Expression Blend: Styly a práce s daty v době návrhu
Naučte se používat šablony a vazby pro zobrazení dynamických dat
Zobrazení dynamických dat je běžná funkce při návrhu a vytváření rozhraní aplikací. Tato funkce představuje základní koncept platformy Silverlight a nástroj Expression Blend ji zpřístupňuje návrhářům uživatelského rozhraní.
V této lekci navážeme seznam na vygenerovaná ukázková data, navrhneme vzhled položky a budeme experimentovat s vazbami.
01 Vytvoření nového projektu
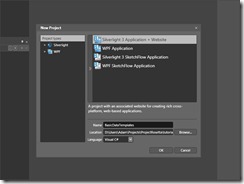
Spusťte program Blend a použijte položku nabídky File > New Project (Soubor > Nový projekt). Jako typ projektu zvolte Silverlight 3 Application + Website (Aplikace + web platformy Silverlight 3) a projekt pojmenujte BasicDataTemplates (Základní šablony dat). Po stisknutí klávesy OK bude projekt vytvořen a na pracovní ploše Artboard bude otevřena hlavní stránka MainPage.
02 Přidání seznamu
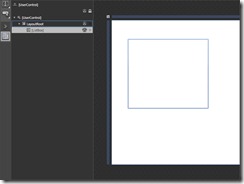
Na panelu Assets (Materiály) vyhledejte nástroj ListBox (Seznam) a vytvořte na mřížce prvek ListBox (Seznam). ListBox je velmi užitečný ovládací prvek pro zobrazení skupiny položek. Koncept šablon umožňuje opakovaně využít funkce prvku ListBox (například funkce SelectedIndex nebo dynamické generování položek) pro vytvoření celé řady rozhraní.
03 Vytvoření ukázkových dat
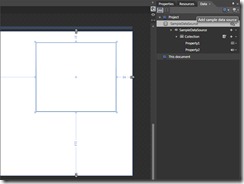
Otevřete panel Data, který se nachází na pravé straně obrazovky. Klikněte na ikonu sudu se symbolem + pro přidání zdroje ukázkových dat. Klikněte na příkaz Define New Sample Data (Definovat nová ukázková data). V místním okně ponechte výchozí hodnoty a klikněte na tlačítko OK. Projekty, na kterých pracujeme, často používají dynamická data, pro která může být návrh obtížný. Ukázková data umožňují použít náhled dynamických dat v době návrhu na základě vygenerovaných nebo skutečných dat.
04 Úprava ukázkových dat
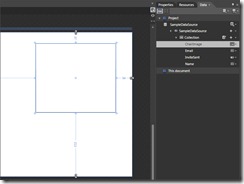
Na panelu Data vyberte vlastnost Property1 a vpravo od ní klikněte na ikonu pro typ vlastnosti, který je momentálně nastavený na hodnotu String (Řetězec) zastoupenou ikonou „ABC“. Změňte formát na hodnotu Name (Jméno). Dvakrát klikněte na vlastnost Property1 a změňte její název na hodnotu Name (Jméno) . Změňte vlastnost Property2 na typ String (Řetězec) s formátem Email Address (E-mailová adresa) a přejmenujte ji na Email. Klikněte na symbol + vedle položky Collection (Kolekce), přidejte další vlastnost s názvem InviteSent (Pozvánka odeslána) typu Boolean. Přidejte další vlastnost s názvem ChairImage (Obrázek židle) typu Image (Obrázek) a položku Location (Umístění) ponechte prázdnou.
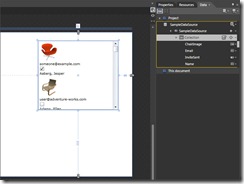
05 Navázání seznamu na ukázková data
Teď teprve začne ta pravá zábava. Přetáhněte kolekci z panelu Data na prvek ListBox (Seznam). Ukázková data jsou navázána na seznam, který nyní zobrazuje data jako interaktivní položky. Toho bylo dosaženo díky tomu, že program Blend pro data automaticky vygeneruje šablonu dat. Spusťte projekt a zkuste procházet seznam položek.
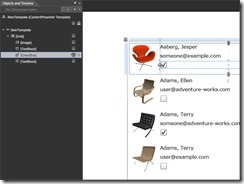
06 Změna uspořádání šablony dat
Klikněte na seznam pravým tlačítkem a vyberte příkazy Edit Additional Templates > Edit Generated Items (ItemTemplate) > Edit Current (Upravit další šablony > Upravit vygenerované položky (Šablonu položky) > Upravit stávající). Teď je vhodná chvíle nastavit zvětšení pomocí kolečka myši. Na panelu Objects (Objekty) klikněte pravým tlačítkem na panel StackPanel (Panel seskupení) a klikněte na příkaz Change Layout Type > Grid (Změnit typ rozložení > Mřížka). Přidejte sloupec široký stejně jako obrázek židle. Zvětšete šířku mřížky a přemístěte dva prvky TextBlock (blok textu) a prvek CheckBox (zaškrtávací políčko) do sloupce 1. Změňte pozici ovládacích prvků, tak aby byly zobrazeny v pořadí jméno, e-mail, zaškrtávací políčko. Zmenšete výšku mřížky.
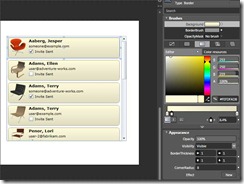
07 Úprava šablony dat
Klikněte na mřížku pravým tlačítkem a vyberte příkaz Group Into > Border (Seskupit do > Ohraničení). Nastavte vlastnosti BorderThickness (Tloušťka ohraničení) na hodnotu 1, Corner Radius (Poloměr rohu) na hodnotu 8, BorderBrush (Štětec ohraničení) na hodnotu Gray (Šedá) a Background (Pozadí) na hodnotu LinearGradient (Lineární gradient) sahající od barvy LightYellow (Světle žlutá) po barvu GrayYellow (Šedo žlutá). Pro blok textu sloužící k zobrazení jména nastavte použití fontu o velikosti 10pt a tučného písma. Obsah zaškrtávacího políčka nastavte na hodnotu Invite Sent (Pozvánka odeslána).
08 Úprava rozložení položky
Opusťte režim úpravy šablony kliknutím na položku [ListBox] v navigačním menu v horní části obrazovky. Klikněte na seznam pravým tlačítkem a použijte příkazy Edit Additional Templates > Edit Layout of Items (ItemsPanel) > Create Empty (Upravit další šablony > Upravit rozložení položek (Panel položek) > Vytvořit prázdný). Ponechte výchozí hodnoty v místním okně Create ItemPanelTemplate Resource (Vytvoření prostředku šablony panelu položky) a klikněte na tlačítko OK. Na panelu Objects (Objekty) vyberte panel StackPanel (Panel seskupení) a změňte vlastnost Orientation (Orientace) z hodnoty Vertical (Vertikální) na hodnotu Horizontal (Horizontální). Opusťte režim úpravy šablony a upravte velikost seznamu tak, aby vyplnil spodní část mřížky.
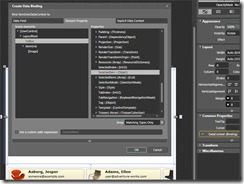
09 Vytvoření vazeb prvků
Vytvořte novou mřížku vyplňující zbylý prostor a nazvěte ji itemGrid (mřížka položky). Na mřížku itemGrid přidejte prvek Image (Obrázek) a nastavte jeho vlastnost Margin (Okraj) na hodnotu 0. Vyberte mřížku itemGrid, vyhledejte vlastnost DataContext (Kontext dat) a klikněte na malý šedý čtvereček vedle tlačítka New (Nová). Klikněte na položku Data Binding (Datové vazby) a v místním okně vyberte kartu Element Property (Vlastnost prvku). Zvolte položku [ListBox] jako prvek Scene (Scéna) a hodnotu SelectedItem (Vybraná položka) jako vlastnost. Klikněte na tlačítko OK. Vyberte prvek Image (Obrázek) a pak klikněte na malý šedý čtvereček vedle vlastnosti Source (Zdroj). Klikněte na položku Data Binding (Datové vazby) a v místním okně vyberte kartu Explicit Data Context (Explicitní kontext dat). Vyberte položku Collection > ChairImage (Kolekce > Obrázek židle) a klikněte na tlačítko OK.
10 Otestování vazeb
Spusťte projekt. Když vyberete položku v seznamu, bude zobrazen obrázek zvolené židle. Tolik funkcí a přitom jsme nenapsali ani řádek kódu. Tajemství spočívá v šablonách a ve vazbách. Navázali jsme ukázková data na seznam pro zobrazení položek. Šablona dat definovala vzhled a interaktivitu položek za použití vazeb vlastností. Mřížka itemGrid pak byla navázána na vlastnost SelectedItem (Vybraná položka) seznamu, přičemž vlastnost Image Source (Zdroj obrázku) byla navázána na vlastnost Image (Obrázek) této vybrané položky.
Pokud se chcete naučit něco víc o šablonách dat, můžete si přečíst článek Zobrazování dat na komunitním webu pro produkty řady Expression.