Použití stylů a skinů pro ovládací prvky v aplikaci Expression Blend
Úprava vzhledu pomocí nastavení vlastností a vytvoření šablon
O ovládacích prvcích platformy Silverlight se předpokládá, že „nemají vzhled“, protože je možné zcela předefinovat skin neboli šablonu ovládacího prvku a zachovat přitom všechny funkce. Šablony představují důležitou koncepci, která je opakovaně používána napříč celou platformou Silverlight a která poskytuje flexibilní rámec.
V této lekci se dozvíme, co to znamená, jednoduše tlačítko stylizovat, na rozdíl od vytvoření a navržení nové šablony ovládacího prvku.
01 Vytvoření nového projektu
Spusťte program Blend a použijte položku nabídky File > New Project (Soubor > Nový projekt). Jako typ projektu zvolte Silverlight 3 Application + Website (Aplikace + web platformy Silverlight 3) a projekt pojmenujte BasicSkinning (Základní použití skinů). Po stisknutí klávesy OK bude projekt vytvořen a na pracovní ploše Artboard bude otevřena hlavní stránka MainPage.
02 Přidání a stylizace tlačítka
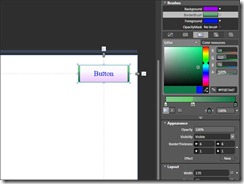
Z levého panelu nástrojů vyberte nástroj Button (Tlačítko) a nakreslete na mřížce tlačítko. Když je tlačítko vybrané, panel Property (Vlastnosti) zobrazuje vlastnosti, jejichž změnou můžete upravit neboli „stylizovat“ vzhled tlačítka. Změňte vlastnost Background (Pozadí) na barvu Purple (nachová). U vlastnosti BorderBrush (Štětec ohraničení) použijte zelené barvy pro zarážky stupnice přechodu. U vlastnosti Foreground (Popředí) nastavte modrou barvu, vlastnost BorderThickness (Tloušťka ohraničení) nastavte na hodnoty 6,1,6,1, pro vlastnost FontFamily (Rodina písem) použijte písmo Times New Roman a vlastnost FontSize (Velikost písma) nastavte na hodnotu 18pt.
03 Podívejte se na to, co jste provedli
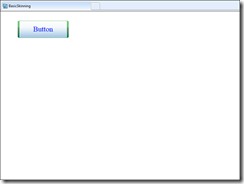
Spusťte projekt stisknutím klávesy F5, přesuňte myš na tlačítko a pak na něj klikněte. Nastavením vlastností tlačítka jste změnili jeho styl, ale je to v zásadě pořád stejný interaktivní obdélník. Ne všechny vlastnosti stylu jsou navíc přímo přístupné. Není možné změnit barvu modrého obdélníku, který je zobrazen při přesunutí myši na tlačítko. K tomu je zapotřebí upravit šablonu neboli „skin“ tlačítka.
04 Seznamte se se šablonou
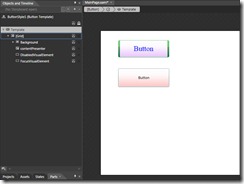
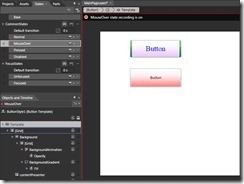
Přidejte na mřížku další tlačítko a změňte jeho pozadí na červenou barvu. Klikněte na prvek Tlačítko pravým tlačítkem myši a vyberte příkaz Edit Template > Edit a Copy (Upravit šablonu > Upravit kopii). Ponechte výchozí hodnoty v místním okně Create Style Resource (Vytvoření prostředku stylu) a klikněte na tlačítko OK. Nyní se nacházíte v režimu úpravy šablony. Poznáte to podle toho, že v horní části pracovní plochy Artboard je zobrazena navigační nabídka ve tvaru [Button] > (ikona palety) > Template ([Tlačítko] > (ikona palety) > Šablona). Panel Objects (Objekty) navíc zobrazuje objekty, z nichž je šablona složena.
05 Najděte vazby
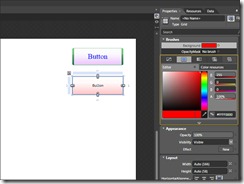
Prostřednictvím panelu Object (Objekt) vyhledejte a vyberte objekty Grid > Background > Grid (Mřížka > Pozadí > Mřížka). Uvidíte, že na panelu Properties (Vlastnosti) se malý bílý čtvereček vedle vlastnosti Background (Pozadí) změnil na žlutý a že editor barvy má žluté ohraničení. To je indikátorem toho, že štětec je vázán na vlastnost ovládacího prvku Tlačítko. Klikněte na malý žlutý čtvereček a přesuňte myš na položku TemplateBinding (Vazby šablony). Uvidíte seznam navázatelných vlastností, které ovládací prvek Button (Tlačítko) vystavuje, přičemž vybrána je vlastnost Background (Pozadí).
06 Opakované použití vazby
Prostřednictvím panelu Object (Objekt) vyhledejte a vyberte objekty Grid > Background > Grid > BackgroundAnimation (Mřížka > Pozadí > Mřížka > Animace pozadí). Toto je ovládací prvek Border (Ohraničení), který se stane viditelným, když přesunete myš na tlačítko a kliknete na něj. Když se podíváme na vlastnost Background Brush (Štětec pozadí), najdeme modrou barvu zobrazenou při přesunutí myši na tlačítko, kterou jsme předtím nemohli změnit. Klikněte na malý bílý čtvereček vedle vlastnosti Background (Pozadí) a vyberte položky TemplateBinding > Background (Vazby šablony > Pozadí). Spusťte projekt a když nyní přesunete myš na tlačítko a kliknete na něj, nebude modré, ale jasně červené.
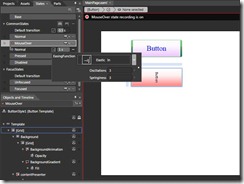
07 Prohlédněte si vizuální stavy
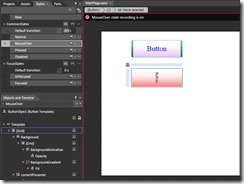
V předchozím kroku jsme museli aplikaci spustit, abychom viděli, jak se projeví změna po přesunutí myši na objekt. Naštěstí existuje způsob, jak si v programu Blend prohlédnout náhled změn a změny definovat v době návrhu. Otevřete panel States (Stavy) a podívejte se, jak se tlačítko bude měnit, když kliknete na různé stavy. Vyberte stav MouseOver (Myš přesunuta na objekt) a všimněte si, že jsou zobrazeny červené ikony signalizující nahrávání. Červené ohraničení pracovní plochy Artboard vás upozorňuje na skutečnost, že změny, které zde provedete, budou provedeny v okamžiku, kdy se stav MouseOver stane aktivní. Na panelu Objects (Objekty) označují ikony ve tvaru červeného kolečka ty prvky, u nichž v tomto stavu dochází ke změně. Vlastnost Opacity (Průhlednost) prvku BackgroundAnimation (Animace pozadí) má ve stavu Base (Základní) hodnotu 0 % a ve stavu MouseOver (Myš přesunuta na objekt) je nastavena na hodnotu 100 %.
08 Otočení obsahu
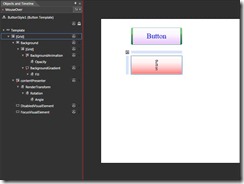
Ponechte aktivní stav MouseOver a vyberte prvek contentPresenter (Předkladatel obsahu) . Ovládací prvek ContentPresenter vykresluje obsah na základě své vlastní šablony. Takto byste mohli snadno vložit obrázek spolu s vlastním textem a nemuseli přitom vytvářet vlastní tlačítko. V této lekci zůstaneme prozatím u výchozího prvku TextBlock (Blok textu). Otočte prvek contentPresenter o 90 stupňů. Spusťte projekt a když nyní přesunete myš na tlačítko, dojde k otočení textu, který se vrátí do normální polohy poté, co myš opustí tlačítko.
09 Přidejte dobu přechodu
Nastavíme, aby otáčení trvalo určitou dobu. Na panelu States (Stavy) změňte nad stavem Normal (Normální) hodnotu 0 vlastnosti Default transition (Výchozí přechod) na hodnotu 0,5. Když nyní spustíte projekt a přesunete myš na tlačítko, bude se text lineárně otáčet po dobu 0,5 sekundy, dokud nedosáhne otočení o 90 stupňů.
10 Přidejte vlastní přechod
V předchozím kroku jsme definovali vlastnost Default transition (Výchozí přechod), z čehož vyplývá, že můžeme definovat vlastní přechody mezi určitými stavy. Klikněte na ikonu pro přidání přechodu ve tvaru šipky na liště stavu MouseOver a vyberte možnost MouseOver > Normal. Změňte dobu trvání nového přechodu z hodnoty 0,5 sekundy na 1 sekundu. Klikněte na ikonu pro funkci zvolnění vedle doby trvání. V místní okně Easing Function (Funkce zvolnění) vyberte vhodnou funkci, jako například Elastic In (Elastické směrem dovnitř). Spusťte projekt a když nyní myš opustí tlačítko, dočkáte se upraveného skákavého překvapení.
Pokud se chcete naučit něco víc o použití stylů a skinů, můžete si přečíst článek Stylizace objektů na komunitním webu pro produkty řady Expression.