Additional WPF Text Clarity Improvements
During each milestone of WPF4, we have been working to improve our text rendering. WPF4 Beta2 included new text rendering and formatting modes. The RC contained additional bug fixes to our rendering. We hoped that this work would solve WPF’s text rendering issues. Overall, feedback on our improved text rendering was positive; however it was clear a few issues remained.
During our last milestone, we have identified an issue with our display mode (pixel aligned) rendering. When using light colored text on a dark background, text rendering differed noticeably from GDI. With this fixed, WPF is not technically pixel perfect with GDI text rendering, but the difference is indiscernible to the naked eye.
Below are some comparison screenshots of VS2008 (GDI) and VS10 (WPF) with this fix. All cropped images use Consolas 9. The color schemes used are: default(default VS color scheme), customColors1(submitted via a connect bug as a blurry color scheme. I believe it is the same as Oren Ellenbogen’s DarkScheme), and customColors2(DesertNights color scheme). Check them out and let us know what you think!
Open corresponding images in two different windows of an image editor. Make sure the windows completely align and overlap. Alt-tab between the two windows. You should NOT be able to tell the difference between the two images. To verify that these are actually different images, zoom in and use the color picker to sample the color on the same pixel from both images. Notice that the RGB values change ever so slightly as you sample the color from the different images.
- Chipalo
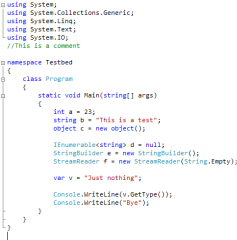
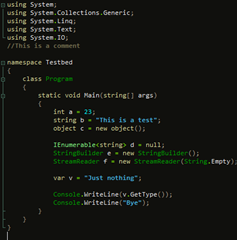
VS2008, default colors
VS2010 with fix, default colors
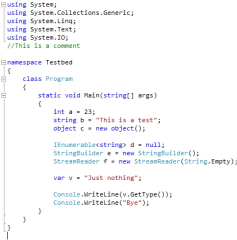
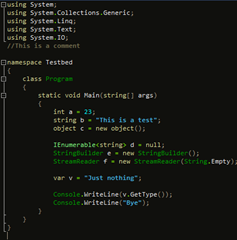
VS2008, customColors1
VS2010 with fix, customColors1
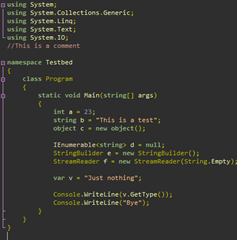
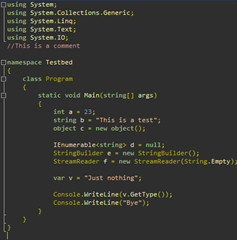
VS2008, customColors2
VS2010 with fix, customColors2
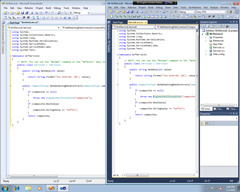
Side by side comparison of VS2008 and VS2010 with fix
Enlarged comparison of a line of text from VS2008 and VS2010 with fix
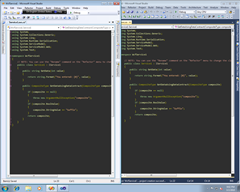
Side by side comparison of VS2008 and VS2010 with fix
Enlarged comparison of a line of text from VS2008 and VS2010 with fix







%20x%20Dev10%20(Bottom)_thumb.png)

%20x%20Dev10%20(Bottom)_thumb.png)