[Windows Phone 7 UIガイドを読み解く] 第12回 ~ページのタイトル~
[Windows Phone 7 UIガイドを読み解く ] 第12回 ~ページのタイトル~
[Page title] (56ページ - 57ページ )
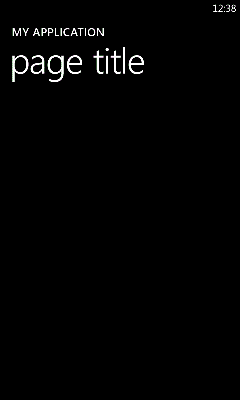
WP7のページには、以下のようにタイトルをつけることができます。

このタイトルはオプションなので、タイトルをつけないことも可能です。
Windows Phone用開発ツールのテンプレートには、デフォルトでタイトルがあります。
コンテンツがスクロールする場合でもタイトルの部分はスクロールしません。
タイトル部分は、タップしても何もアクションをおこしません。
ただし、ピボットを使用した場合は、タイトル部分をタップするとそのタイトルに紐づく情報を表示させます。
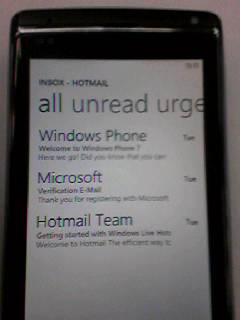
ピボットとは下図のようなUIで、左右にスクロールさせて異なる情報を表示させることができます。

(実機を撮影。少し見づらくて申し訳ありません)
この図は、allが選択されている状態で、メールボックスに入っているメールを全て表示しています。
この画面の上部にあるunreadの部分をタップするか、その下のメールの情報が表示されているところを左方向にフリックする(指でシュッと右から左にこする)と、unreadの情報が表示されます。
ピボットに関してはUIガイドの174ページに情報があります。本連載では、早めに記事を載せるようにします。
[注意事項]
この記事は、UI Design and Interaction Guide for Windows Phone 7 Version 2.0というドキュメントを元に書いています。個人的な意見や見解も含んでいます。
記事中のページは、印刷後のページ(左上または右上に表示されている数字)です。
画像は、断りのない限りオリジナルのドキュメントから引用しています。
英語の得意な方は、オリジナルのドキュメントもご参照ください。
[オリジナルのドキュメント]
オリジナルのドキュメントは、下記Webサイトよりダウンロードできます。
https://msdn.microsoft.com/en-us/library/ff637515(VS.92).aspx
このページの最初のほうにある、「UI Design and Interaction.....」というリンクをクリックすると、ダウンロードが始まります。
[Windows Phone 7 UIガイドを読み解く]
第1回 : ~ WP7のデザイン哲学~
第2回 : ~スタート画面~
第3回 : ~ステータスバー~
第4回 : ~アプリケーションバー~
第5回 : ~アプリケーションバー アイコン~
第6回 : ~電話機の傾きによる画面の向き~
第7回 : ~プッシュ通知サービス~
第8回 : ~タイルによる通知~
第9回 : ~トーストによる通知~
第10回 : ~直接の通知~
第11回 : ~ナビゲーション、フレーム、ページの概念~
第12回 : ~ページのタイトル~
マイクロソフト
田中達彦