SharePoint Server 2007 Master Page Content Place Holders
Introduction
SharePoint solutions are shaped by business requirements and organizational needs, and so it is natural that they vary in their level of complexity as well as in their use of the different technical capabilities of the platform.
However, I have observed that ‘Site Branding’ to some extent is fairly common across the spectrum of SharePoint projects.
There are different approaches available to us for changing the out-of-the-box appearance of SharePoint sites. The determining factor in deciding the optimal approach to achieve the desired outcome is of course the degree of tailoring required to the look-and-feel.
Here I share with you a visual reference to the content place holders used in default.master, which can help developers attempting to create their own master page based on the default master page.
Master Page – default.master
One of the challenges faced by developers in dealing with a SharePoint Master Page is figuring out the UI elements represented by the different Content Placeholders.
The table below provides a list of the ContentPlaceHolder Ids and corresponding UI element for the default.master Master Page.
Content Placer Holder Id |
Corresponding UI Elements |
1. PlaceHolderPageTitle |
The PlaceHolderPageTitle content placeholder on respective WebForms will expect a string value that represents the page title. The page title is displayed in the browser’s title bar. |
2. PlaceHolderAdditionalPageHead |
Additional content that needs to be within the <head> tag of the page, for example, references to script in style sheets. |
3. PlaceHolderGlobalNavigation |
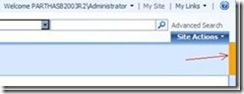
Contains all the navigation items appearing at the global navigation level. It has the global bread crumb on the left side and to its right includes global links, welcome user control, my site, my links and help link. |
4. PlaceHolderGlobalNavigationSiteMap |
Global breadcrumb |
5. PlaceHolderSiteName |
Site name |
6. PlaceHolderSearchArea |
Small search input box |
7. PlaceHolderTopNavBar |
Top navigation area |
8. PlaceHolderHorizontalNav |
Top navigation menu |
9. WSSDesignConsole |
The page editing controls when the page is in Edit Page mode (after clicking Site Actions, then Edit Page) Shows the page status. Corresponding control is - ‘designmodeconscole.ascx’ |
10. SPNavigation |
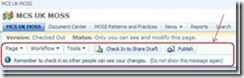
In MOSS Publishing Console is the control which provides the ‘edit page’, ‘check in’, etc., functionality for publishing pages. Corresponding control is – ‘PublishingConsole.ascx’ This content place holder is empty by default in Windows SharePoint Services. |
11. PlaceHolderPageImage |
Page icon in the upper left area of the page. |
12. PlaceHolderTitleBreadcrumb |
Main content breadcrumb area. |
13. PlaceHolderPageTitleInTitleArea |
Page title shown immediately below the breadcrumb. |
14. PlaceHolderMiniConsole |
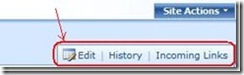
A place to show page-level commands, for example, WIKI commands such as Edit Page, History, and Incoming Links. |
15. PlaceHolderTitleLeftBorder |
Left border of the title area. |
16. PlaceHolderTitleRightMargin |
Right margin of the title area. |
17. PlaceHolderTitleAreaSeparator |
Shows shadows for the title area. |
18. PlaceHolderLeftNavBarDataSource |
Data source for the left navigation menu. |
19. PlaceHolderCalendarNavigator |
Shows a date picker for navigating in a calendar when a calendar is visible on the page. |
20. PlaceHolderLeftNavBarTop |
Top of the left navigation area. |
21. PlaceHolderLeftNavBar |
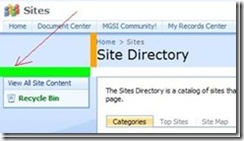
Left navigation area. |
22. PlaceHolderLeftActions |
Bottom of the left navigation area. |
23. PlaceHolderNavSpacer |
The width of the left navigation area. |
24. PlaceHolderLeftNavBarBorder |
Border element on the left navigation bar. |
25. PlaceHolderBodyLeftBorder |
Border element for the main page body. |
26. PlaceHolderPageDescription |
Description of the page contents. |
27. PlaceHolderMain |
Page's main content. |
28. PlaceHolderBodyRightMargin |
Right margin of the main page body. |
29. PlaceHolderFormDigest |
This place holder is at the bottom of the page. It is replaced by a hidden field that holds the "form digest" security control. The security validation is specific to a user, site, and time period and expires after a configurable amount of time (default is generally 30 minutes). When the user requests a page, the server returns the page with security validation inserted. When the user then submits the form, the server verifies that the security validation has not changed. For more information see – Security Validation and Making Posts to Update Data |
30. PlaceHolderUtilityContent |
Extra content that needs to be at the bottom of the page. It is located at the bottom of the page after the form closing tag. Used for content such as footnotes. |
31. PlaceHolderBodyAreaClass |
Additional body styles in the page header. |
32. PlaceHolderTitleAreaClass |
Additional styles in the page header. |
Information on the master page content placeholders is also available in a concise form on MSDN at https://msdn.microsoft.com/en-us/library/ms467402.aspx
Conclusion
I have found myself cutting down on master page development time using this visual reference and hope you will also find it to be of assistance in your efforts to tailor master pages for SharePoint content pages.
Parthasarathi Bhattacharjee
Senior Consultant
Microsoft Global Services