名刺アプリ作成のすすめ(Windows 8.1 アプリ開発入門) 第5回 ~ 作成するアプリの仕様 ~
マイクロソフトの田中達彦です。
本連載では、Windows 8.1に対応した名刺アプリの作り方を通じて、アプリの開発方法を説明します。
今回は、公開しているアプリの仕様について説明します。
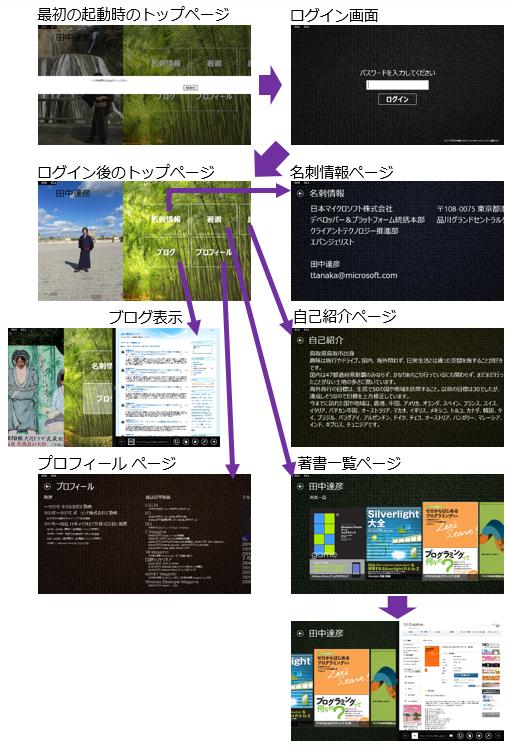
[画面遷移]
アプリは以下のページで構成されています。
最初に起動したときは、ログインするようにメッセージを表示させています。
ボタンをクリックするとログイン画面に遷移し、正しいパスワードを入力するとログインが完了します。
ログインした後は、ログイン後のトップページが表示されます。
このページは、左側に写真を表示し、右側に5つのボタンを表示させています。
名刺情報と書かれたボタンを押すと名刺情報ページに遷移します。
ブログと書かれたボタンを押すと、画面の右側にブログが表示されます。
著書と書かれたボタンを押すと著書一覧ページ、プロフィールと書かれたボタンを押すとプロフィールページ、自己紹介と書かれたボタンを押すと自己紹介ページにそれぞれ遷移します。
遷移先のページでは、左上に表示されている←ボタンを押すとトップページに戻ります。
[最初の起動時のトップページとログイン画面]
アプリを最初に起動したときは、ログインするようにメッセージが表示されます。
メッセージの表示には、MessageDialogという機能を使用しています。
このメッセージは、一度ログインした後は表示されなくなります。
メッセージの右側にあるボタンをクリックすると、ログインページが表示されます。
ログインページで正しいパスワードを入力すると、再度トップページに戻ります。
そのときのトップページには、ログインするように求めるメッセージは表示されません。
[ログイン後のトップページ]
左側の写真は、あるタイミングでランダムに変わります。
画面の解像度や、縦長または横長の画面かによって、写真の横幅を変更しています。
右側の5つのボタンも、解像度によって縦にいくつボタンが並ぶかが変わってきます。
スクリーンショットを撮影したPCの解像度である1366x768では、ボタンが縦に2つ並びます。
このページは、ハブ アプリ プロジェクトで使用しているハブ ページを流用しています。
[名刺情報ページ]
単に名刺に書いてある情報を並べただけのページです。
[ブログ表示]
ブログと書かれたボタンをクリックしたときは、アプリ内にブログを表示させるのではなく、名刺アプリの幅が自動的に縮まり、Internet Explorerが起動してブログを表示させます。
[著書一覧ページ]
書籍の画像とそのタイトルを表示しています。
書籍の部分を押すと、ブログ表示のときと同じようにInternet Explorerが起動し、出版社の公式サイトを表示します。
このページは、グリッド アプリケーションのトップページを使用して実装しています。
[プロフィール ページ]
職歴などのプロフィールをまとめたページです。
このプロフィール ページは、ハブ アプリのトップページを活用して実装しています。
[自己紹介ページ]
名刺情報ページと同じく、テキストデータのみを表示しています。
次回からは、各ページの実装方法を説明していきます。
いろいろな種類のページを組み合わせることで、情報を効率よく見せることができます。
[前後の記事]
第4回 開発ツール Visual Studioのプロジェクト
第6回 グリッド ページ (著書一覧ページ) の作成
マイクロソフト
田中達彦