名刺アプリ作成のすすめ(Windows 8.1 アプリ開発入門) 第3回 ~ 開発ツールVisual Studioを使ってみる ~
マイクロソフトの田中達彦です。
本連載では、Windows 8.1に対応した名刺アプリの作り方を通じて、アプリの開発方法を説明します。
今回は、アプリを作るための開発ツールであるVisual Studioについて説明します。
[Visual Studioとは]
マイクロソフトが出している開発ツールの名称です。
いくつかのバージョンがあり、今回はVisual Studio 2013というバージョンを使用します。
Visual Studioは、C/C++、Visual Basic、C#、JavaScriptなどの様々な開発言語に対応していて、得意な開発言語を選んでアプリを作れます。
この連載では、C#という開発言語を使用します。
Visual Studioにはバージョンのほかに、エディションというものがあります。
Visual Studio 2013には、ざっと以下のエディションがあります。
Visual Studio 2013 Ultimate (最上位エディション)
Visual Studio 2013 Premium (開発やテストの効率を上げる様々な機能が含まれています)
Visual Studio 2013 Professional (様々な形態のアプリを作れます)
Visual Studio Express 2013 for Web (無償版。Webアプリを作れます)
Visual Studio Express 2013 for Windows (無償版。Windows ストア アプリを作れます)
Visual Studio Express 2013 for Windows Desktop (無償版。デスクトップ アプリを作れます)
それぞれ、以下のサイトからダウンロードできます。
https://www.visualstudio.com/ja-jp/downloads
有償版については、90日間の無償評価版が提供されています。
今回の記事を試すときに無償版を使う場合は、Visual Studio Express 2013 for Windowsを選んでください。
[Visual Studioの画面]
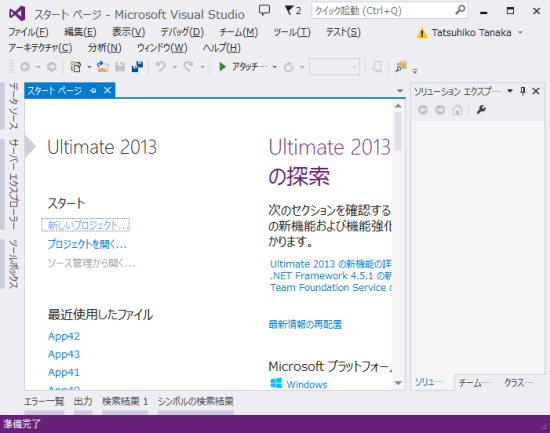
Visual Studio 2013をインストールして起動すると、以下のような画面が表示されます。
ここでは、Visual Studio 2013 Ultimateを使っています。
エディションによって、メニューに表示される項目や、表示されているウィンドウの種類が異なります。
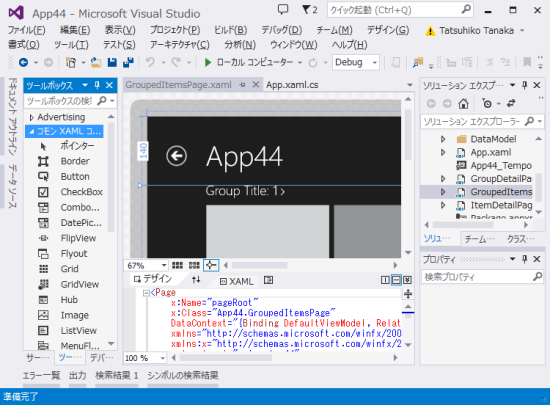
以下の画面は、アプリを開発しているときの画面です。
画面の左側に[ツールボックス]、右上に[ソリューション エクスプローラー]、右下に[プロパティ]というウィンドウが表示されています。
これらのウィンドウは必要な時にだけ表示させることもできますし、位置の変更も可能です。
もし目的のウィンドウが表示されていないときは、メニューの[表示]から目的のものを選ぶことによって表示されるようになります。
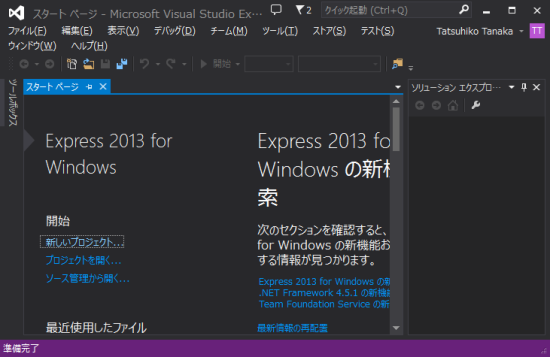
Expressを使っているときは、起動直後の画面が濃色を基調にしたデザインになっています。
この配色は変えることができます。
配色を変えるには、画面の右上にある[クイック起動]という場所に「配色」と入力し、表示されたオプション ダイアログの配色テーマの部分を変更します。
[アプリを作る手順]
Visual Studioでアプリを作るときには、まずプロジェクトというものを作成します。
プロジェクトには、アプリを作るために必要なファイルが含まれています。
これらのファイルは、Visual Studioにより自動的に生成されます。
プロジェクトにはいくつかの種類があります。
プロジェクトの種類については、次回説明します。
ここでは、アプリを1つ作ってみましょう。
まず、メニューから[ファイル]-[新規作成]-[プロジェクト]と選択します。
Expressを使用しているときはメニュー構成が少し違い、[ファイル]-[新規プロジェクトの作成]と選択します。
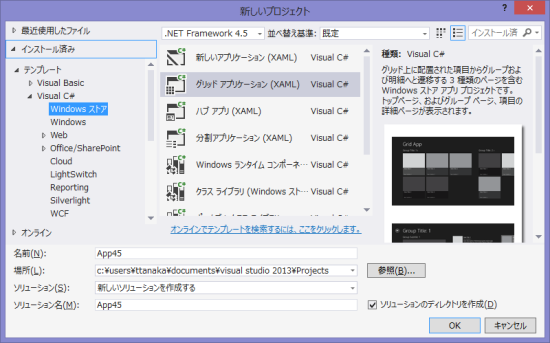
以下のようなダイアログが表示されたら、左側のテンプレートの部分でVisual C#を選択し、さらにWindowsストアを選択します。
真ん中にグリッド アプリケーション(XAML)と表示されていますので、それを選択してOKボタンをクリックします。
このダイアログは、エディションによって表示される内容が異なります。
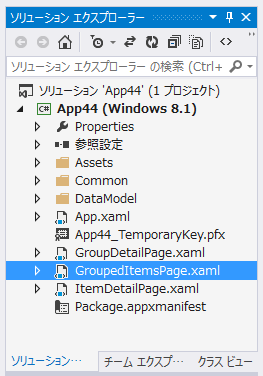
OKボタンをクリックすると必要なファイルが自動的に生成され、そのファイル名が右上のソリューション エクスプローラーに表示されます。
デフォルトの状態では、プロジェクトに含まれるファイルはユーザーのドキュメント フォルダーの下のほうに作成されます。
アプリのひな形が生成されているので、このアプリを実行してみましょう。
メニューの[デバッグ]-[デバッグ開始]を選択するか、[F5]キーを押すとプロジェクトがビルドされ、アプリが実行されます。
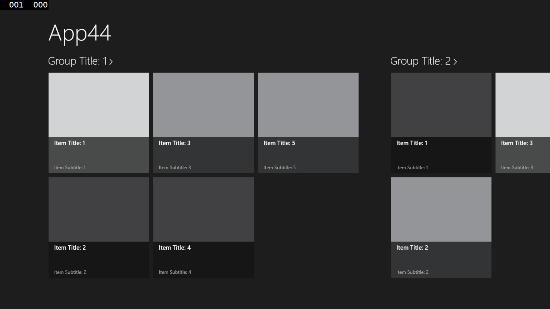
以下のような画面が表示されているはずです。
左上のApp44という文字は、人によって違っています。
今回はソースコードも全く変更せず、Visual Studioでアプリを作る大まかな流れを説明しました。
次回は、Visual Studioのプロジェクトの種類について説明します。
[前後の記事]
第2回 開発環境を整える
第4回 開発ツールVisual Studioのプロジェクト
マイクロソフト
田中達彦