移动web应用程序开发
[原文发表地址] Mobile Apps for Web Developers
[原文发表时间] 10/14/2014
移动应用程序开发的路径通常始于一种选择: iOS , Android 或 Windows ? 这是立即减少潜在用户群的选择,但开发人员经常举棋不定,很不情愿地作出决定。如果想要在3个平台中运行的话,那么需要为每个平台重新编写应用程序。
Visual Studio 能够最大程度地实现有代码重用。使用 Xamarin,C# 开发人员可以跨 iOS 、android 和Windows 应用程序之间来共享业务逻辑。使用Apache Cordova,web 开发人员通过使用 HTML、 CSS 和 JavaScript来构建跨平台移动应用程序,可以实现最大程度的代码重用。
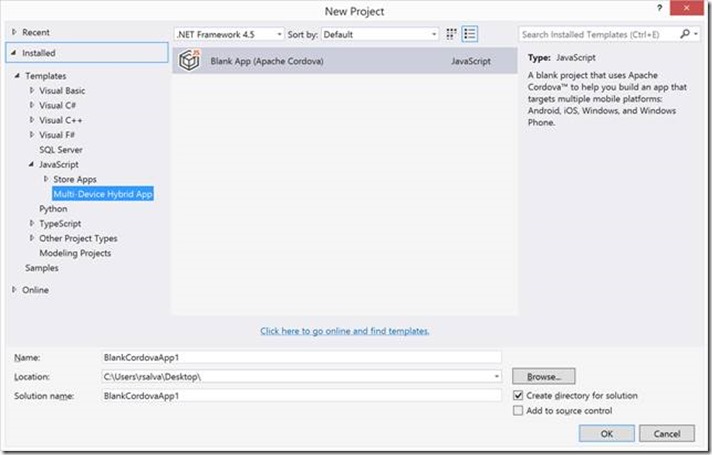
在这篇文章中,我们将仔细看看如何使用Visual Studio Apche Cordova 扩展工具,为Multi-Device Hybrid应用程序开发构建一个使用HTML、 JS 和 CSS的跨平台的应用程序。跟着在 IDE 中:
- 下载并安装扩展Visual Studio 2013 Pro更新 3,或......
- 在Azure 可用的一个Vm上试试.
一旦您安装了这些工具,试试针对Multi-Device Hybrid Apps,来创建一个项目。
在任何平台使用相同的 JS API来访问设备功能
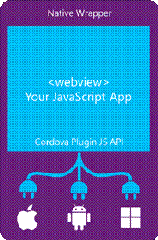
在我们探索的工具之前,让我们花点时间来看看一个Cordova应用程序的体系结构。应用程序本身作为一个HTML的应用程序被实现,内部承载了一个 web 视图控件 (或在 Windows 中作为 WWA)(例如单个页面应用程序), 该控件可使您的应用程序有访问本机设备 API的权限。大多数开发人员更喜欢通过RESTful的 web 服务 (例如Azure 移动服务)来与服务器同步数据,除了像 HTML、 CSS、 JS 和媒体类的文件assert都打包进应用程序,以便用户可以脱机时继续使用应用程序。
为了从 JavaScript脚本中访问本机设备功能 (如照相机、 联系人、 文件系统、 加速度计) ,,Cordova使用名为插件的结构。插件通常封装两个组件: 针对三种平台的任意一种(即Objective-C, Java 和 C#)调用功能的本机代码, 和可用于您的应用程序的统一化 JavaScript API 。
为了使用该 API,您可以在 JavaScript 中实现异步调用。本机代码返回一个指向回调函数的响应。在下面的示例中,照相机插件返回的 URI 指向移动设备上文件系统的一张照片。
// Retrieve image file location from the mobile device photo library
function getPhotoURI() {
navigator.camera.getPhoto(onPhotoSuccess, onPhotoFail, {
quality: 50,
destinationType: destinationType.FILE_URI,
sourceType: pictureSource.PHOTOLIBRARY
});
}
// Callback from successful Photo Library event
function onPhotoSuccess(imageURI) {
// Add img to div#album
var img = document.createElement('img');
img.setAttribute('src', imageURL);
document.getElementById('album').appendChild(img);
}
设计要与 Web 标准接轨
Cordova 插件一般目的是为了暴露JavaScript API,此API将会随着时间的推移与 web 标准衔接的 。最终目标是为了插件在 W3C 标准的实现最终消失。例如, Web API用于激活设备振动,navigator.vibrate(time),已经在Cordova, Chrome, 和 Firefox浏览器上实现。随着时间的推移,所有移动设备和浏览器都将使用相同的 API,从而插件作为填充代码就会过时。最终目标是Cordova 作为一座临时桥梁,直到标准 web 平台具有支持所有设备的能力。
JavaScript还是TypeScript: 您的选择
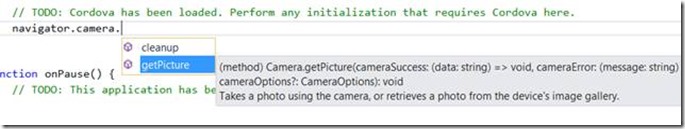
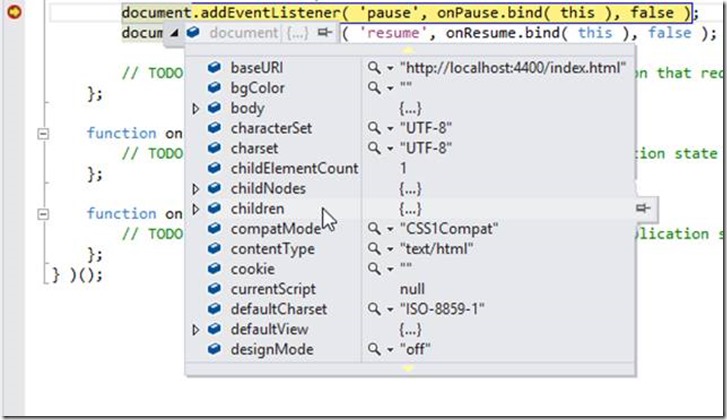
一旦你开始了,你很大一部分时间将用于编写代码。无论是 HTML、 CSS、 JavaScript 或TypeScript,我们的目标是为我们的开发人员提实际帮助。例如,许多开发人员利用智能感知以避免常见的语法错误并快速地找到新的 API。你想知道哪些本机设备功能是提供给您的应用程序吗? Visual Studio Apache Cordova工具包括常见的智能感知功能,支持用于JavaScript 和TypeScript 的普通Cordova 插件。
如果您编写一个自定义的插件,您可能也想要为您的组件启用智能感知。为了支持常见的Cordova插件 API,我们在JavaScript 编辑器中需要使用JavaScript 智能感知扩展。对于TypeScript,我们简单地写下TypeScript d.ts 文件来描述每个 API。你可以在公共主页中看到开源 d.ts 文件: DefinitelyTyped。每个 d.ts 文件提供必要的元数据为Cordova 插件提供坚如磐石、 准确的智能感知,而不必在后台执行 JavaScript 代码。
三种方法来预览您的应用程序
为了获得最高的生产效益,大多数开发人员选择使用相同的代码-95%或更多-还有所有的基本部署目标都是: iOS,Android和Windows。
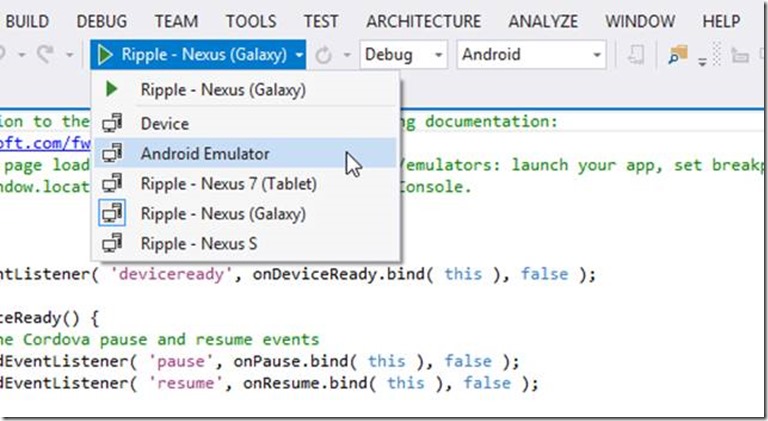
由于大多数开发人员选择部署单个共享的 HTML/CSS/JS 代码到所有的平台,因此确保您的应用程序的外观和行为在你关心的平台上是否一致,,这很重要。我们提供三个选项来测试您的应用程序,以确保预览您的应用程序尽可能高效率: (1) 叫Ripple的一个基于 Chrome 的模拟器,(2) 由平台供应商提供的本机仿真器,(3) 部署到实际的设备中。
除非你是一个超凡脱俗的开发者,不必运行应用程序就能得到一个运行完美的应用程序,否则您最终需要在每个平台的设备或仿真程序上部署和测试。然而,这并非一定要在其上启动。我们一般的准则如下所示:
1. 对于基本布局和早期阶段调试,使用Ripple 。 Ripple 是一个运行在Chrome浏览器内部的一个开源模拟器。当您安装我们的工具时,Visual Studio 会自动下载并安装Ripple和Chrome。因为Ripple使用谷歌的 V8 引擎和基于blink的渲染,它是 iOS 或 Android 设备上模拟行为的理想工具。事实上, 当下流行的Chrome 和 IE11 之间只有一小部分实体渲染差异,这也是 Windows 平台的良好指标。很高兴您能早早开始使用Ripple,因为坦白地说,对于 web 开发人员来说,它是可以快速熟悉的。Ripple可以易于您桌面的所有 CPU 资源和数以千计的微小的性能优化设计,使桌面浏览更敏捷。
2. 对于最终审定和全保真调试,使用一种装置。 就像我们爱在桌面浏览器中调试一样,在桌面浏览器和移动浏览器之间有一些细小,但意义重大的差异。不幸的是,在 CSS 渲染或 JavaScript 解释之间的细微差别可以有很大的影响,所以在真实的设备上测试您的应用程序真的很重要。真是的现象总是在设备显示。使用原生成系统 (例如 Xcode,Android 和 Windows SDK),Visual Studio 会生成并部署到您开发机器的USB 接口连接的设备。
3. 如果设备不可用,请使用仿真器。 鉴于各种设备和平台版本的差异— — 特别是 Android 版本 — — 它并非总是可以有一个完整的测试设备库。在我们的办公室中,我们保证代表设备库,包括: 运行 iOS7-8的iPod,运行Android 4.0 的三星 Galaxy 运行 Android 4.4 的Nexus 7 ,运行 Windows Phone 8.1 的诺基亚 1520,还有运行 Windows 8.1的我们的开发及其。对于其他的一切,我们使用仿真器。
关于更多可用的预览选项和在 Android, iOS 和 Windows上支持的其他,请查阅我们的文档.
在您的用户使用之前,查找和修复 Bug
很多时候,在您的JavaScript 或TypeScript 代码中,有一些问题或难以找到的 bug 。这时,你将需要调用你值得信赖的朋友---调试器。
您已经得到所有Windows Store 开发人员熟悉的调试工具,包括 DOM 资源管理器,JavaScript 控制台、 断点、 watch、 local,Just My Code,等等。其他诊断工具尚不可用。
在我们最初的版本中,我们侧重于支持 Android 4.4 和 Windows Store上的调试。但听到像您这样开发人员的反馈,今年夏天我们添加支持 Android 2.3.3 及以上的调试。如果要支持低于 Android 4.4版本中的调试,您需要使用调试代理,最流行的方法是jsHybugger。
这是它了。现在去试试这些工具吧 !
如果您还没有这些工具的话,请下载并安装或在AzureVM中尝试一下吧。使用当下流行的三种框架: AngularJS, Backbone 和WinJS + TypeScript 构建的示例应用程序现在也有了。一旦你开始了:
祝您下次编码愉快 !
Ryan J. Salva
Ryan J. Salva , Visual Studio客户端工具团队项目经理 Ryan 是Visual Studio客户端工具的一名项目经理,他负责HTML , CSS和JavaScript开发工作。他是一名有着15年web标准开发和宣传的企业家、开发人员和图形设计者。现在,他主要集中于使用Web技术和Apache Cordova的移动应用程序的开发。 |