Windowsストア アプリ開発 Tips集007 ~別のページを表示させる~
マイクロソフトの田中達彦です。
本連載では、C#/XAML でWindowsストアアプリを開発するときにヒントを紹介します。
[特定のページの作成]
例えばゲームのアプリなどは、起動しただけでは遊び方が分からないものがあります。
遊び方を書いたページを用意し、ユーザーが遊び方を知りたいときにそのページを表示できれば便利ですよね。
Windowsストアアプリでは、設定チャームからそのページを呼び出したり、画面上のボタンやアプリバーから特定のページを呼び出すことができます。
まずは、表示させるページを作ってみましょう。
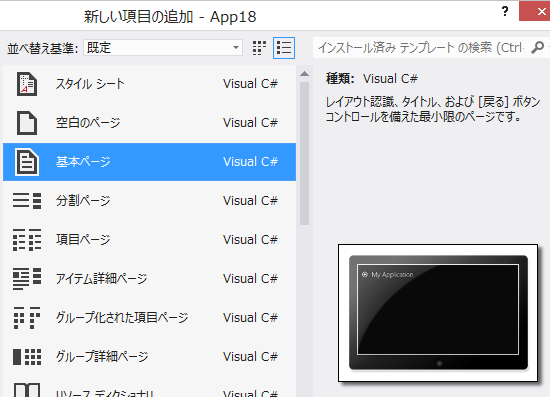
Visual Studio 2012でプロジェクトを開き、ソリューション エクスプローラーのプロジェクト名が表示されている上で右クリックし、[追加]-[新しい項目]を選択します。
下図のような新しい項目の追加ダイアログが表示されたら、[基本ページ]を選択します。
作成したいファイル名を[名前]に入力し、[OK]を押すとページができます。
基本ページと似たものに空白のページがあります。
空白のページを使用するより、基本ページを使用したほうが最初から[←]ボタンなどがついているため便利です。
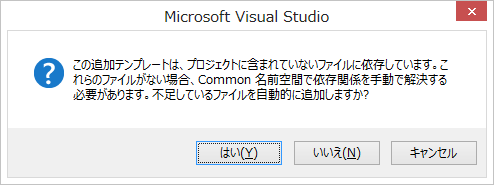
その際に、以下のダイアログが表示されたら[はい]をクリックします。
このダイアログは、元のプロジェクトが[新しいアプリケーション]のときに表示されます。
プロジェクトを作成するときに[新しいアプリケーション]で作成すると、ほとんど機能がないシンプルなアプリのひな形を作成します。
追加する基本ページには、戻るボタンをはじめとするいくつかの機能が含まれていますので、追加でそれらの機能を実現させるための数個のファイルが作成され、Commonフォルダーの下に入ります。
[特定のページの表示]
作成したページを表示するには、以下のコードを実装して呼び出します。
ここでは、BasicPage1というページを追加したと仮定し、そのページを表示させます。
this.Frame.Navigate(typeof(BasicPage1));
BasicPage1というのは、基本ページを作成したときにつけたファイル名です。
そのファイルを見ると、ファイル名がそのままクラス名として使用されていることがわかります。
このページを表示させたあと、元のページに戻るには左上の[←]ボタンを押します。
[関連記事]
パート 3: ナビゲーション、レイアウト、ビュー
https://msdn.microsoft.com/ja-jp/library/windows/apps/jj215600.aspx
Windowsストア アプリ 作り方解説 Line Attack編 第9回 ~表紙ページの追加~
https://blogs.msdn.com/b/ttanaka/archive/2013/02/14/windows-line-attack-9.aspx
[前後の記事]
006 ~タイルやスプラッシュを簡単に作るには~
008 ~特定のWebサイトを表示させる~
[Tips集まとめページ]
https://blogs.msdn.com/b/ttanaka/archive/2013/03/05/windows-tips.aspx
マイクロソフト
田中達彦