Fun with Ink & Xaml - Part1: Ink Reflections
With the InkCanvas element in WPF you can create stunning inking experiences for TabletPC users (mouse users can play along, too!). Several very cool scenarios can be enabled just by writing markup - without any additional code behind.
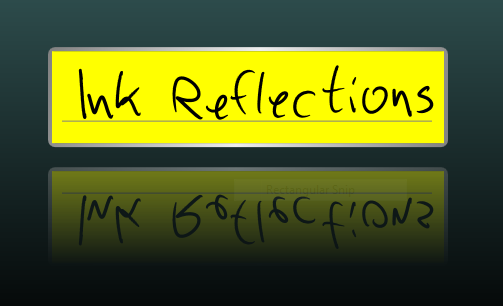
Here is a first example: an ink input field (takes input from either stylus or mouse) that has a dynamic reflection effect. While the user is inking, the reflection gets updated dynamically, in real-time. Implemented entirely in markup.
The key feature (besides InkCanvas) here is the VisualBrush. The bottom part of the scene is a Rectangle that gets painted with a VisualBrush that is bound to the ink input control. As a result it gets updated dynamically as the user draws onto the control. Below is the relevant piece of markup. The full XAML file is attached to this post. You can load it into XamlPad to play with it, or just open in IE and ink away.
<Rectangle.Fill>
<VisualBrush
Visual="{Binding ElementName=inkBorder}">
<VisualBrush.RelativeTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="-1" />
<TranslateTransform Y="1" />
</TransformGroup>
</VisualBrush.RelativeTransform>
</VisualBrush>
</Rectangle.Fill>
More information about creating reflections using VisualBrush can be found in this MSDN How-To Topic. Additional How-To topics on Ink in WPF are also available on MSDN.
Next post in this series: Fun with Ink & Xaml - Part2: Zoom and Scroll