Walking Directions Sample in VE 6.1
I love the big city. I spend a fair amount of time in downtown areas like New York, Seattle and San Francisco, so something like walking directions is a very valuable feature for me. I spend a lot of time in LA too, but who walks in LA?? You remember the MIssing Persons song, Walking in LA, "Nobody walks in LA." I digress.
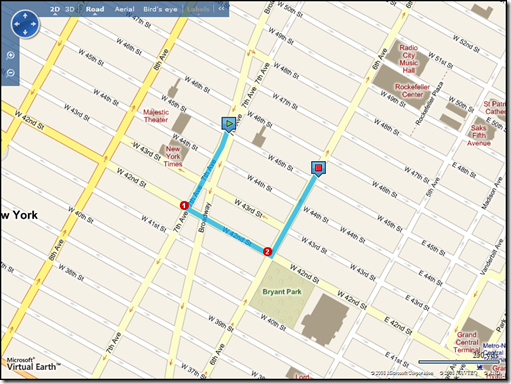
So, check out this new "routing" feature. My typical day in NYC starts at the Marriott Marquis in Midtown. I like to walk to Starbucks to get some diesel to help me compensate for the time difference when going East. Let's say that instead of walking to one of the two that are kitty-corner from the hotel I chose to walk a bit further for a bit of exercise. So, I'm going to set my app up to route from the Marriott @ "1535 Broadway, New York, NY' to Starbucks @ '1166 Avenue Of The Americas, New York, NY.'
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<html>
<head>
<title>Walking Directions Sample</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!-- saved from url=(0014)about:internet -->
<script type="text/javascript" src=" https://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.1" ></script>
<script type="text/javascript">
var map = null;
var myLocations = new Array();
myLocations[0] = "1535 Broadway, New York, NY";
myLocations[1] = "1166 Avenue Of The Americas, New York, NY";
function GetMap()
{
map = new VEMap('myMap:newmap');
map.LoadMap();
GetWalkingRoute();
}
function GetWalkingRoute()
{
map.GetDirections(myLocations);
}
</script>
</head>
<body onload="GetMap();">
<div id='myMap:newmap' style="position:relative; width:800px; height:600px;"></div>
</body>
</html>
This is the route you would see based on just a normal route calculation.
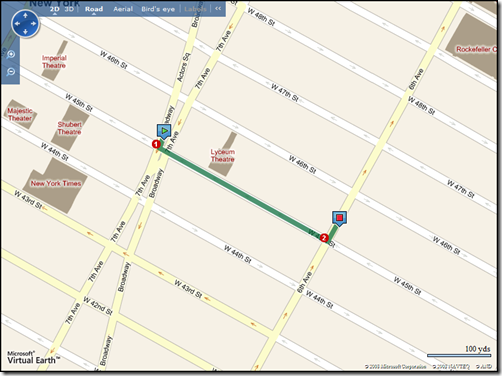
Now, let's add the new VERouteMode Property to the VERouteOptions Class into the mix to specify walking directions. Two lines of code is all you need, but I don't like the Cyan blue, so I'll add on optional line of code to change the route line to Starbucks green too.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<html>
<head>
<title>Walking Directions Sample</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!-- saved from url=(0014)about:internet -->
<script type="text/javascript" src=" https://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.1" ></script>
<script type="text/javascript">
var map = null;
var myLocations = new Array();
myLocations[0] = "1535 Broadway, New York, NY";
myLocations[1] = "1166 Avenue Of The Americas, New York, NY";
function GetMap()
{
map = new VEMap('myMap:newmap');
map.LoadMap();
GetWalkingRoute();
}
function GetWalkingRoute()
{
var myRouteOptions = new VERouteOptions();
myRouteOptions.RouteMode = VERouteMode.Walking;
myRouteOptions.RouteColor = new VEColor(0, 102, 51, .7);
map.GetDirections(myLocations, myRouteOptions);
}
</script>
</head>
<body onload="GetMap();">
<div id='myMap:newmap' style="position:relative; width:800px; height:600px;"></div>
</body>
</html>
Now this is getting some exercise! Wait...
Some notes about walking directions:
- Walking directions will allow you to take one way streets regardless of the direction of travel. However, it won't route you through a park or through the lobby of a hotel to avoid the cold weather.h
- There's a limit of a 20 miles for a walking route.
- We won't route you onto a freeway or other hazardous roads - whew! If we do, please don't walk there and send me a note before you try it.
- Default for RouteMode is VERouteMode.Driving, so to use walking directions you have to specify it.
- For more info on RouteMode check the SDK.
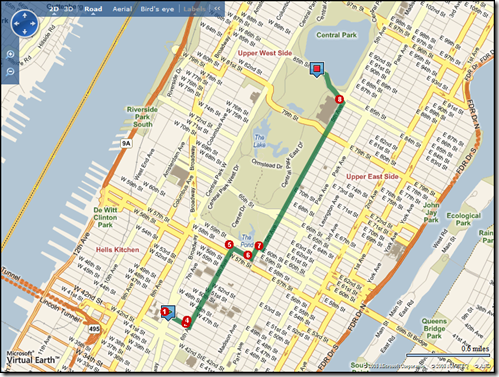
- And, to answer the burning question, yes it works with multi-point routing so if I actually did want to exercise by running through central park after my latte (which I do) you just add additional locations to the array.
Go green - use walking directions.
CP