WPF DataGrid and the WPFToolKit have released!
Finally, the v1 WPF DataGrid is out! This is an out-of-band release that will be hosted on the WPF CodePlex site and integrated into the WPF Framework in vNext. You can download the bits as well as the source code here. You also may be pleased to hear that included with the WPFToolKit are other controls and features such as DatePicker, Calendar, and VSM! For any questions/feedback/issues you may have you can post them on the WPF CodePlex discussion list. Also, be sure to check our Tips & Tricks section on the CodePlex site for more resources and help.
So what’s new in the v1 WPF DataGrid? Here are some of the features that were not in the CTP:
· Row Validation
· Row Details
· Row Resizing
· Hidden Columns
· Column virtualization
· Read-only columns and cells
· Make-over of DataGridComboBoxColumn
· Design experience for the DataGrid in Cider and Blend
· UIAutomation support
· Star column width redesign
· Lots of bug fixes
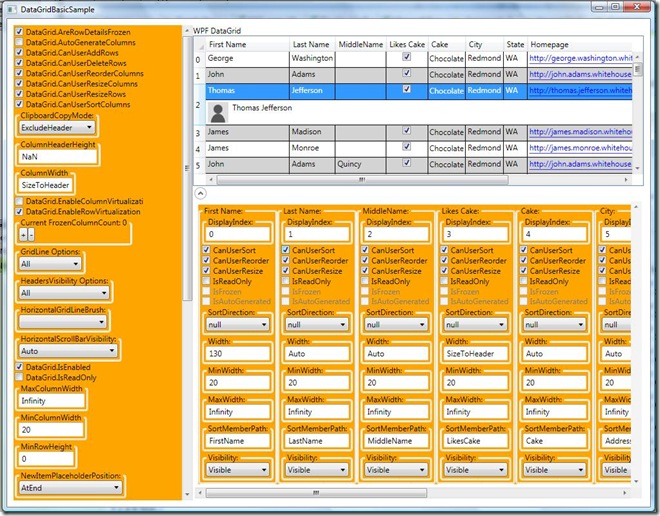
There is a walkthrough of the feature set on windowsclient.net here and a hands-on lab that you can do here. I have updated the CTP Sample to include the new features. You can bind to all of the DataGrid and DataGridColumn properties in real-time and I also included samples for DataTable and Linq to SQL scenarios. You can download the sample here.
I also plan to update all my previous posts and samples with the updated bits. For better organization, I have made additional tags for DataGrid sample and DataGrid concepts. If you have any feedback or particular samples that you would like to see please let me know. Stay tuned for addtional material on the DataGrid, VSM, and more.
Breaking changes and how to update CTP code to v1
1. Update the xaml namespace from: xmlns:dg="clr-namespace:Microsoft.Windows.Controls;assembly=WpfToolkit" To: xmlns:dg=https://schemas.microsoft.com/wpf/2008/toolkit
2. Update the 'DataFieldBinding' property to 'Binding'
3. Update DataGridComboBoxColumn.DataFieldBinding to DataGridComboBoxColumn.SelectedItemBinding
4. Include this namespace in code behind, using Microsoft.Windows.Controls.Primitives;