Expression Blend: Pohled na použití textu v platformě Silverlight
Informace o zobrazování textu, vlastnostech a vkládání písem
Text je zobrazován a zadáván pomocí ovládacích prvků, které se drží stejných schémat jako ostatní ovládací prvky. Na ovládací prvky TextBlock (Blok textu), TextBox (Textové pole) a PasswordBox (Pole pro heslo) se vztahují vlastnosti Brushes (Štětce), Layout (Rozložení) a Transforms (Transformace), stejně jako se tyto vlastnosti vztahují na prvek Rectangle (Obdélník). Aby tyto ovládací prvky zvládly zobrazení textu, existuje několik dalších vlastností, které by se daly očekávat, jako například FontFamily (Rodina písem), FontSize (Velikost písma), LineHeight (Výška řádku) a další.
V této lekci vytvoříme vizuální model formuláře pro přihlášení. Vyzkoušíme si přitom různé funkce textu a také se dozvíme, jak vkládat vlastní písma do aplikací platformy Silverlight.
01 Vytvoření nového projektu
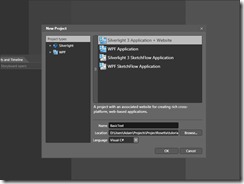
Spusťte program Blend a použijte položku nabídky File > New Project (Soubor > Nový projekt). Jako typ projektu zvolte Silverlight 3 Application + Website (Aplikace + web platformy Silverlight 3) a projekt pojmenujte BasicText (Základní text) . Po stisknutí klávesy OK bude projekt vytvořen a na pracovní ploše Artboard bude otevřena hlavní stránka MainPage.
02 Připravte prostředí
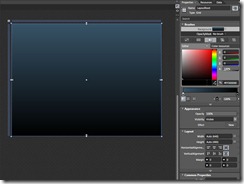
Aby následný text vynikl, změňte vlastnost Background Brush (Štětec pozadí) mřížky LayoutRoot na Linear Gradient (Lineární přechod) se škálou přecházející od tmavě modro šedé barvy po černou.
03 Přidejte blok textu
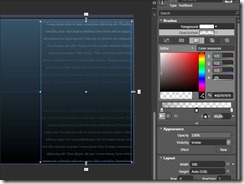
Z panelu Assets (Materiály) vyberte ovládací prvek TextBlock (Blok textu) a nakreslete blok textu přes pravou polovinu mřížky LayoutRoot. Jako text zkopírujte dva odstavce textu Lipsum. Text nastavíte tak, že dvakrát kliknete na blok textu, nebo přímo na panelu Properties (Vlastnosti).
04 Upravte styl textu
Nejprve nastavte vlastnost Foreground (Popředí) na bílou barvu. Dále vyhledejte sekci Text na panelu Properties (Vlastnosti). Pro vlastnost FontFamily (Rodina písma) použijte písmo Times New Roman, jedno z 11 písem, které jsou výchozí součástí platformy Silverlight. Vlastnost FontSize (Velikost písma) nastavte na hodnotu 8pt, vlastnost LineHeight (Výška řádku) na hodnotu 24 a vlastnost TextAlignment (Zarovnání textu) na hodnotu Right (Vpravo).
05 Přidejte masku průhlednosti
Štětec OpacityMask Brush (Štětec pro masku průhlednosti) slouží ke stanovení průhlednosti prvku a může se řídit jednoduchým vzorem, jakým je přechod, nebo tak složitým, jakým je dráha definovaná obrázkem. Vyberte štětec OpacityMask (Maska průhlednosti) pro prvek TextBlock (Blok textu) a zvolte typ GradientBrush (Přechodový štětec). Přidejte zarážku přechodu doprostřed stupnice přechodu a nastavte kanál alfa na hodnotu 0 %. Pro vnější zarážky přechodu nastavte kanál alfa na hodnotu 30 %.
06 Převeďte blok textu na dráhu
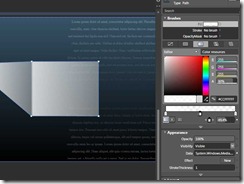
Nakreslete velký obdélníkový prvek TextBlock (Blok textu). Pro vlastnost Text použijte slova „Lipsum Login“ („Přihlašovací obrazovka Lipsum“), vlastnost Foreground (Popředí) nastavte na bílou barvu, vlastnost FontFamily (Rodina písem) na písmo TimeNewRoman a vlastnost FontSize (Velikost písma) na hodnotu 64pt. Klikněte na blok textu pravým tlačítkem a vyberte položku Path > Convert To Path (Dráha > Převést na dráhu). Všimněte si, že stejně jako u jiných vektorových nástrojů návrhu je text zobrazen pomocí složené dráhy. Za použití stejné místní nabídky můžete složenou dráhu uvolnit. Otočte dráhu o 90 stupňů a zarovnejte ji podél levé strany.
07 Upravte dráhu
Pomocí nástroje pro přímý výběr (A) vyberte spodní body písmene L ve slově Login. Můžete nastavit zvětšení pracovní plochy Artboard pomocí kolečka myši nebo pomocí rozevíracího seznamu na spodním panelu nástrojů. Přetáhněte tyto dva body do dvou třetin šířky mřížky. Pomocí nástroje Pen (Pero), klávesová zkratka P, přidejte dva nové body. Teď body umístěte tak, aby vznikl hranatý panel pro náš přihlašovací formulář.
08 Falešné 3D pomocí přechodu
Změňte vlastnost Fill (Výplň) dráhy na GradientBrush (Přechodový štětec). Změňte první zarážku přechodu na bílou barvu a nastavte kanál alfa druhé zarážky na hodnotu 40 %. Přidejte zarážku přechodu na stupnici přechodu přibližně na pozici 25 % a nastavte kanál alfa na hodnotu 40 %. Přidejte další zarážku přechodu na stupnici přechodu přibližně na pozici 75 % a nastavte kanál alfa na hodnotu 80 %. Teď přetáhněte dvě vnitřní zarážky přechodu doprostřed, tak aby se střetly na levém okraji přihlašovacího formuláře.
09 Přidejte vstupní ovládací prvky
Na panelu Assets (Materiály) vyhledejte následující ovládací prvky a přidejte je na mřížku: TextBox (Textové pole), PasswordBox (Pole pro heslo) a Button (Tlačítko). Pro vlastnost Content (Obsah) tlačítka použijte text „Login“ („Přihlásit se“), vlastnost FontFamily (Rodina písem) nastavte na písmo Impact a vlastnost FontSize (Velikost písma) na hodnotu 18pt. Spusťte projekt stisknutím klávesy F5. Všimněte si, že jelikož písmo Impact není součástí platformy Silverlight, je obsah tlačítka vykreslen pomocí výchozího písma.
10 Vložení písma
V horní nabídce vyberte položku Tools > Font Manager (Nástroje > Správce písem). Odfiltrujte seznam zadáním textu „Impact“ do pole vyhledávání. Zaškrtněte položku „Impact“ a zrušte zaškrtnutí položky „All glyphs“ (Všechny piktogramy). Tím pádem zůstane zaškrtnutá položka „Auto fill“ (Vyplnit automaticky), což znamená, že do aplikace budou vloženy pouze použité znaky. To slouží k zachování malé velikosti souboru aplikace. Ostatní možnosti se vám budou hodit, pokud chcete použít dynamický text nebo text zadaný uživatelem. Spusťte projekt a uvidíte, že obsah tlačítka je vykreslen s použitím písma Impact.
Pokud se chcete naučit něco víc o použití textu v platformě Silverlight, přečtěte si článek Vykreslování textu na komunitním webu pro produkty řady Expression.