Visual Studio 2010 による Web の発行 with ExpressWeb
先週 Tech・Ed 2010 Japan が終わり、すこし落ち着いた感じのする今日この頃。
以前より気になっていたホスティング パートナーの DataJapan 社の提供するサービス 「ExpressWeb」 の 「月次12ヶ月無料」のキャンペーンをこの機会に申し込もうと、さくっと申し込んでみました。
今回、ドメインについては別の管理会社で取得し、ホスティングサービスだけを ExpressWeb を使って、という構成で。
で、申し込み後にサンプルページを早速あげてみましたが、とても快適だったので、おもわず Blog を書いている次第です。
今回設定手順としては以下のような感じ。
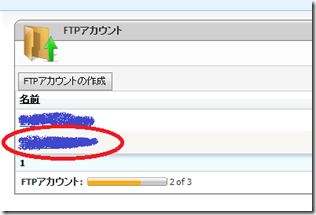
① ExpressWeb のコントロールパネルから、FTPアカウントを追加。
(必須ではないですが、デフォルトのユーザー名がわかりづらいので、追加しました。)
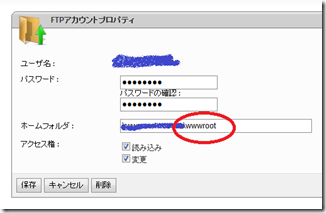
② 引き続き ExpressWeb のコントロールパネルから、追加した FTP アカウントのホームフォルダの位置を適切な値に変更。
デフォルトでは、ドメイン名/wwwroot のフォルダを指定すればOKかと。
③ 同じく ExpressWeb のコントロールパネルから、今回利用したい Web サイトのプロパティを開き、「エクステンション」タブで ASP.NET のバージョンを 4.0 に変更。
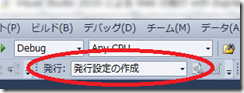
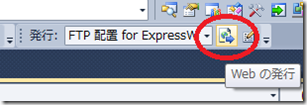
④ 最後に Visual Studio 2010 で、発行用の設定を作成します。ツールバーにある「発行」メニューから、新規作成を選択。
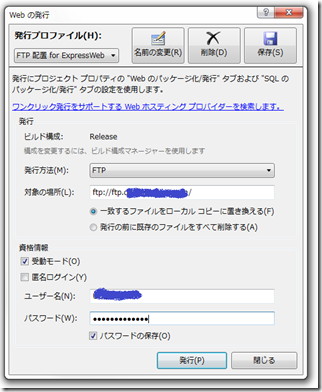
出てきたダイアログに、発行プロファイルの名称(今回は「FTP 配置 for ExpressWeb」)を入力し、発行方法に FTP、発行場所に 「ftp://ftp .ドメイン名/ 」を入力し、①と②で作成/設定した FTP アカウントの情報を入力すれば、設定終了です。
あとは Visual Studio 2010 で Web アプリケーションの開発をしたら、いよいよ発行ボタンをクリック!
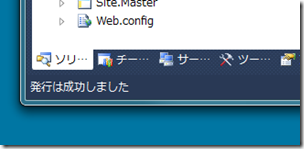
Visual Studio 2010 の右下に「発行は成功しました」の文字が出ればOKです!
ビットの無駄遣いとおこられそうな、どうでもいいページが世界に向けて発信されました!
なお、今回は ASP.NET Web フォームのデータをそのまま発行していますが、実際には ASP.NET メンバーシッププロバイダー(「ログイン」などの機能を提供する ASP.NET のコンポーネント)で SQL Server を使っているため、その機能を利用する(あるいは別用途で SQL Server を利用する)場合には、別途DBの設定が必要になるのでご留意ください。
Enjoy Coding!
※ DataJapan 社のホスティングサービスは、ASP.NET 3.5 に対応した 「ActiveWeb」も使用していますが、今回の 「ExpressWeb」 と Visual Studio 2010 の組み合わせはとても快適に Web 開発ができます(FTP クライアントを別途立ち上げなくてよいのはとてもいいです)。
もちろん、サービスをスケールさせたい! という場合は Windows Azure もぜひご利用ください!