Dokážeš to – návod. 3 část
Při příležitosti rozdávání myší a triček programátorským začátečníkům a hráčům her kteří se chtějí chvilku odreagovat je připraveno malé praktické cvičení. Praktický návod jak si vyzkoušet novinky Microsoft pro programátory a designéry a jak dostat triko nebo myšku. Podrobnosti o hlodavci a oblečku najdeš na www.dokazesto.cz
Po první části úkolu– Video stream pomocí Silverlight a druhé části - Webový Windows Live Messenger IM Control,se nyní koukneme na
Část třetí - 3D objekt v Silverlightu pomocí projektu Microsoft Popfly.
Úkolem bude „naklikat si“ interaktivní prostorový objekt typu Silverlight Carousel a ten umístit na svoji stránku.
V našem případě nebudeme využívat nějaký externí hosting ani Live Spaces či cokoli jiného ale umístíme a veřejně vystavíme na svoji finální soutěžní stránku v Popfly.com doméně.
Finální vystavená stránka bez jakýchkoli grafických úprav obsahující všechny tri komponenty pak může vypadat podobně jako ta naše: https://www.popfly.com/users/Dokazesto/Dokazesto
Microsoft Popfly
je web obsahující nástroje pro vytváření a sdílení vlastních webových stránek i aplikací pomocí mixování různých existujících komponent bez nutnosti psát kód a bez hlubokých technických znalostí v oblasti tvorby webu. Více o Popfly v češtině např. v tomto článku.
Popfly je typický představitel prostředí Web 2.0 - webu a on-line nástroje s komunitou uživatelů, možností sdílet projekty a dokonce mixovat obsah ostatních členů. Skládá se z nástroje pro vytváření nebo mixování aplikací či komponent a dále z prostředí jejich administrace, sdílení nebo publikování. Pro programátory, kteří chtějí dělat složitější věci, je navíc připraven add-in Popfly Explorer for Visual Studio and Visual Studio Express
Pro využití Popfly je třeba, stejně jako v přechozích aplikacích mít založené Live ID, kterým se lze odkudkoli přihlásit a zároveň založit svůj profil.
V Popfly můžeme vytvářet nebo upravovat:
- Běžné HTML stránky
- „Mashupy“ - mixy komponent
- Bloky - a to vizuální či nevizuální
- Datové zdroje.
Začněme přípravou veřejné webové stránky
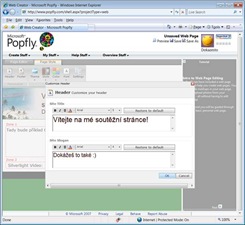
Pokud nemáš nikde prostor pro své webové stránky kam bys umístil komponenty, využij Popfly a připrav si svoji vlastní webovou stránku. Create Stuff – Webpage:
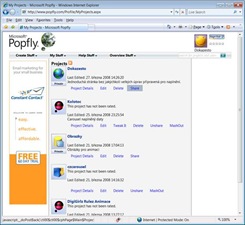
Nyní je třeba stránku uložit (Save je vpravo nahoře) a pak veřejně vystavit : MyStuff – Projects – Share. Na linku Mash-out lze najít danou stránku, v našem případě to bylo https://www.popfly.com/users/Dokazesto/Dokazesto
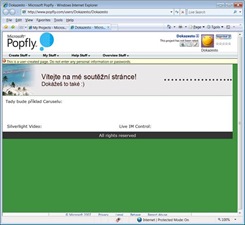
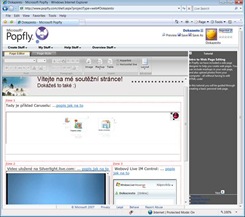
Stránka pak může vypadat takto:
Vytvoření vlastní komponenty prostorového „kolotoče“ v Silverlight
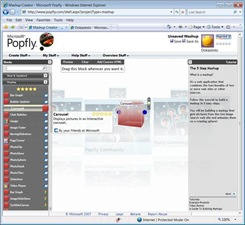
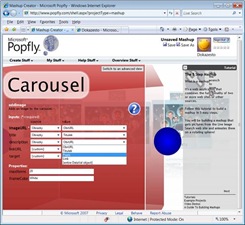
Create Stuff – Mashup –Display a přetáhnout blok Carousel na plochu. … A je hotovo.
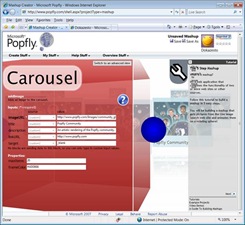
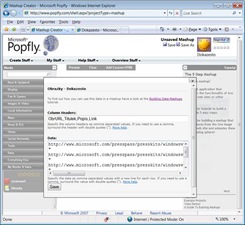
V Preview je pak vidět první náhled. Po klinutpí na symbol montážního klíče pak zdroj dat.
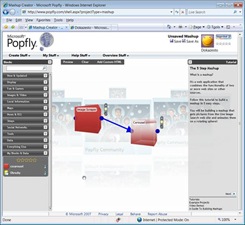
Nyní záleží pouze na kreativitě čím Carousel naplnit. Dobře funguje propojení s kostkou Image Scraper
Dalším typem je vytvoření vlastního zdoje dat (Data source)a propojení - naplnění carouselu udělat z něho.
Pro tento konkrétní cvičný případ si sahám na loga z našeho MS Webu.
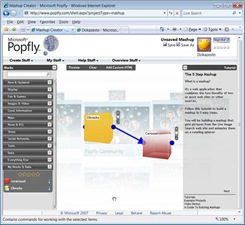
V náhledu vše pak může vše vypadat takto:
Uložme opět pod nějakým jménem - na našem případě ""Kolotoc" a sdílejme veřejně.
Pozor pokud se aplikace skládá z dalších částí, jako v našem případě např. datasetu, je třeba veřejně nasdílet i tyto další části.
Pomocí Mash-Out dostaneme také kýžený IFRAME pro vložení na externí stránky.
<iframe style='width:100%; height:100%;' src='https://www.popfly.com/users/Dokazesto/Kolotoc.small' frameborder='no' allowtransparency='true'></iframe>
- Štěpán Bechynský připravil video jak s Popfly pracovat a jak vložit IM Control.
- Michal Neuwirth udělal video jak použít Popfly Explorer for Visual Studio a upravovat nebo vytvářet své vlastní komponenty.
Podklady resp. Výsledky jsou jsou na adresách https://www.popfly.com/users/Dokazesto/Obrazky - jednoduchý zdoj dat, https://www.popfly.com/users/Dokazesto/czcarousel počeštěný Carousel z videa Michala a výsledný projekt Štěpána https://www.popfly.com/users/Dokazesto/DigiGirlz%20Rulez%20Animace
Sestavme nyní vše dohromady
Nakonec dejme všechny tři IFRAME elementy které jsme zatím udělali, tj.:
- Carousel s obrázky
- Streamované video z Silverlight.live.com
- Webový IM Control
do již připravené stránky https://www.popfly.com/users/Dokazesto/Dokazesto (nebo na libovolně jiný web)
V případě Popfly stačí na správné místo stránky vložit testově okopírované IFRAME řetězce a Popfly pozná, že se jedná o HTML a vše upraví.
Pozn. Do spaces.live.com je možné přidat tyto IFARAME elementy např. pomoci "Live Gadetu" SANDBOX HTML a do něho vložit element.
V menu Přizpůsobit - Přidat Moduly - Miniaplikace - Vybrat Webové miniaplikace - Filtrovat V angličtině - Přidat Sandbox ...
Ukázka bez formátování je na https://dokazesto.spaces.live.com/
Pokud je vše OK, stránka je určená k veřejnému sdílení a navíc je to Tvoje vlastní stránka s vlastními komponentamy (nikoli pouze okopírovaný příklad) nic nebrání k jejímu zařazení do reagistrace pro rozdávání myší a triček. Registrace bude funkční od 1.4 do 31.5.2008.
Přečti si i minulé díly ...
1. Dokážeš to – návod. 1 část : 10GB zdarma pro Videa, Streaming a přehrávání pomocí Silverlight
2. Dokážeš to – návod. 2 část : Jak si po Live Messengeru popovídat, aniž by protějšek musel mít své Live ID nebo musel mít Messenger nainstalovaný
J. Burian