Windowsストア アプリ開発 Tips集008 ~特定のWebサイトを表示させる~
マイクロソフトの田中達彦です。
本連載では、C#/XAML でWindowsストアアプリを開発するときにヒントを紹介します。
[特定のWebサイトの表示]
特定のWebサイトを表示したいときには、以下のようなメソッドを作成して、それを呼びます。
async void ShowTodaysFortune()
{
await Launcher.LaunchUriAsync(new Uri("https://apps.microsoft.com/windows/app/612d3bce-2574-4713-a2a4-8d73158a1ac2"));
}
[表示に使用されるWebブラウザー]
Windowsストア アプリからWebサイトを表示させたとき、起動するWebブラウザーは設定によって変えることができます。
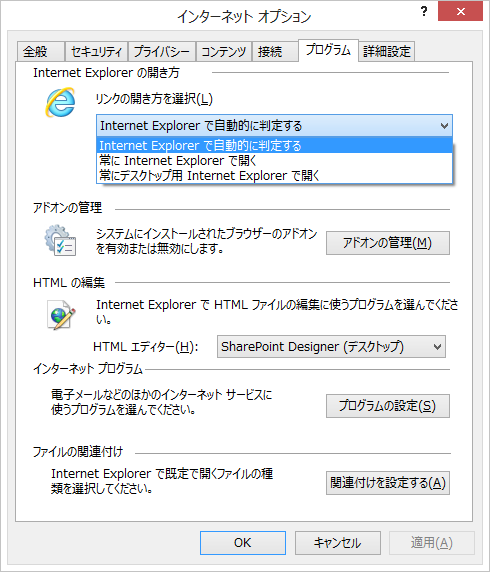
Internet Explorerのインターネットオプションのプログラム タブには、以下のようにリンクの開き方を選択するオプションがあります。
デフォルトは[Internet Explorerで自動的に判定する]になっており、Windowsストア アプリからWebサイトを表示させたときはWindowsストア アプリのInternet Explorerが起動します。
もしこのオプションを[常にデスクトップ用Internet Explorerで開く]に変更すると、Windowsストア アプリからWebサイトを表示させたときにも、デスクトップのInternet Explorerが起動するようになります。
すなわち、どちらのInternet Explorerを起動させるかは、ユーザーに決定権があります。
[関連記事]
Launcher.LaunchUriAsync(Uri) | launchUriAsync(Uri) Method (Windows)
https://msdn.microsoft.com/ja-jp/library/windows/apps/hh701480.aspx
Windowsストア 審査の通し方 No.01 ~[4.1] インターネットを使うアプリは12歳以上に設定し、プライバシーポリシーを用意する~
https://blogs.msdn.com/b/ttanaka/archive/2012/10/23/windows-no-01-12.aspx
[前後の記事]
007 ~別のページを表示させる~
009 ~共有チャームで文字列を共有する~
[Tips集まとめページ]
https://blogs.msdn.com/b/ttanaka/archive/2013/03/05/windows-tips.aspx
マイクロソフト
田中達彦