[Windows Phone 7 UIガイドを読み解く] 第13回 ~WP7のテーマ~
[Windows Phone 7 UIガイドを読み解く ] 第13回 ~WP7のテーマ~
[Themes] (62ページ - 63ページ )
WP7では、画面の背景色とアクセントの色を選ぶことができます。
この背景色とアクセントの色の組み合わせをテーマと呼びます。
テーマは、使う人が自由に選ぶことができます。
テーマとして設定できる背景色として、darkという黒っぽい色か、lightという白っぽい色のどちらかを選択することができます。
アクセントとなる色は、以下の10色が用意されています。

携帯電話のキャリアまたは電話機の製造元は、追加で色を1つ追加することができます。
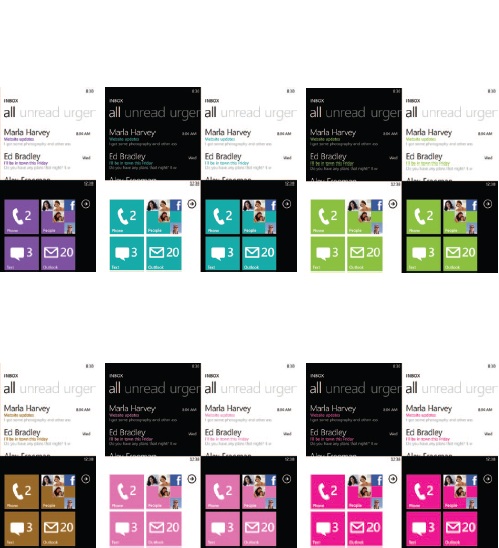
ユーザーは、これらの組み合わせである以下の20のテーマ (追加色がある場合は22のテーマ) の中から、好きなテーマを選ぶことができます。


デフォルトとして設定されている色は、以下の図のように黒っぽい背景色と青色のアクセント色です。

携帯電話のキャリアまたは電話機の製造元は、出荷時のテーマを別の色に設定することができます。
アクセントのそれぞれの色とRGBの関係は、以下のようになっています。
magenta : FF0097
purple : A200FF
teal : 00ABA9
lime : 8CBF26
brown : 996600
pink : FF0097
orange : F09609
blue : 1BA1E2
red : E51400
green : 339933
アプリケーションで使用するコントロールの色はテーマで設定した色が自動的に適用されるため、開発者はわざわざ色をテーマに合わせて設定する必要はありません。
とはいえ、アプリケーション側で、そのアプリケーション内で使用する場合に限り、テーマの色を変更することもできます。
注意する点として、白っぽい色を多用すると液晶ディスプレイで使用する電気の容量が増えるため、バッテリーの消費が早くなることがあるので気を付けてください。
[注意事項]
この記事は、UI Design and Interaction Guide for Windows Phone 7 Version 2.0というドキュメントを元に書いています。個人的な意見や見解も含んでいます。
記事中のページは、印刷後のページ(左上または右上に表示されている数字)です。
画像は、断りのない限りオリジナルのドキュメントから引用しています。
英語の得意な方は、オリジナルのドキュメントもご参照ください。
[オリジナルのドキュメント]
オリジナルのドキュメントは、下記Webサイトよりダウンロードできます。
https://msdn.microsoft.com/en-us/library/ff637515(VS.92).aspx
このページの最初のほうにある、「UI Design and Interaction.....」というリンクをクリックすると、ダウンロードが始まります。
[Windows Phone 7 UIガイドを読み解く]
第1回 : ~ WP7のデザイン哲学~
第2回 : ~スタート画面~
第3回 : ~ステータスバー~
第4回 : ~アプリケーションバー~
第5回 : ~アプリケーションバー アイコン~
第6回 : ~電話機の傾きによる画面の向き~
第7回 : ~プッシュ通知サービス~
第8回 : ~タイルによる通知~
第9回 : ~トーストによる通知~
第10回 : ~直接の通知~
第11回 : ~ナビゲーション、フレーム、ページの概念~
第12回 : ~ページのタイトル~
第13回 : ~WP7のテーマ~
マイクロソフト
田中達彦