[Windows Phone 7 UIガイドを読み解く] 第28回 ~ラジオボタン、スクロール ビューワー、スライダー、スタック パネル、テキスト ブロック、テキスト ボックス~
[Windows Phone 7 UIガイドを読み解く ] 第28回 ~ラジオボタン、スクロール ビューワー、スライダー、スタックパネル、テキスト ブロック、テキスト ボックス~
[Radio button] (178ページ - 179ページ )
[Scroll viewer] (180ページ - 181ページ )
[Slider] (182ページ - 183ページ )
[Stack panel] (184ページ - 185ページ )
[Text block] (186ページ - 187ページ )
[Text box] (188ページ - 189ページ )
[ ラジオボタン ]
ラジオボタンは、複数の選択肢の中から1つを選択するときに使用します。
ラジオボタンの丸い部分か、右側に表示されるテキストをタップすると、その項目が選択されます。
ラジオボタンは、選択の有無に応じて、何もしない状態、押された状態、ディセーブルの状態を表すことができます。
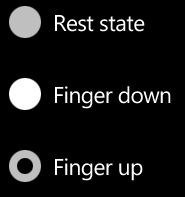
下図は、選択されていないときの、何もしない状態、押された状態、指が離れた状態を、上から順に並べたものです。

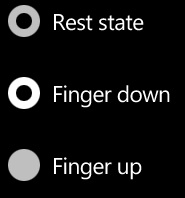
下図は、選択されているときの、何もしない状態、押された状態、指が離れた状態を、上から順に並べたものです。

[ スクロール ビューワー ]
スクロール ビューワーは、長いテキストやイメージなどのフレームに入りきらない内容を、パンやフリックのジェスチャーにより表示させるコントロールです。
パンやフリックによりスクロールさせるときには、スクロールインジケーターが自動的に表示され、ジェスチャーが終了して1秒後に消えます。
このスクロール インジケーターに対して、ユーザーが何かアクションをすることはできません。
[ スライダー ]
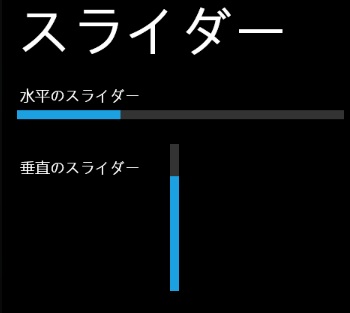
スライダーは、最小値と最大値の間を連続的に変更させるような値の設定に使用します。
水平のスライダーと垂直のスライダーの両方を使うことができますが、スライダーを使用するときは水平のスライダーを推奨します。

[ スタックパネル ]
スタックパネルは、子の要素を表示させるためのパネルです。
水平方向、垂直方向の両方をサポートします。
[ テキスト ブロック ]
テキスト ブロックは、文字を表示させるためのコントロールです。ラベルとしても使用されます。
改行もサポートしています。
[ テキスト ボックス ]
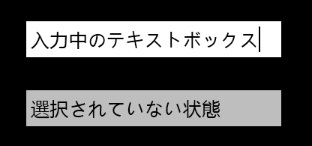
文字を入力したり、文字列を編集するためのコントロールです。
1行または複数行の文字列を表示させることができます。
複数行の文字列を表示させるときは、コントロールのサイズに合わせて文字列が改行します。

テキスト ボックスは読み取り専用にすることもできます。しかし、通常は編集可能にしておきます。
ハードウェアのキーボードがない場合は、テキストボックスにフォーカスが来ると、画面上にキーボードが自動的に表示されます。
テキスト ボックスの入力中にタップすると、文字または文字列を選択します。
タップ アンド ホールドすると、キャレットをその位置に移動します。
Windows Phone 7のエミュレーター上で入力するときは、[pause]ボタンを押すとPCのキーボードから直接入力できるようになります。
現時点のエミュレーターは、日本語の入力をサポートしていません。
次回と次々回で、UIガイドの要点を説明する予定です。
[注意事項]
この記事は、UI Design and Interaction Guide for Windows Phone 7 Version 2.0というドキュメントを元に書いています。個人的な意見や見解も含んでいます。
記事中のページは、印刷後のページ(左上または右上に表示されている数字)です。
画像は、断りのない限りオリジナルのドキュメントから引用しています。UIが日本語の画像と、実機の写真を使っている画像は、独自に用意したものです。
英語の得意な方は、オリジナルのドキュメントもご参照ください。
[オリジナルのドキュメント]
オリジナルのドキュメントは、下記Webサイトよりダウンロードできます。
https://msdn.microsoft.com/en-us/library/ff637515(VS.92).aspx
このページの最初のほうにある、「UI Design and Interaction.....」というリンクをクリックすると、ダウンロードが始まります。
バージョンが少し古いドキュメントの日本語版は、下記よりダウンロードできます。
XPS 形式、3.80 MB | PDF 形式、3.29 MB
[Windows Phone 7 UIガイドを読み解く]
第1回~第15回の一覧
第16回 : ~タッチによる入力~
第17回 : ~タッチ方法 ( ゼスチャー ) の種類~
第18回 : ~ハードウェアの周囲についているもの~
第19回 : ~搭載されているセンサー~
第20回 : ~出力方法の種類~
第21回 : ~アプリケーションインターフェイスとなるコントロール~
第22回 : ~境界線、ボタン、キャンバス~
第23回 : ~チェックボックス~
第24回 : ~グリッド、ハイパーリンク、イメージ~
第25回 : ~リストボックス、メディア エレメント、パスワード ボックス、進行状況バー~
第26回 : ~パノラマ~
第27回 : ~ピボット~
第28回 : ~ラジオボタン、スクロール ビューワー、スライダー、スタックパネル、テキスト ブロック、テキスト ボックス~
マイクロソフト
田中達彦