Windowsストア アプリ開発 Tips集005 ~グリッドアプリの最初のアイテム(タイル)を大きくする~
マイクロソフトの田中達彦です。
本連載では、C#/XAML でWindowsストアアプリを開発するときにヒントを紹介します。
[グリッドアプリのプロジェクト]
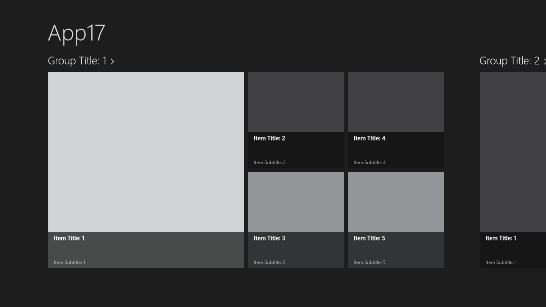
この記事は、C#で作成したグリッド アプリケーションのトップページに表示されるアイテム(タイル状のもの)を、以下のように各グループの最初だけ大きく表示させる方法を説明します。
[GridViewを継承するクラスの作成]
アイテムの一部を大きくするには、アイテムを表示しているGridViewクラスを拡張したクラスを使用します。
最初に、GridViewを継承するクラスを作成しましょう。
ここでは、CustomGridViewというクラス名にします。
このクラスを作るには、Visual Studioでプロジェクトを開き、ソリューション エクスプローラーのプロジェクト名上で右クリックし、[追加]-[新しい項目]を選択します。
新しい項目の追加ダイアログが表示されたら、クラスを選び、名前をCustomGridView.csに変更し、[追加]ボタンを押します。
CustomGridView.csが作成されたら、以下の黄色くマーカーした部分を追加します。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using App17.Data;
namespace App17
{
class CustomGridView : GridView
{
protected override void PrepareContainerForItemOverride(DependencyObject element, object item)
{
var obj = item as SampleDataCommon;
var gridItem = element as GridViewItem;
if (obj.UniqueId.IndexOf("Item-1") > 0)
{
gridItem.SetValue(VariableSizedWrapGrid.ColumnSpanProperty, 2);
gridItem.SetValue(VariableSizedWrapGrid.RowSpanProperty, 2);
}
base.PrepareContainerForItemOverride(gridItem, item);
}
}
}
using App17.Dataの「App17」の部分は、そのすぐ下にあるnamespaceと同じ名前に変更してください。
ここでは、アイテムの大きさが通常のものと比べて縦2倍、横2倍になるように設定しています。
"Item-1"の部分を変更すると、最初のアイテムではなく2番めのアイテムを大きくしたり、グループ1のみ大きくするようなことも可能です。
[GroupedItemsPage.xamlの変更]
GroupedItemsPage.xamlの以下のGridViewを使用しているところを、local:CustomGridViewに変更します。
(変更前)
<GridView
(中略)
<GridView>
(変更後)
<local:CustomGridView
(中略)
</local:CustomGridView>
次に、VariableSizedWrapGridを定義しているところにItemsHeightとItemsWidthを追加し、それぞれ250という値を設定します。
(変更前)
<VariableSizedWrapGrid Orientation="Vertical" Margin="0,0,80,0"/>
(変更後)
<VariableSizedWrapGrid Orientation="Vertical" Margin="0,0,80,0" ItemHeight="250" ItemWidth="250"/>
グリッドアプリケーションのトップページの1つのアイテムの大きさは250x250です。
もし異なる大きさのアイテムを使用しているときは、ここの値をその大きさに変更します。
[StandardStyles.csの変更]
グリッドアプリケーションのトップページで使用しているアイテムの形状は、Common\StandardStyles.csの中でStandard250x250ItemTemplateとして定義されています。
StandardStyles.csを開き、そのテンプレートの部分を表示させ、以下の黄色でマーカーした部分を削除します。
(変更前)
<!-- GroupedItemsPage と ItemsPage に表示される、グリッドに適した 250 ピクセルの四角形のアイテム テンプレート -->
<DataTemplate x:Key="Standard250x250ItemTemplate">
<Grid HorizontalAlignment="Left" Width="250" Height="250">
(変更後)
<!-- GroupedItemsPage と ItemsPage に表示される、グリッドに適した 250 ピクセルの四角形のアイテム テンプレート -->
<DataTemplate x:Key="Standard250x250ItemTemplate">
<Grid HorizontalAlignment="Left">
ここまでの変更でプロジェクトを実行すると、トップページの各グループの最初のアイテムが大きくなっています。
[関連記事]
良いWindowsストア アプリの作り方 vol.08 ~アイテムの大きさを自由に設定~
https://blogs.msdn.com/b/ttanaka/archive/2012/11/01/windows-vol-08.aspx
[前後の記事]
004 ~設定チャームに項目を追加する~
006 ~タイルやスプラッシュを簡単に作るには~
Tips集 まとめページ
マイクロソフト
田中達彦