[Windows Phone 7 UIガイドを読み解く] 第26回 ~パノラマ~
[Windows Phone 7 UIガイドを読み解く] 第26回 ~パノラマ~
[Panorama] (164ページ - 171ページ )
[ パノラマ ]
パノラマは、Windows Phone 7のユーザーインターフェイスの中で、最も特長的なインターフェイスのひとつです。
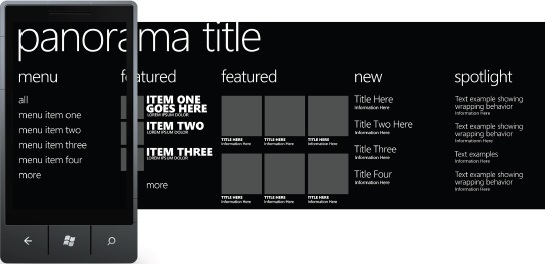
パノラマとは、この画像のように横長に展開されている様々な要素を、画面単位で表示させるインターフェイスです。

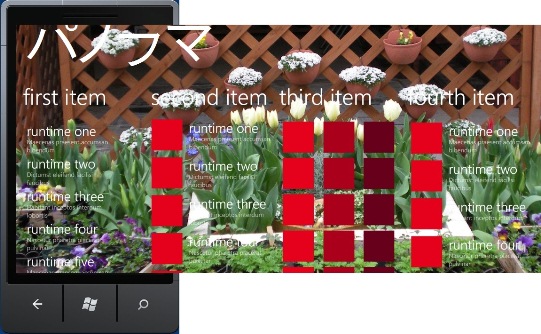
下図のように背景の図があると、巻物のように左右につながっていることがよく分かります。

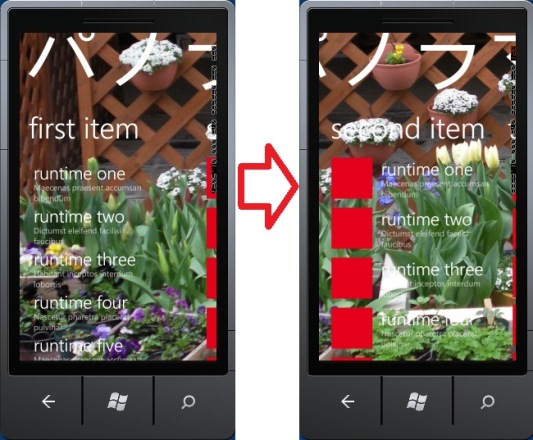
右、または左に動かすときは、パンまたはフリックで動かします。
パノラマのタイトルの部分と背景、それ以外の部分のスクロールの速さが違い、趣のある動きをします。

1画面ごとに表示する内容をパノラマセクションまたはパノラマ アイテムと呼びます。
パノラマ アイテムの横幅は、1画面分よりも大きくすることもできます。
右端のパノラマ アイテムを表示させているときに、さらに右側のパノラマ アイテムを表示させようとすると、左端のパノラマ アイテムを表示します。
左端のパノラマ アイテムの左には、右端のパノラマ アイテムがあります。
パノラマのタイトルには、なるべくスタート画面に登録したときのアプリケーション名をつけるようにします。
パノラマのタイトルには、ロゴのような画像を使用することもできます。
パノラマのタイトルは省略することもできます。
省略した場合は、その分だけパノラマ アイテムの表示面積が増えます。
パノラマの背景は、単色または画像が指定できます。
画像を使用するときは、JPEG形式の画像を使用することを推奨します。
背景の画像の大きさは、最小で480x800ピクセル、最大で1024x800のサイズの画像を使用すると、良いパフォーマンスが得られます。
パノラマ アプリケーションには、通常アプリケーションバーをつけません。
パノラマを使用したアプリケーションは、Visual Studio 2010及びExpression Blend 4のプロジェクトとして提供されています。
[注意事項]
この記事は、UI Design and Interaction Guide for Windows Phone 7 Version 2.0というドキュメントを元に書いています。個人的な意見や見解も含んでいます。
記事中のページは、印刷後のページ(左上または右上に表示されている数字)です。
画像は、断りのない限りオリジナルのドキュメントから引用しています。UIが日本語の画像と、実機の写真を使っている画像は、独自に用意したものです。
英語の得意な方は、オリジナルのドキュメントもご参照ください。
[オリジナルのドキュメント]
オリジナルの英語のドキュメントは、下記Webサイトよりダウンロードできます。
https://msdn.microsoft.com/en-us/library/ff637515(VS.92).aspx
このページの最初のほうにある、「UI Design and Interaction.....」というリンクをクリックすると、ダウンロードが始まります。
バージョンが少し古いドキュメントの日本語版は、下記よりダウンロードできます。
XPS 形式、3.80 MB | PDF 形式、3.29 MB
[Windows Phone 7 UIガイドを読み解く]
第1回~第15回の一覧
第16回 : ~タッチによる入力~
第17回 : ~タッチ方法 ( ゼスチャー ) の種類~
第18回 : ~ハードウェアの周囲についているもの~
第19回 : ~搭載されているセンサー~
第20回 : ~出力方法の種類~
第21回 : ~アプリケーションインターフェイスとなるコントロール~
第22回 : ~境界線、ボタン、キャンバス~
第23回 : ~チェックボックス~
第24回 : ~グリッド、ハイパーリンク、イメージ~
第25回 : ~リストボックス、メディア エレメント、パスワード ボックス、進行状況バー~
第26回 : ~パノラマ~
マイクロソフト
田中達彦