Blend 3 – Great Feature #1 – Sample Data
I’ve spent the past year touring the US talking about all things XAML : WPF, Silverlight, Visual Studio, and Expression Blend. I started the year a complete Blend neophyte, but thanks to watching Brad Cunningham and John Bowen of InterKnowlogy work their magic at XamFest, I learned enough of Blend 2 to not break my apps.
Then at MIX09, I got a peek at Blend 3 and started using it heavily. Over the last 3 months, I’ve learned quite a bit about it and would like to share those experiences with the developers among you who want to learn it yourselves. I’ll go feature by feature, starting with those available in the current public build. From there, I’ll dig into those that are soon to be available. Regardless, each is a great feature worthy of a posting of its own, so please let me get started…
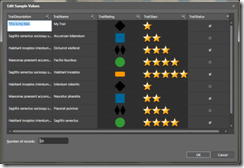
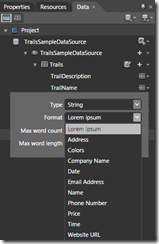
Blend 3’s Great Feature #1 is its ability to generate sample data from nothing. This means you can start prototyping, iterating, envisioning, and ideating without having to write code or otherwise hack to get data to show up in the tool you’re using to design the user experience. You data can be boolean values, images, numbers, or strings, as shown below
and your strings can be formatted in a large number of ways.
This sample data set can be easily tweaked, tuned, reformatted, and extended – in fact, it’s just a bunch of XAML that gets embedded into your project under the SampleData folder
From here, it’s easy to bind this sample data onto user interface elements and prototyping, but that’s Great Feature #2 (which I’ll post about tomorrow…)