Otimizando o tempo de carregamento do site – parte 2
Ok, eu havia prometido falar sobre esse assunto, mas já faz um tempo que ando realmente muito ocupado. Hoje, entretanto, num momento de falta de inspiração, resolvi “descansar” a cabeça um pouco, continuando esta série de posts.
Vamos então falar de três dos assuntos abaixo (em vermelho):
- paralelização de requests
- utilização de compressão
- redução de espaços em branco das páginas
- evitar a serialização de download do javascript
- otimização de tamanho das imagens
- cache do lado do servidor
- cache do lado do cliente
A idéia aqui é que quanto menos conteúdo você tenha na página, obviamente ela irá carregar mais rapidamente. Assim fica fácil entender por que devemos usar imagens do tamanho apropriado, páginas com pouco código HTML (ou ao menos bem otimizado, usando folhas de estilo CSS), usar compressão, etc..
Todavia, do ponto de vista de quem desenvolve um site Web, muitas vezes é difícil identificar quais páginas são candidatas a optimização. Mais complexo se torna esta tarefa quando falamos de aplicações Web, com páginas sendo geradas dinâmicamente.
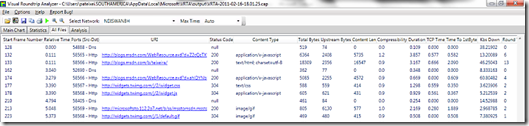
Felizmente existem várias ferramentas que podem ser utilizadas para nos auxiliar nesta tarefa, duas delas gratuita e disponível para download no site da Microsoft. A primeira é o Visual RoundTrip Analyzer (VRTA), que pode ser obtido neste link:
https://www.microsoft.com/downloads/en/details.aspx?FamilyID=119f3477-dced-41e3-a0e7-d8b5cae893a3
O VRTA requer que o Microsoft Network Monitor esteja instalado para realizar a captura dos dados na rede. A partir daí ele apresenta de forma gráfica e também em forma de relatório diversas informações sobre o tempo de carregamento das páginas. Entre elas, ele apresenta quais páginas estão com uma taxa de compressão baixa, com espaços em branco em excesso, e também imagens com tamanho inadequado (muito pequenas).
Além disso, o VRTA apresenta uma “análise” dos princiapis pontos a serem otimizados no carregamento da página, algo extremamente útil e que pode facilitar a decisão de que tipo de problema você deve atacar primeiro.
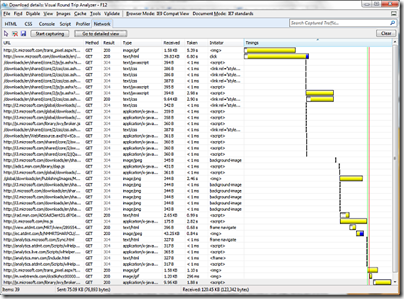
A segunda ferramenta é o Internet Explorer 9. Pois é, o IE9 possui um módulo chamado “Developer Tools” que possui diversos recursos muito interessantes. Uma das coisas é que possível fazer é uma captura de rede, de forma idêntica ao VRTA, mas sem requerer o Microsoft NetWork Monitor instalado.
O interessante em relação ao Developer Tools do IE9 é que, além de mostrar informações de forma similar ao VRTA, ele também faz a ligação com o código JScript e DOM que “disparou” o carregamento de um certo componente.
Então ai fica a dica, baixe as duas ferramentas e começe a brincar.
Com tempo voltarei a esse assunto para explorarmos mais possibilidades.
Abraços,
Paulo.