Uspořádání obrázků v programu Expression Blend
Použití objektů Grid, StackPanel, ScrollableViewer a Border k určení pozice obrázků
Všechny kontejnery platformy Silverlight mají zřejmé názvy založené na své funkci. Border (Okraj) vykresluje okraj kolem jednoho podřízeného ovládacího prvku. StackPanel (Panel seskupení) sdružuje podřízené ovládací prvky do jednoho sloupce nebo řady. ScrollableViewer (Posouvatelný prohlížeč) zobrazuje posuvníky v případě, že je jeho obsah skrytý.
Canvas (Plátno) slouží pro určení absolutní polohy pomocí souřadnic XY. A Grid (Mřížka) jim všem kraluje.
V této lekci použijeme analogii rozmisťování obrázků na zdi, abychom se naučili, jak se určuje pozice a velikost ovládacích prvků v aplikacích Silverlight.
01 Prázdné plátno
Stáhněte soubory projektu BasicLayout (Základní rozložení) a otevřete projekt v programu Expression Blend.
02 Začněte u mřížky
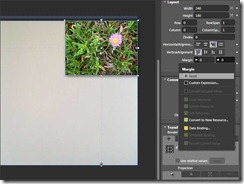
Vyberte ovládací prvek Image (Obrázek), který zobrazuje obrázek květiny. Ovládací prvek Image je podřízeným ovládacím prvkem ovládacího prvku Grid (Mřížka) s názvem LayoutRoot (Hlavní rozložení) a jeho pozici a velikost určuje mřížka na základě několika vlastností: Alignment (Zarovnání), Margin (Okraj), Width (Šířka) a Height (Výška). Protože vlastnost HorizontalAlignment (Horizontální zarovnání) je nastavena na hodnotu Right (Vpravo) a vlastnost VerticalAlignment (Vertikální zarovnání) je nastavena na hodnotu Top (Nahoře), měl by být ovládací prvek Image (Obrázek) umístěn v pravém horním rohu, ale vlastnost Margin (Okraj) způsobuje odsazení jeho pozice.
03 Odstranění okrajů
Vlastnost Margin (Okraj) ovládacího prvku Image (Obrázek) má nastaveny hodnoty 0,95,64,0 podle schématu levý, horní, pravý, dolní. Okraj můžete resetovat na výchozí hodnoty 0,0,0,0 tak, že vyplníte všechna textová pole. Rychlejší postup je kliknout na malý bílý čtvereček vedle textových polí pro vlastnost Margin (Okraj) a z místní nabídky vybrat příkaz Reset (Resetovat). Bez nastavených okrajů se ovládací prvek Image (Obrázek) přesune do pravého horního rohu, tak jak určují hodnoty vlastnosti Alignment (Zarovnání).
04 Resetování vlastností šířka a výška
Resetujte vlastnosti Width (Šířka) a Height (Výška) ovládacího prvku Image (Obrázek) na výchozí hodnotu Auto. To můžete provést pomocí nabídky dostupné prostřednictvím malého bílého čtverečku, jak bylo zmíněno v předchozím kroku, nebo vám stačí jedenkrát kliknout na ikonu pro hodnotu Auto ve tvaru dvou dvojitých šipek vytvářejících písmeno X. Když jsou vlastnosti Width (Šířka) a Height (Výška) nastaveny na hodnotu Auto, určuje jejich hodnoty nadřazený panel. V tomto případě je nadřazeným panelem objekt Grid (Mřížka), jehož výchozím nastavením je stanovit velikost podřízených ovládacích prvků tak, aby vyplnily celou jeho plochu.
05 Přidání sloupce na mřížku
Zatímco zůstává vybrána mřížka LayoutRoot, přesuňte myš na tlustou modrou čáru nad mřížkou. Všimněte si zobrazeného indikátoru sloupce. Klikněte přibližně v polovině mřížky. Právě jste vytvořili nový sloupec. Sloupec odstraníte dvojitým kliknutím na indikátor existujícího sloupce. Sloupce a řádky můžete navíc spravovat v rámci nabídky Advanced area (Rozšířená oblast) sekce Layout (Rozložení).
06 Umístění květiny
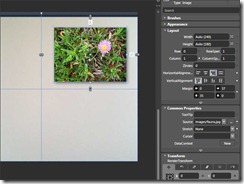
V poloviční vzdálenosti přidejte na mřížku řádek s použitím techniky popsané v předchozím kroku. Vyberte ovládací prvek Image (Obrázek) a povšimněte si hodnot vlastnosti Layout (Rozložení). Vlastnosti Row (Řádek) a Column (Sloupec) jsou nastaveny na výchozí hodnotu 0, ale program Blend nastavil vlastnosti RowSpan (Počet řádků) a ColumnSpan (Počet sloupců) na hodnotu 2, aby zachoval rozložení poté, co jste provedli úpravy mřížky. Resetujte vlastnosti RowSpan (Počet řádků) a ColumnSpan (Počet sloupců) na hodnotu 1. Nastavte vlastnost Column (Sloupce) na hodnotu 1 a obrázek by se měl vrátit zpět do pravého horního rohu.
07 Konečné umístění květiny
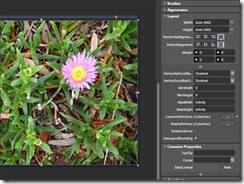
Vyberte ovládací prvek Image (Obrázek) a změňte vlastnost Stretch (Roztažení) na hodnotu None (Žádné). Ovládací prvek Image (Obrázek) nyní dává mřížce na vědomí, že nepodporuje roztažení nad rámec přirozené velikosti svého obsahu, v tomto případě 240 × 180 pixelů. Změňte vlastnost Margin (Okraj) na hodnoty 0,35,37,0. Obrázek se tak vrátil téměř zpět na své původní místo. Uvolnili jsme ale místo a připravili mřížku na další obrázky.
08 Přidejte panel seskupení
Klikněte pravým tlačítkem na nástroj Grid Tool (Nástroj mřížky) na panelu nástrojů a vyberte nástroj StackPanel (Panel seskupení). Na mřížce LayoutRoot nakreslete panel seskupení, který sahá od pozice 0,0 po pozici 1,0. Na panelu Asset (Materiály) vyhledejte ikonu prvku Image (Obrázek) a zatímco zůstává vybraný panel seskupení, dvakrát klikněte na ikonu prvku Image (Obrázek), čímž vložíte prvek Image jako podřízený prvek panelu seskupení. Znovu dvakrát klikněte na ikonu prvku Image a přidejte další ovládací prvek Image (Obrázek). Nastavte vlastnost Source (Zdroj) prvního prvku Image na hodnotu „images/payphone.jpg“ a druhého na hodnotu „images/moon.jpg“.
09 Umístěte telefon a měsíc
Výchozím nastavením pro výšku prvku Image (Obrázek) je po vložení do programu Blend hodnota 100. Všimněte si, že panel seskupení uspořádá své podřízené ovládací prvky tak, že jsou seskupené ve vertikálním nebo horizontálním směru v závislosti na hodnotě vlastnosti Orientation (Orientace). Nastavte vlastnost HorizontalAlignment (Horizontální zarovnání) obrázku telefonu na hodnotu Right (Vpravo) a nastavte jeho vlastnost Height (Výška) na hodnotu 190. Pro obrázek měsíce nastavte vlastnost HorizontalAlignment (Horizontální zarovnání) na hodnotu Right (Vpravo), vlastnost Height (Výška) na hodnotu 164 a vlastnost Margin top (Horní okraj) na hodnotu 43.
10 Přidejte posouvatelný prohlížeč
Klikněte pravým tlačítkem na nástroj StackPanel (Panel seskupení) na panelu nástrojů a vyberte nástroj ScrollViewer (Posouvatelný prohlížeč). Nakreslete malý posouvatelný prohlížeč na mřížce LayoutRoot na pozici 1,1. Přidejte ovládací prvek Image (Obrázek) jako podřízený prvek posouvatelného prohlížeče a nastavte vlastnost Source (Zdroj) na hodnotu „images/curtain.jpg“. Všimněte si, že posouvatelný prohlížeč skryje obsah větší než je on sám, a v tom případě přidává posuvníky v závislosti na vlastnostech HorizontalScrollBarVisibility (Viditelnost horizontálního posuvníku) a VerticalScrollBarVisibility (Viditelnost vertikálního posuvníku).
11 Přidejte ohraničení
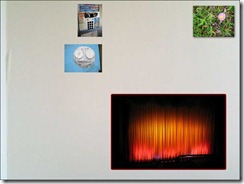
Klikněte pravým tlačítkem na posouvatelný prohlížeč a vyberte příkaz Change Layout > Border (Změnit rozložení > Ohraničení). Změňte velikost ohraničení, tak aby bylo o něco menší než obrázek měsíce. Nastavte vlastnost BorderBrush (Štětec ohraničení) na barvu DarkRed (Tmavě červená), vlastnost BorderThickness (Tloušťka ohraničení) na hodnotu 6 a vlastnost CornerRadius (Poloměr rohu) na hodnotu 6. Vyberte obrázek opony a resetujte vlastnost Margin (Okraj) na hodnotu 0. Výchozím nastavením pro ovládací prvek Image (Obrázek) je Uniform Stretch (Rovnoměrné roztažení), což znamená, že si při změně velikosti zachovává přirozené proporce. Nastavte vlastnost Background Brush (Štětec pozadí) objektu Border (Ohraničení) na hodnotu Black (Černé), aby se vyplnily případné díry vyplývající z proporcionální změny velikosti.
12 Otestujte své znalosti
Spusťte teď projekt stisknutím klávesy F5. Prohlédněte si výsledky a snažte se přijít na to, proč se obrázky dostaly tam, kde jsou. Prvním vodítkem pro vás je to, že výchozí kód v HTML určuje pro aplikaci Silverlight šířku a výšku 100 %. Druhým vodítkem je skutečnost, že mřížka LayoutRoot nemá definované vlastnosti Width (Šířka) a Height (Výška) a že nadřazený uživatelský ovládací prvek má nastaveny pouze hodnoty vlastnosti DesignTime (V době návrhu).