.NET 3.5 SP1 and WPF DataGrid CTP are out now!
UPDATE: the WPF DataGrid v1 has just released. For more information, see this post . The information below still applies, but the new post contains the additional features as well as an updated sample. Check it out!
As you might have heard, .NET Framework 3.5 SP1 and Visual Studio 2008 SP1 are out today! There are a ton of blogs that point to the download links so I’ll just point you over to one of them, Lester’s blog. In addition to the SP1 release, the WPF DataGrid CTP is also out today! Check it out here for the list of DataGrid features as well as 3.5 SP1 features in the Controls area that has enabled the DataGrid. Our awesome PM, Samantha, has a nice video introducing the basic usage of the DataGrid. Oh yea, and you can download the binaries and source code here! 3.5 SP1 is required to use the DataGrid binaries so be sure to download that goodness.
Overview
Does DataGrid need an introduction? Well, maybe I’ll just point out some of the WPF specifics to get you started. DataGrid subclasses from MultiSelector which subclasses from Selector which subclasses from ItemsControl. So like ListBox or ComboBox, DataGrid is an extention of an ItemsControl. With that in mind, the DataGrid has the concept of rows and cells but to match the pattern of ItemsControl, the collection of rows is the Items property. Cells are sub-items of a particular item and are defined by the DataGrid.
How do I use it?
There are a ton of sub-features and ways to customize and tweak the DataGrid. For this first post I just want to start with the very basics. Ok, here we go. DataGrid derives from ItemsControl, so just like we’ve done in the past with ListBox, bind the DataGrid.ItemsSource to your data source.
<dg:DataGrid ItemsSource="{Binding Source={StaticResource people}}">
In this example people represents a collection that derives from ObservableCollection<Person> where Person has some properties that represent a general person (first name, last name, id, etc). Ok, that’s it. If you run a project with that you will get a full set of rows and columns with each cell bound to each property on the Person item. By default the DataGrid will auto-generate columns for you and the generated columns will be a specific type of column based on the type of properties you have in your data source. It also automatically creates the necessary bindings for each data source property on each column. It does appear very magical but hopefully I will be able to demystify a lot of its behavior over a series of posts. Here are some other things you get or can do right out of the box as an end-user for CTP:
· Resize columns: hover over the end of a header, then click and drag.
· Reorder columns: click on a column header and drag over a different area.
· Auto-sort data in a column: click on a column header and the items in the column will toggle from ascending to descending
· Multi-column sorting: SHIFT + click on multiple column headers
· Selection: Default mode is FullRow and multi-row selection
· Navigation: all the basic navigation you expect in a spreadsheet
· Edit cells and rows: select a column and press F2 or double-click to open the cell for edit. Press ‘ESC’ to cancel and/or ‘Enter’ to commit the changes.
· Delete rows: select a row and press ‘Delete’.
· Add new rows: navigate to the bottom row and double click a cell to open it for edit.
· Clipboard Copy
· Freeze columns
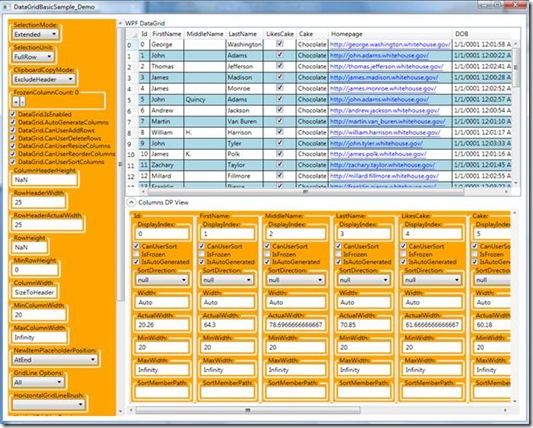
Of course there is a bunch more you can do to customize these default features as well as the internals of the DataGrid. I’m going to do a series of posts introducing many of the sub-areas of DataGrid. In the meantime, I made a sample where I bind many of the DataGrid DPs to CheckBoxes and ComboBoxes so you can tweak things in real-time and play around with it. Enjoy!
UPDATE: You can also download the updated V1 Sample here .
I'm also going to be doing a series of posts on the DataGrid. I'll be updating this with the future DataGrid posts.
Learn more:
Working with DataGridComboBoxColumn (Part1)
Working with DataGridComboBoxColumn (Part2)
Overview of the editing features in the DataGrid
5 Random Gotchas with the WPF DataGrid
Samples:
Custom sorting, column selection, single-click editing
Styling rows and columns based on header conditions
Locking input to the row being edited
Dynamically updating a DataGridComboBoxColumn
Exploring MVVM: Grouping with the DataGrid
Launching a custom dialog to edit items in the DataGrid