyberte položku KeyTrigger (Aktivace klávesou) a klikněte na tlačítko OK. Změňte vlastnost Key (Klávesa) na hodnotu Left (Šipka vlevo). Klikněte na kulatou ikonu pro stanovení cíle vedle vlastnosti TargetName (Název cíle). Všimněte si, že když posunujete myš po mřížce, jsou zvýrazněny různé prvky a mění se kurzor. Klikněte na prvek BalloonControl, čímž ho učiníte cílem tohoto chování. Po kliknutí na rozevírací seznam StateName (Název stavu) se zobrazí seznam stavů prvku BalloonControl. Vyberte stav Red (Červený) . Přidejte další dvě akce GoToStateActions pro prvek balloonControl a připojte klávesu Up (Šipka nahoru) ke stavu RedGreen (Červený zelený) a klávesu Right (Šipka vpravo) ke stavu RedGreenBlue (Červený zelený modrý) .
14 Otvíráme pro zákazníky
Spusťte projekt stisknutím klávesy F5. Nyní můžete pomocí myši přetahovat balónky z místa na místo. Pomocí kláves šipka vlevo, nahoru a vpravo můžete řídit, kolik balónků je zobrazeno. A stále můžete kliknout na nápis nebo si vychutnat sklenici dobré limonády. To vše bylo docíleno přetažením chování na prvky a nastavením několika vlastností. Jedenkrát napíšete kód (nebo to za vás může někdo udělat) a můžete ho opakovaně používat stále znovu a znovu.
Pokud se chcete naučit něco víc o chováních, můžete si přečíst článek Přidání chování k objektům na komunitním webu pro produkty řady Expression.