[IE9 Platform Preview 6 デモ紹介 vol.2] ~ HTML5 / CSS3 box-shadowのテスト ~
マイクロソフトの田中達彦です。
先日公開された Internet Explorer 9 Platform Preview 6 のデモについて、紹介していきます。
IE9 PP6のインストールについては、下記ブログをご参照ください。
https://blogs.msdn.com/b/ttanaka/archive/2010/10/29/ie9-platform-preview-6.aspx
今回紹介するデモは、HTML5への準拠を見るための A New Day というデモです。
このデモでは、CSS3 box-shadowをどれだけ正確に実装しているかを調べることができます。
CSS3 box-shadowについては、W3Cの以下のWebサイトをご参照ください。
https://www.w3.org/TR/css3-background/ (英語)
IE9 PP6をインストールされている方は、トップメニューの [HTML5 Demos] のところにある [A New Day] というリンクをクリックしてください。
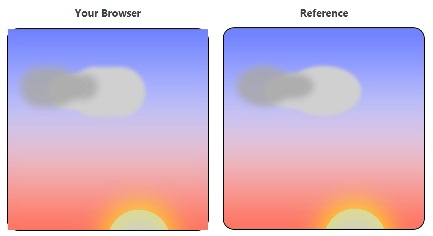
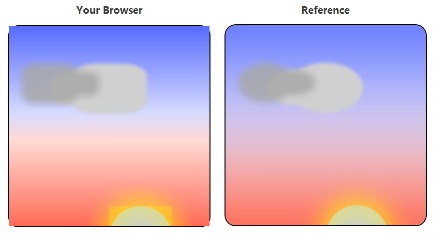
リンクをクリックすると、2つの画像が表示されます。
右の画像がお手本の画像で、左の画像が右のお手本に近いほど、CSS3 box-shadowを忠実に実装していることになります。
ちなみに、手元にあるHTML5に対応した、IE9ではない2つのWebブラウザで試してみました。
某WebブラウザA

某WebブラウザB

なお、上記の結果はあくまでもPCにインストールしていた某Webブラウザの例です。
それぞれ最新のバージョンを使っているはずですが、さらに新しいバージョンのWebブラウザがあるかもしれないので、最新版をお持ちの方はお手元のWebブラウザでお試しください。
下記のリンクをクリックすると、お手元のWebブラウザでお試しいただけます。
https://ie.microsoft.com/testdrive/HTML5/DayNight/Default.html
HTML5に対応していない場合は、左の画像が真っ黒になることがあります。
HTML5に対応したWebブラウザでお試しください。
[ 今までの IE9 Platform Preview 6 デモ紹介]
SVGヘリコプター
マイクロソフト
田中達彦