Dokážeš to – návod. 2 část
Při příležitosti rozdávání myší a triček programátorským začátečníkům a hráčům her kteří se chtějí chvilku odreagovat je připraveno malé praktické cvičení. Praktický návod jak si vyzkoušet novinky Microsoft pro programátory a designéry a jak dostat triko nebo myšku. Podrobnosti o hlodavci a oblečku najdeš na www.dokazesto.cz.

Po první části úkolu – Video streamu zobrazovaného v prohlížeči pomocí Silverlightu, se nyní koukneme na část druhou - Windows Live Messenger IM Control. Jinak řečeno:
jak si po Messengeru popovídat, aniž by protějšek musel mít své Live ID nebo musel mít Messenger nainstalovaný.
Stovky milionů lidí na celém světě používají pro on-line komunikaci, videokomunikaci a sdílení souborů Windows Live Messenger. I u nás v je rozšířen mylný názor, že služeb Messengeru lze využít pouze ve Windows a komunikovat musí jen registrovaný uživatel služeb Live. Existuje možnost vložit do webové stránky webovou Javascript komponetu Windows Live Messenger IM Control a komunikovat s neregistrovaným uživatelem pouze pomocí webových prostředků. Velmi častý scénář u internetových obchodů nebo servisních organizací.
Více o IM Controlu v češtině napr. v tomto článku, který byl vlastně podkladem pro tento článek.
Otestujte si IM komunikaci MSN protokolem
Pro zprovoznění a vyzkoušení je třeba mít Live ID. Myslím, že ani není třeba mít Messengera nainstalovaného, stačí i nějaký alternativní klient nebo MSN web messenger (Udělej si vlastní web messenger). Také je dobré mít vyzkoušenu komunikaci pomocí protokolu využívající Live Messenger. Nemáš-li si s kým po messengeru popovídat, vyzkoušej adresu encarta@botmetro.net kde odpovídá „robot“ encyklopedie Microsoft Encarta. (Udělej si vlastního robota.)
Povolte kontaktování a zobrazení stavu
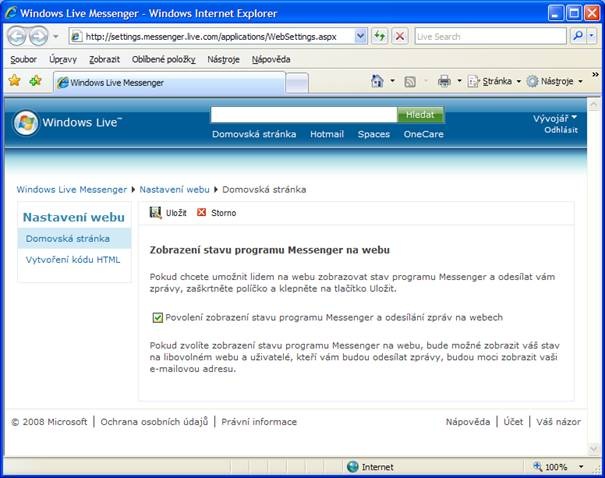
Po vyzkoušení funkční komunikace je potřeba povolit bezpečné anonymní kontaktování a zobrazování stavu messengeru uživatelům na webu. Vše se udělá na adrese https://settings.messenger.live.com/applications/WebSettings.aspx
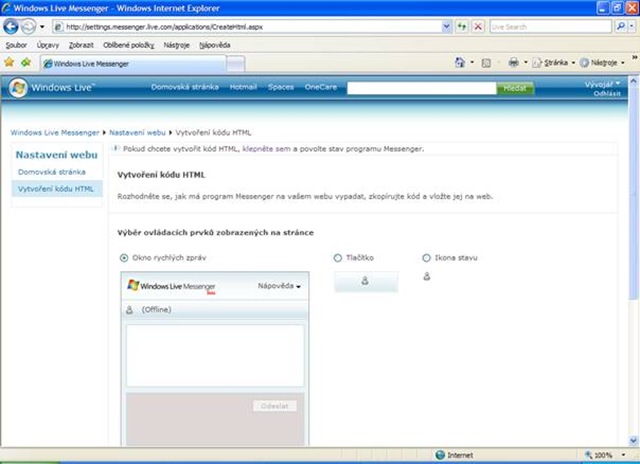
Jenom o jedno menu dále se udělá výběr vizuálního způsobu prezentace na webu a to celé komunikační okno, tlačítko, ikonka a dle výběru se vytvoří HTML kód.
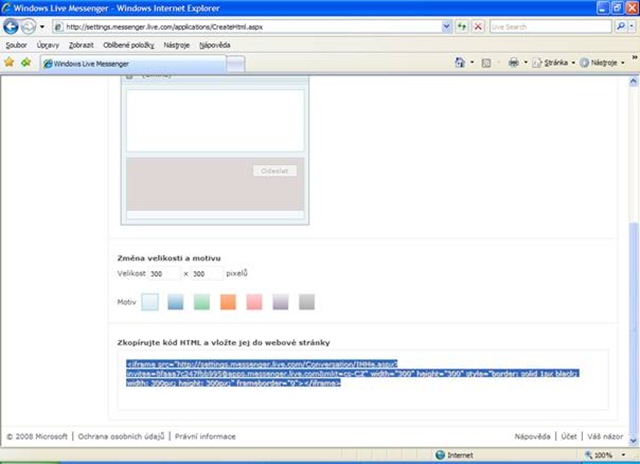
Ve stejném okně se zobrazí i to hlavní, vizuálnímu nastavení odpovídající IFRAME Element pro vložení do stránky.
V našem případě to bude:
<iframe src="https://settings.messenger.live.com/Conversation/IMMe.aspx?invitee=8faaa7c247fbb995@apps.messenger.live.com&mkt=cs-CZ" width="300" height="300" style="border: solid 1px black; width: 300px; height: 300px;" frameborder="0"></iframe>
a IM Control formou IFRAME je připraven na vložení do webové stránky... a tak ho sem rovnou šoupnu:
Vložte IFRAME do své webové stránky
... hotovo... a výše není obrázek ale aktivní IM Control ...no ještě časem udělám nějakeho robota aby alespoň něco povídal:)
Pozn. Do spaces.live.com je možné přidat tyto IFARAME elementy např. pomoci "Live Gadetu" SANDBOX HTML a do něho vložit element.
V menu Přizpůsobit - Přidat Moduly - Miniaplikace - Vybrat Webové miniaplikace - Filtrovat V angličtině - Přidat Sandbox ...
Ukázka bez formátování je na https://dokazesto.spaces.live.com/
Pro všechny, kteří by si rádi vice pohráli nebo opravdu zaprogramovali, doporučuji si stáhnout Visual Web Developer 2008 a doinstalovat Windows Live™ Tools for Microsoft® Visual Studio® 2008. Chceš-li si naprogramovat vlastního “robota“, přečti si tento článek v češtině . Chceš-li si naprogramovat vlastního webového klienta pak návod a příklad je na stránkách Windows Live Messenger Library Tutorialu.
Další a poslední pokračování v 3 části cvičení:
"Naklikej" si pomocí www.Popfly.com vlastní webovou aplikaci, vlož vše do své webové stránky a objednej si myš nebo triko zdarma.
J. Burian