Astuce Silverlight : comment modifier la taille de votre contrôle Silverlight - #S025
Une propriété souvent inconnue de votre contrôle Silverlight est la propriété ScaleMode. Cette propriété permet de spécifier comment les contrôles, au sein de votre application Silverlight, seront redessinés lorsque votre contrôle Silverlight est redimensionné.
Par exemple, si la largeur ou la hauteur de votre contrôle Silverlight est défini sur un pourcentage de la page de votre navigateur web, lorsque la page du navigateur est redimensionnée, votre contrôle Silverlight le sera donc.
Trois options sont disponibles pour la propriété ScaleMode :
- None – Aucun redimentionnement n’est appliqué.
- Stretch- Le contrôle est étiré pour remplir la totalité du navigateur.
- Zoom – Le redimentionnement appliqué, est proportionnel au remplissage du navigateur.
L’exemple suivant montre comment définir la propriété ScaleMode à Stretch dans votre page ASPX :
<asp:Silverlight ID="Xaml1" ScaleMode="Stretch" runat="server" Source="~/ClientBin/SilverlightApplication52.xap" MinimumVersion="2.0.31222.0" Width="100%" Height="100%" />
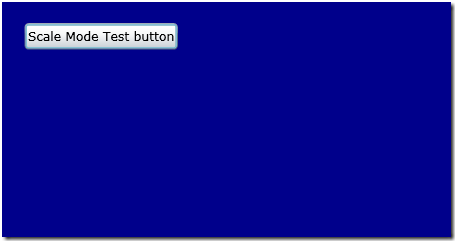
Avant le redimentionnement du navigateur :

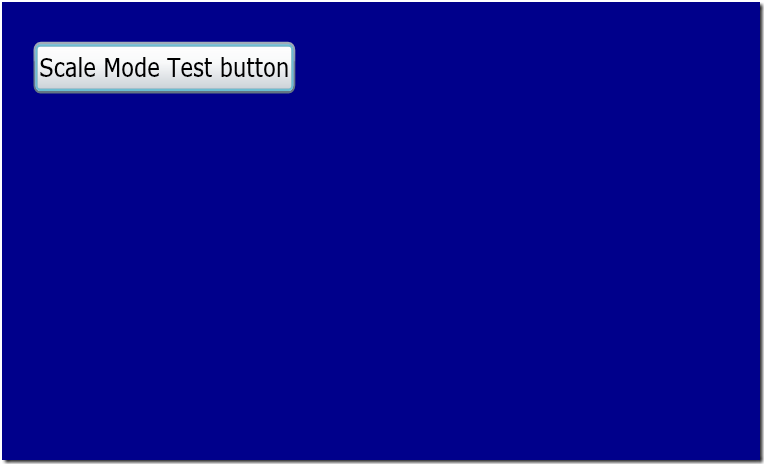
Après le redimentionnement du navigateur (remarquez la taille du bouton) :

Syndication : Mike Snow’s Weblog
Traduction autorisée par Mike Snow.
