Windowsストア アプリ開発 Tips集011 ~コントロールの明るさを一発で変える~
マイクロソフトの田中達彦です。
本連載では、C#/XAML でWindowsストアアプリを開発するときにヒントを紹介します。
[コントロールの明るさ]
コントロールの明るさには、2つの種類があります。
デフォルトは明るい色に設定されています。
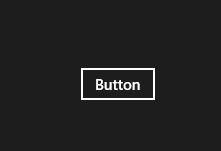
Visual Studioで新しいアプリケーションを作成すると、背景が黒いアプリが作成されます。
その上にボタンなどのコントロールを貼りつけると、枠や文字が以下のように白く表示されます。
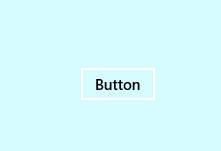
ここでアプリの背景を水色などの明るい色に変更すると、ボタンそのものが見えにくくなってしまいます。
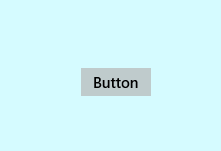
ボタンのForegroundプロパティを変更しても、以下のように文字の部分の色が変わるだけです。
しかも、マウスをボタン上にホバーさせると、文字が白くなって見えにくくなります。
このようなときは、アプリのテーマカラーの種類を変更します。
App.xamlを開き、以下の黄色くマーカーした部分を追加します。
水色でマーカーした部分は、アプリによって変わるところです。
<Application
x:Class="App1.App"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App1"
RequestedTheme="Light"
>
このようにRequestedThemeをLightに設定すると、以下のように明るい背景上でコントロールが見やすくなります。
RequestedThemeにはDarkとLightがあり、指定していないとき、すなわちデフォルトではDarkになっています。
もしアプリ全体を明るい色にするときは、RequestedThemeにLightを設定すると、標準のコントロールの色が見やすい色に変わります。
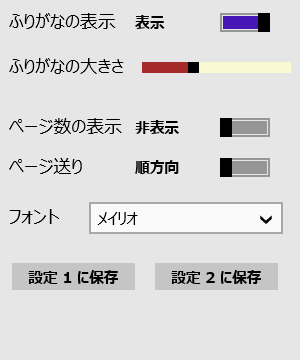
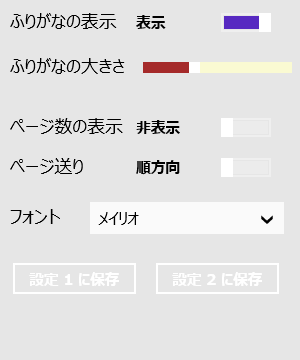
以下は、連載している縦書きビューワーの設定画面です。
左がRequesterThemeがLightの場合、右がDarkの場合です。
この場合は背景が明るい色なので、Lightを指定します。
[前後の記事]
010 ~プロジェクト内のテキストファイルを使用する~
[Tips集まとめページ]
https://blogs.msdn.com/b/ttanaka/archive/2013/03/05/windows-tips.aspx
マイクロソフト
田中達彦