有效方法:在 Blend中快速寻找和设置CSS属性
[原文发表地址] Supercharged Styling: Quickly Finding and Setting a CSS Property in Blend
[原文发表时间] 2013-09-12 8:00 AM
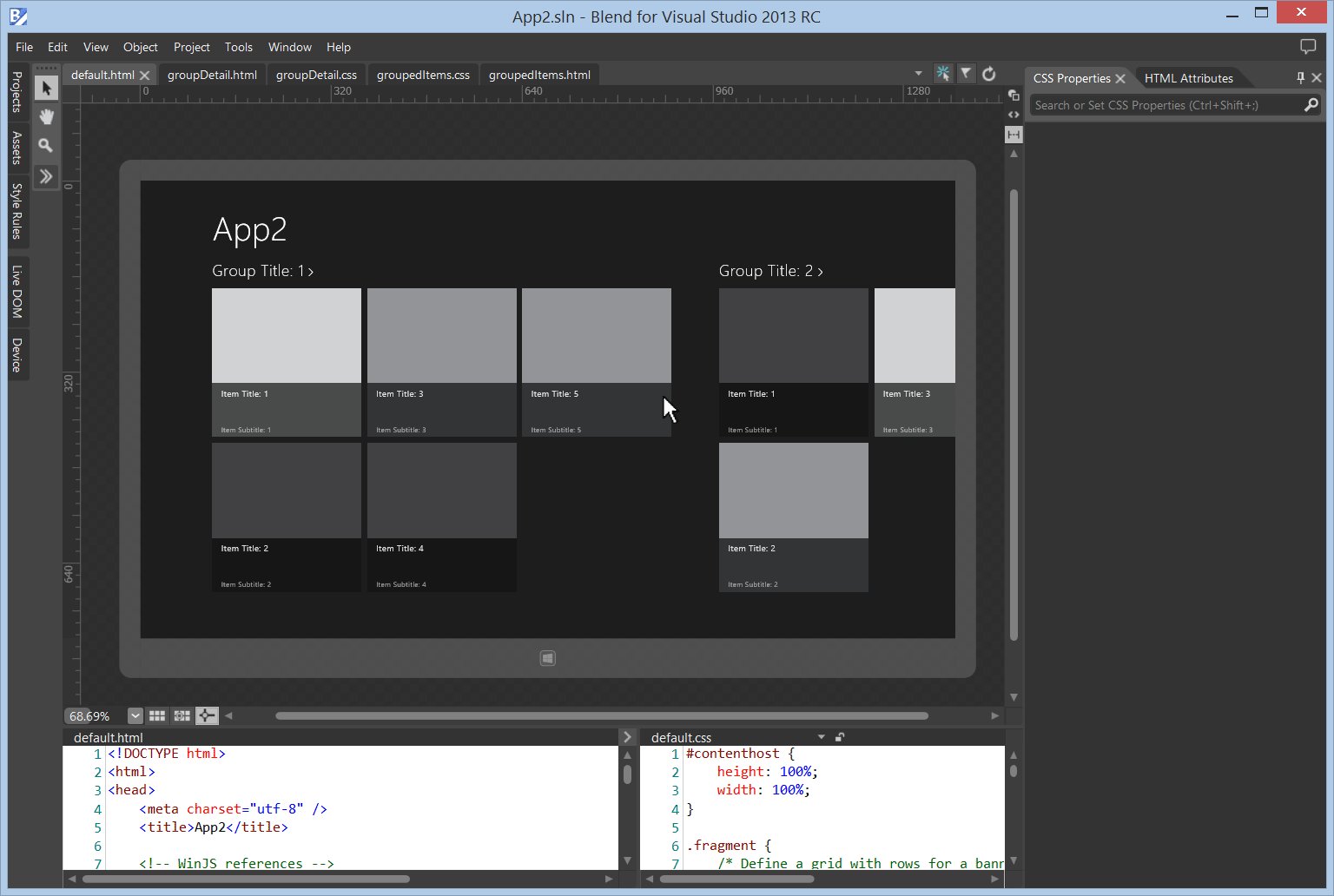
Vs中Blend的核心目标是使那些关注他们开发出来的APP的质量的开发者们更加快速简洁的开发APP。当开发APP时,要想使HTML设计者在Blend中快速掌握CSS编辑,一个好的方法就是直接提供一个可视反馈机制,并且可以在设计界面上直接编辑,这样实际上是边开发边执行你的应用程序。
当听到我们如何能更好的优化我们的工作流的类似的反馈后,我们已经将这些观念引入到即将发布的VS2013的Blend中,让你以现有的能力开发出足够专业的windows APP。另外,当你想通过更多的可控形式管理复杂的CSS属性时,你可以通过“应用样式规则”列表来设置特殊的CSS规则。这次,我们将在CSS编辑器中提供一些新的有效的CSS输入方法。 类别编辑器 举个例子:在Animation类别编辑器中以category排序,你可以发现CSS属性编辑能够输入复杂的CSS属性。 我们将在CSS animation编辑器中,使这特殊的编辑方法应用到更多的细节,但值得注意的是,当引用多个animations时,编辑器用了一组逗号分隔CSS属性,并且在一个简单易懂的列表中显示他们,使减少输入复杂的属性。
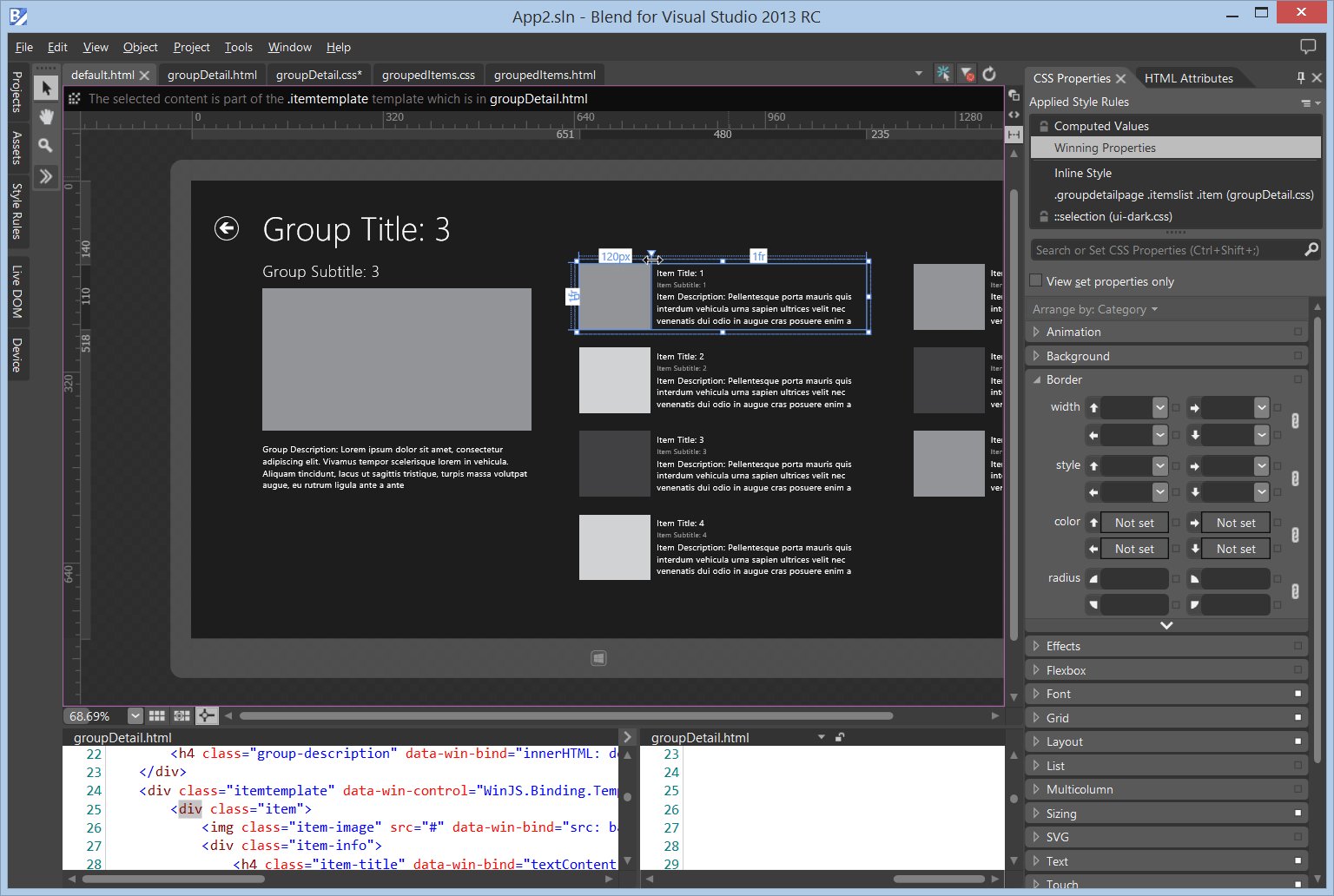
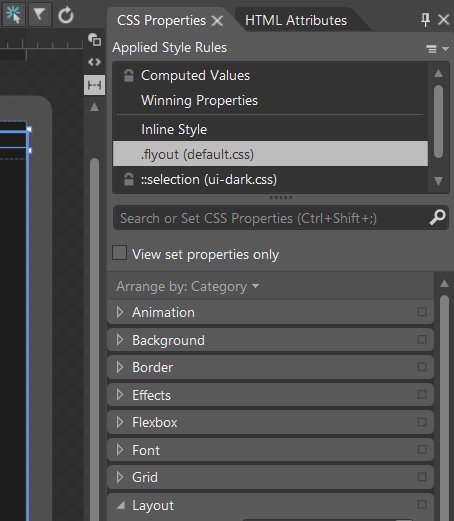
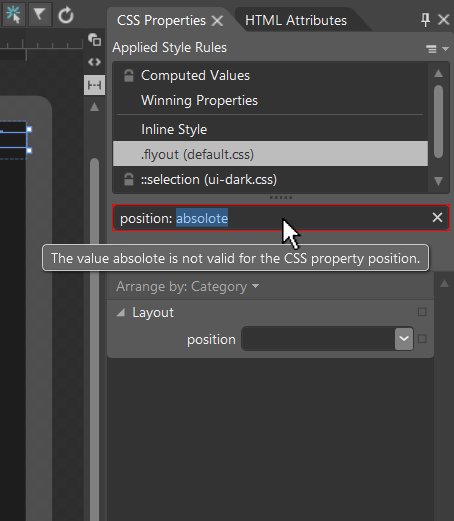
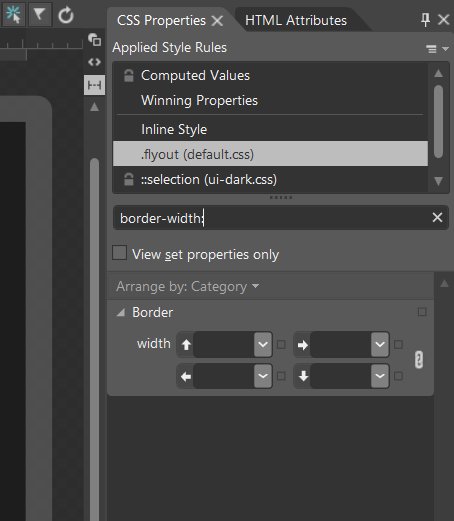
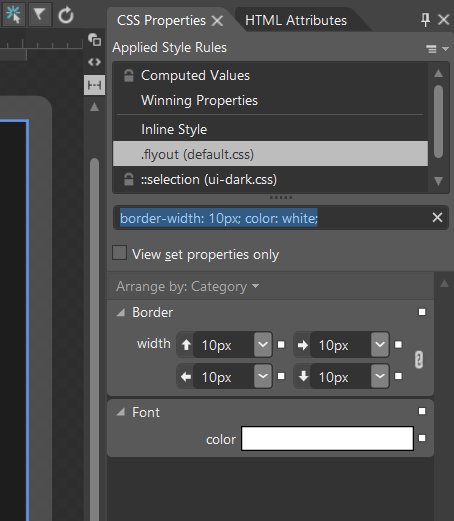
类别视图包括几个其它的类别编辑器,如:box-shadow,text-shadow,fon-family等等。尽管如此,当你在编辑CSS时,你将在一个样式中需要输入简单的和更多的复杂的属性,最终,我们发现大多数的开发者倾向于使用CSS属性编辑器去写复杂的属性,而遇到已知的,简单的属性时会在代码编辑器里编辑,从而造成了脱节没有效率的CSS编辑体验,这个问题促使我们在这一次的发布中引入了“Search or set propert Bar”。 快速寻找和设置CSS属性Vs2013中的blend 引进了一个新的”search or set property bar’ 来使从快速进入众所周知的属性和在CSS编辑器中发现的所有的CSS编辑经验有一个平稳的过度。 你现在可以使用快捷键 Ctrl+.(Ctrl+Shift+;)打开search bar,不仅可以寻找而且可以直接输入已知的CSS属性值,CSS属性编辑器会自动的过滤出输入的属性,并且可以直接设置输入。 当输入不正确的变量或值时,错误的输入可以被快速的修正,所以你可以简单的输入然后选择正确的输入。 另外,多数CSS属性可以被输入或者粘贴到“search or set property bar”。
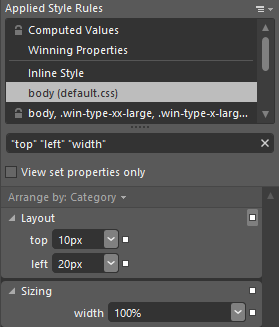
调试 值得注意的是”Search or Set Property Bar “可以使用引用或者以”.”结尾就可以匹配到精确的属性(不用去设置他们),这个对调试CSS属性非常有用,可以通过多规则和多元素的方法。 在“search bar”中输入一组属性后,还需要做的一步是:检查通过“应用属性规则”定义的元素是否在层叠样式表中影响到别的元素 ,在“applied style rules”列表中,“winning properties”为编译提供了一个很好的起始点。当通过“winning property”设置属性值时,他会在层叠样式表中展示出来,使层叠样式表中的元素与过滤器结合:
一旦问题确定,就会使用先前描述的方法进入修复,但是(这种修复)不总是理想的,它会删除应用的过滤器。幸运的是你也可以选择不动过滤器,使用搜索栏跳到第一次可见的属性。当结合CSS级联的知名度和能力直接使用PI(使用在“应用样式规则”列表右上面的图标)去创建一个新的CSS规则,这种(功能)特点大大的加快了风格的调试、修复和调整。 总结: 在vs2013 Blend中还有别的改进来提高你的整个开发效率,我们真诚的希望你找到他们的点点滴滴,如果你有想法请回复我们或者通过Visual Studio User Voice告知我们。 Chuck 在各种大中型IT企业担当的开发者,架构师已有15年,当他在2012年加入微软时,他把他的激情奉献在web的应用程序开发 , 并致力于客户端visual studio中的html、css和javascript工具中. |




 Chuck Lantz – Program Manager, Visual Studio Client Tools Team
Chuck Lantz – Program Manager, Visual Studio Client Tools Team